Flex布局详解
一.Flex布局初体验
1.1 传统布局与Flex布局对比
传统布局:
(1)兼容性好
(2)布局繁琐
(3)局限性,不能在移动端很好的布局
flex布局:(1)操作方便,布局极为简单,移动端应用广泛
(2)pc端浏览器支持情况较差
(3)IE11或更低版本,不支持或仅部分支持
建议:
(1)pc端页面使用传统布局
(2)移动端或者是不考虑兼容性问题的pc端,使用flex弹性布局
1.2 代码初体验如下
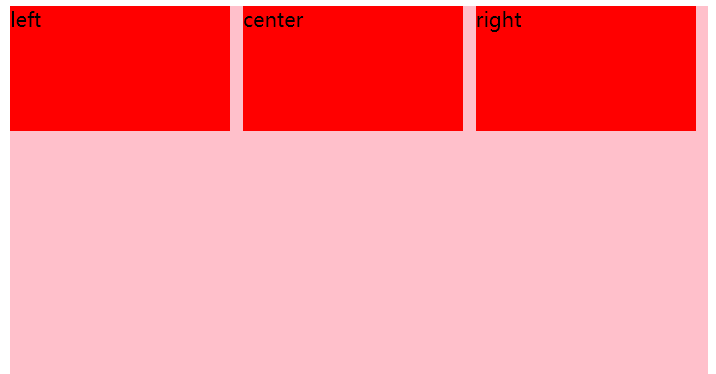
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flex布局title> <style> * { margin: 0; padding: 0; } div { display: flex; justify-content: space-between; width: 60%; height: 300px; background-color: pink; } div span { flex: 1; /* width: 150px; */ height: 100px; background-color: red; margin-right: 10px; } style> head> <body> <div> <span>leftspan> <span>centerspan> <span>rightspan> div> body> html>
效果如下:

二 Flex布局原理
flex是flexible Box的缩写,顾名思义就是弹性布局,用来为盒子模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
使用时应该注意些什么?
1.伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
2.在父级元素设置为flex布局后,子元素的float、clear、vertical-align属性都将失效,所以在使用flex布局时,不应该先设置完子元素布局后再使用。
3.采用Flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员,简称‘项目’
总结Flex布局
就是通过给父盒子添加flex属性,来控制子盒子的位置与排列方式。
三.Flex布局父级常见属性
3.1.以下是父级元素6个常见的属性设置
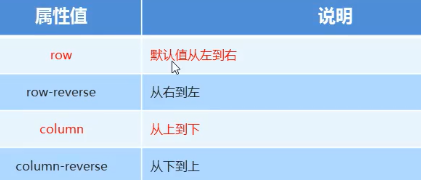
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素的排列方式
- flex-wrap:设置子元素是否换行
- algin-content:设置侧轴上的子元素的排列方式(相对多行来说)
- align-items:设置侧轴上的子元素的排列方式(相对单行来说)
- flex-flow:复合属性,相当于同时设置了flex-direction与flex-wrap
3.2 flex-direction:设置主轴的方向
在flex布局中,是分主轴与侧轴2个方向,即X轴与Y轴
- 默认方向是X轴,水平向右
- 默认侧轴方向是Y轴,水平向下
- 注意:主轴和侧轴是相对的,是会变化的,就是看flex-direction设置的谁为主轴,剩下的就是侧轴。

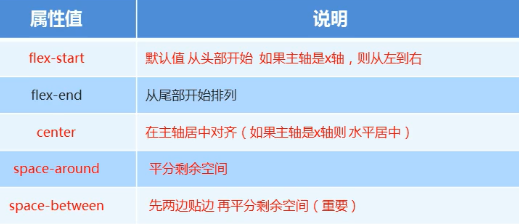
3.3 justify-content主轴上子元素排列方式
注意:在使用这个属性之前一定得先确定主轴的方向

