一些效果实现
1.锯齿边框效果
.guarantee{
line-height: 1.9em;
color: #444444;
font-family: Georgia, 'Times New Roman', Times, serif;
font-style: italic;
background: #a7cece;
padding: 25px;
padding-left: 80px;
margin: 30px;
margin-right: 250px;
background-image: url(images/background.gif);
background-repeat: no-repeat;
background-position: top left;
border-width: 1px;
border-style: dashed;
border-color: white;
}
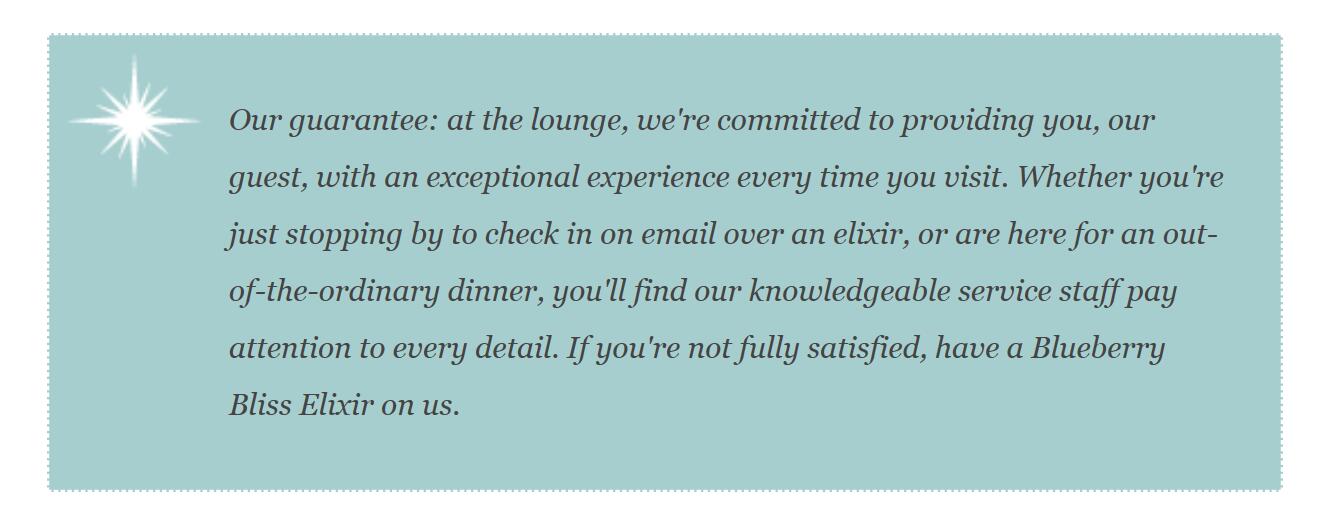
效果:

原理:
利用白色的虚线边框覆盖部分背景色,形成锯齿形。
出自《Head First HTML与CSS》P389
wuduojia