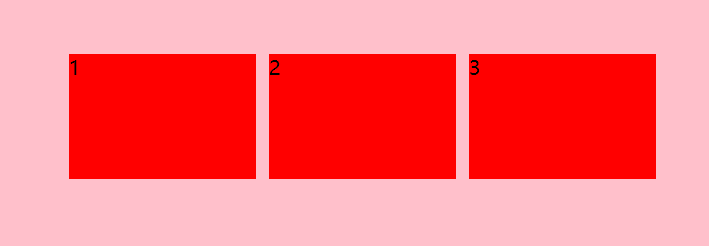
3.3.1试验代码如下
div {
/* 给父级元素设计flex布局 */
display: flex;
width: 600px;
height: 300px;
background-color: pink;
/* 默认的主轴是x轴 */
flex-direction: row;
/* justify-content是设置主轴上子元素的排列方式 */
/* 1.justify-content: flex-start; */
/* 2.justify-content: flex-end; */
/* 设置子元素居中对齐 */
/* 3.justify-content: center; */
/* 平分剩余空间 */
/* 4.justify-content: space-around; */
/* 先贴边再平均分配剩余空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: red;
}
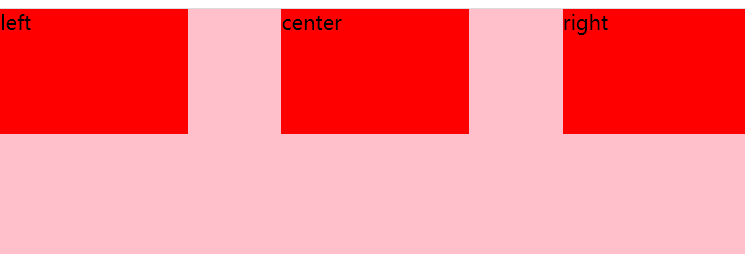
3.3.2效果如图:

3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都在一条轴线上,即是默认是不换行的,如果父级元素的宽度装不下,则会缩小子元素的宽度,装到父元素中
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
/* 默认是不换行的 */
/* flex-wrap: nowrap; */
/* 子元素换行显示 */
flex-wrap: wrap;
}
3.5 algin-items 设置侧轴(默认是y轴)上的子元素的排列(单行),其中(垂直居中使用较多)

试验代码
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
justify-content: center;
/* 侧轴上子元素水平居中 使用较多*/
align-items: center;
/* 拉伸,但子元素不要给高度,否则会没效果 */
/* align-items: stretch; */
}
效果图:

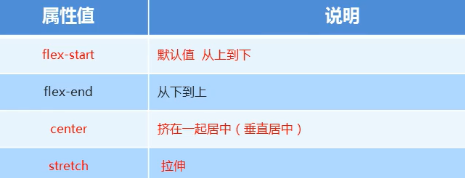
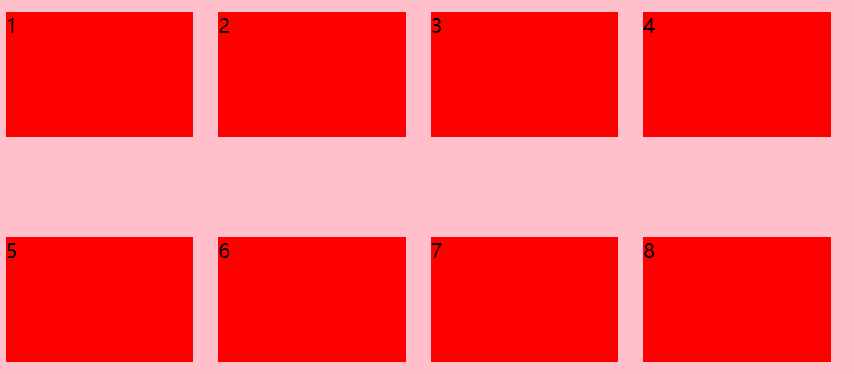
3.6 algin-items 设置侧轴(默认是y轴)上的子元素的排列(多行)

试验代码
div {
display: flex;
width: 700px;
height: 300px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,所以我们用控制子元素对齐的方式algin-content */
/* align-content: center; */
/* align-content: space-around; */
align-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: red;
margin: 10px;
}
效果图:

3.7 flex-flow 是flex-direction与flex-wrap的简写
当你使用这个属性的时候,你可以使用上述两个的属性值,例如:flex-flow: row wrap;(水平排列,多行显示)
4.Flex布局常见的子项元素属性
- flex子项目占的份数
- algin-self控制子项目自己在侧轴上的排列方式
- order属性定义子项的排列顺序
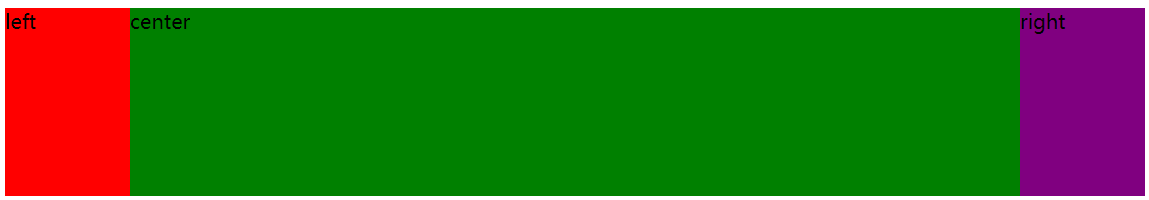
4.1flex属性:定义子项目分配的剩余空间,用flex来表示占多少份数
试验代码:
<style> .nav { display: flex; width: 60%; height: 150px; background-color: pink; margin: 0 auto; } .left { width: 100px; height: 150px; background-color: red; } .center { flex: 1; background-color: green; } .right { width: 100px; height: 150px; background-color: purple; } style> <body> <div class="nav"> <div class="left">leftdiv> <div class="center">centerdiv> <div class="right">rightdiv> div> body>
效果图如下:

4.2.align-self属性
允许单个子项目有与其他子项目不同的对齐方式。默认值为auto,表示继承父元素的align-items,如果没有父元素等同于stretch。
代码试验:
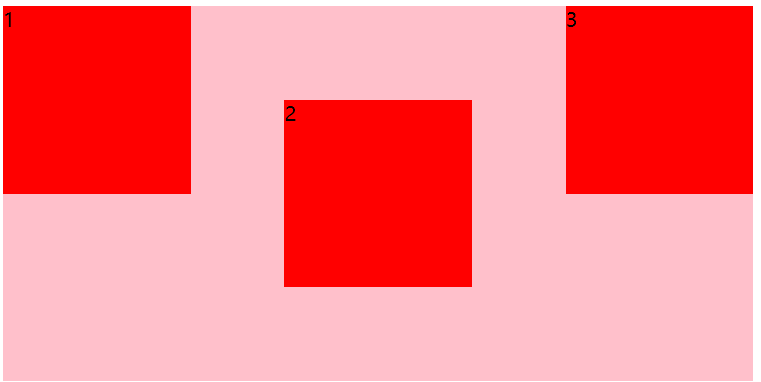
<style> div { display: flex; width: 600px; height: 300px; background-color: pink; justify-content: space-between; } div span { width: 150px; height: 150px; background-color: red; /* margin-right: 5px; */ } div span:nth-child(2) { /* 让中间的盒子垂直居中 */ align-self: center; } style> <body> <div> <span>1span> <span>2span> <span>3span> div> body>
效果图如下:

4.3 order属性
order属性设置项目排序的位置,默认值为0,数值越小越靠前
注意:与z-index不一样
代码试验;
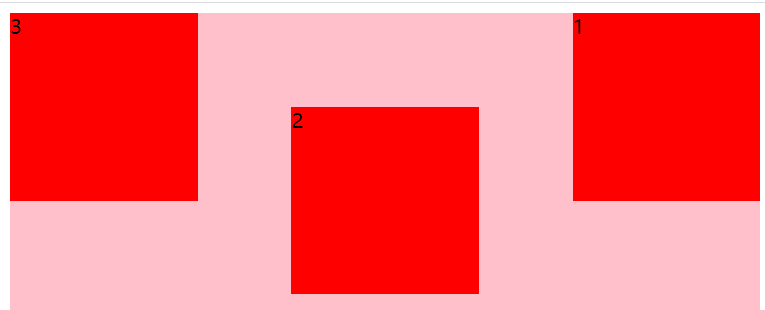
<style> div { display: flex; width: 600px; height: 300px; background-color: pink; justify-content: space-between; } div span { width: 150px; height: 150px; background-color: red; /* margin-right: 5px; */ } div span:nth-child(3) { /* 默认是0,-2比0小 */ order: -2; } div span:nth-child(2) { /* 让中间的盒子垂直居中 */ align-self: center; order: -1; } style>
效果图如下(把3与1互换位置):

希望能够对大家与所帮助,如果有错误,还请各位指正,总结不易,谢谢大家哈!



