(3)《Head First HTML与CSS》学习笔记---CSS入门
1.O‘Reilly的《CSS PocketReference》是一本不错的CSS参考小书,记录了常用的元素属性。
2.元素选择器的作用强于继承的作用;用户定义强于浏览器默认(以下所有讨论都经过Edge、Firefox开发者版本的验证(2017.11.3))。
现在来验证这个观点。
下面的代码,链接的颜色并没有变成茶红色,还是浏览器默认的紫色样式,为什么呢?
<!doctype html> <html> <head> <title>Head First Lounge</title> <meta charset="utf-8"> <style> p{ color: maroon; } </style> </head> <body> <h1>Welcome to the Head First Lounge</h1> <img src="images/drinks.gif" alt="drinks" width="204" height="100"> <p> Join us any evening for refreshing <a href="beverages/elixir.html" title="elixirs">elixirs</a>, conversation and maybe a game or two of <em>Dance Dance Revolution</em>. Wireless access is always provided; BYOWS (Bring your own web server). </p> <h2>Directions</h2> <p> You'll find us right in the center of downtown Webville. If you need help finding us, check out our detailed <a href="about/directions.html" title="directions">directions</a>. Come join us! </p> </body> </html>
为什么会这样?
我们来主要关注这一段代码:
<p> Join us any evening for refreshing <a href="beverages/elixir.html" title="elixirs">elixirs</a>, conversation and maybe a game or two of <em>Dance Dance Revolution</em>. Wireless access is always provided; BYOWS (Bring your own web server). </p>
我把style改成(这是代码1):
背景色是黄色,页面效果如图:

可以看到,<a>的样式是空的,但在页面效果上却是紫色带下划线(希望我眼睛没花....应该是紫色)!这似乎可以说明,<a>元素在Edge浏览器中有默认的样式:字体色为紫,且有下划线。
如果我们再把<style>改为(这是代码2):
<style> body{ background-color: #e0dc10 } p{ color: rgb(0, 128, 21); } </style>
可以看到如图的效果:

我们看到,在右边的内联样式中<a>继承了<p>的绿色字体,但是实际上却并没有在页面中显示绿色,而是紫色!
这说明了<p>内的内嵌元素字体会继承<p>的字体颜色(比如<em>就继承了绿色。而在未定义<p>的字体颜色时,除了<a>元素字体,所有字体都是黑色的,说明除了<a>元素单独定义过颜色,其它的标签没有单独定义过颜色),而对于已经单独定义过字体颜色的<a>元素,就不会继承父辈元素<p>的字体颜色了(注意,这里不会继承的是样式颜色而不是别的样式效果——因为<a>只是单独定义过颜色,没有单独定义别的(其实还定义了下划线))。虽然开发者模式下仍然是显示继承了<p>的颜色,但实际上并没有。
“在未定义<p>的字体颜色时,除了<a>元素字体,所有字体都是黑色的,说明除了<a>元素单独定义过颜色,其它的标签没有单独定义过颜色”这句话真的对么?为什么黑色不是被定义的颜色?所以很可能黑色是在body选择器下定义的全局黑色,导致了所有字体都是黑色。
最后,我们来改变<a>的字体颜色,只需要<style>写成:
效果:

基于以上几点,我有理由相信,浏览器的默认样式有:
1.body选择器下的黑色字体、白色背景。
2.a选择器下的紫色字体和下划线。
而这,就是p选择器规定的颜色没有被<a>继承的原因——样式的继承是有优先级的,下面来分析一下(注意,这里的分析是基于顺序的,也就是说选择器body和p哪个在哪个的上面,这一点并没有考虑):
1.通过代码1,我们可以知道,用户规定的样式优先于浏览器的默认样式(因为浏览器页面背景色默认是白色,而我们可以通过body选择器改变背景色)
2.通过代码2,我们知道如果没规定元素样式,元素就会继承父辈元素的样式(<em>就继承了<p>的绿色),但如果元素有规定样式就不会继承父辈元素的样式(<a>虽然在开发者模式下显示继承了,但实际效果上却没有,这是因为存在浏览器默认样式——这个括号的内容是通过代码1、2、3发现的)。
基于这两点有:用户规定样式强于浏览器规定样式;单元素样式强于继承样式。
这从另一个角度提醒了我,必须要用CSS把握住每一个我想要表达的效果,否则就会被浏览器的默认样式给暗中改了——怎么知道浏览器对某个标签有没有默认样式?只需要建立一个无样式的标签,看其在该浏览器下的显示效果就知道了。
(我发现vccode中的预览页面,不会把页面的颜色预览给显示出来(我设body背景色为黑,预览中还是白的)...不知道是不是bug)
(链接色不是那么简单的“默认为紫色带下划线”,详见:《Head First HTML与CSS》的CSS属性的9)
3.注意,不是所有样式都能继承;也不是所有元素都会继承 ——仔细看,这两句话可不是一个意思。
4.通常认为有衬线的字体在计算机屏幕上阅读时比较困难(为啥?)
5.怎么知道哪些CSS属性能继承,哪些不能——一个是找本靠谱的参考书;二是根据常识是判断,然后实际的试一试——一般来说影响文本外观的样式都能被文本继承,而诸如边框这种就不行,这是有道理的,如果某个元素有边框,你可不想元素体中的所有元素都有边框!
其次,总能使用一个更特定的选择器覆盖从父选择器继承的属性。
6.当多个选择器选择一个元素时,总是使用最特定的那个;如果最特定的有多个,根据顺序使用最后那个。
现在验证这个观点(下面的验证顺序不能变!一旦变了就不能正确的推出结论了,为什么?仔细想想就知道了)(以下所有讨论都经过Edge、Firefox开发者版本的验证(2017.11.6))。。
首先是测试的页面代码:
<!doctype html> <html> <head> <title>测试</title> <meta charset="utf-8"> <link rel="stylesheet" href="测试.css"> </head> <body> <p class="one two">Documenting my trip around the US on my very own Segway!</p> </body> </html>
很简单,就一个<p>元素,我们来看看多个选择器下这个元素的字体颜色是怎么变的。
css代码为:
body{ background-color: black; } p{ color: greenyellow; }
效果是:

CSS改为:
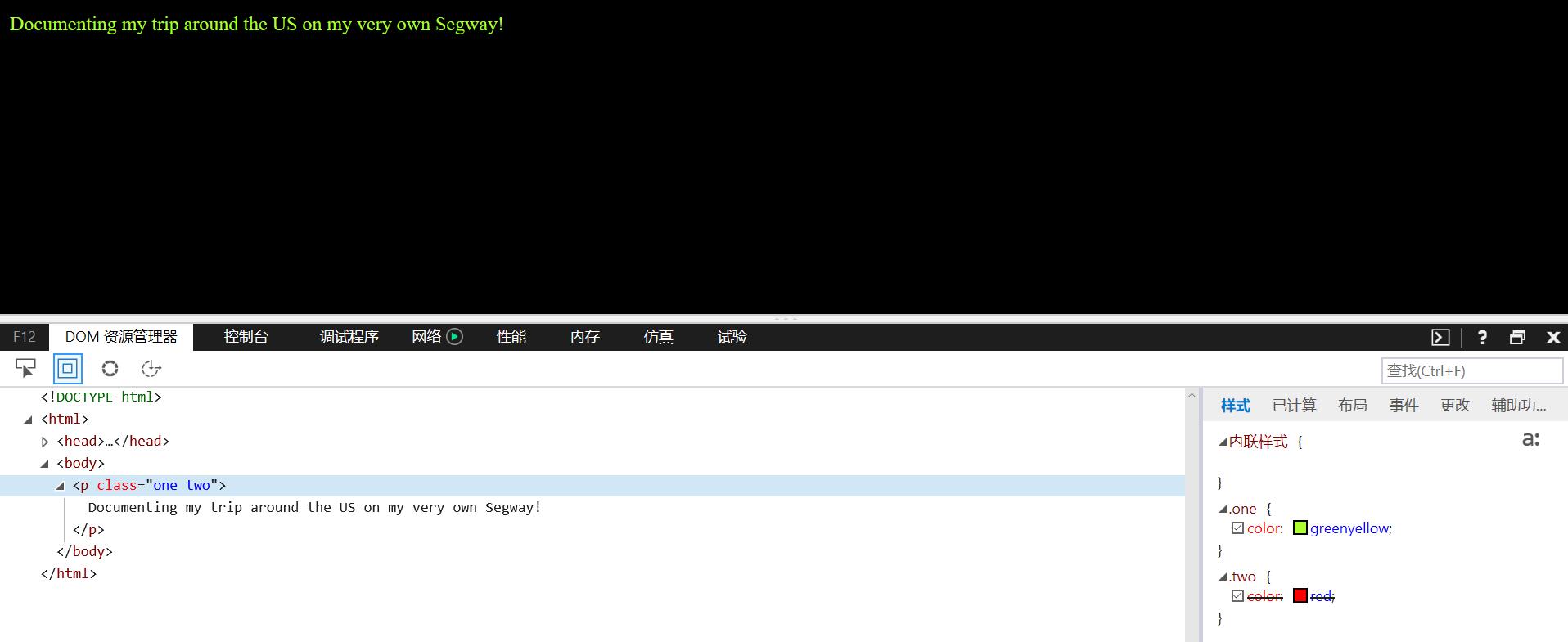
body{ background-color: black; } p{ color: greenyellow; } .one{ color: gray; }
效果为:

可以看到,p选择器的样式被“one”类的样式覆盖了。但是会不会是因为顺序影响呢?我们来换一下顺序:
CSS:
body{ background-color: black; } .one{ color: gray; } p{ color: greenyellow; }
效果:

可以排除顺序的影响了,所以有结论:类选择器强于元素选择器。(注意这里是"类选择器"而不是"基于元素的类选择器",至于什么是基于元素的类选择器,往下看就知道了)。
现在我们来考虑另两种选择的影响:基于元素的类选择器与类选择器。
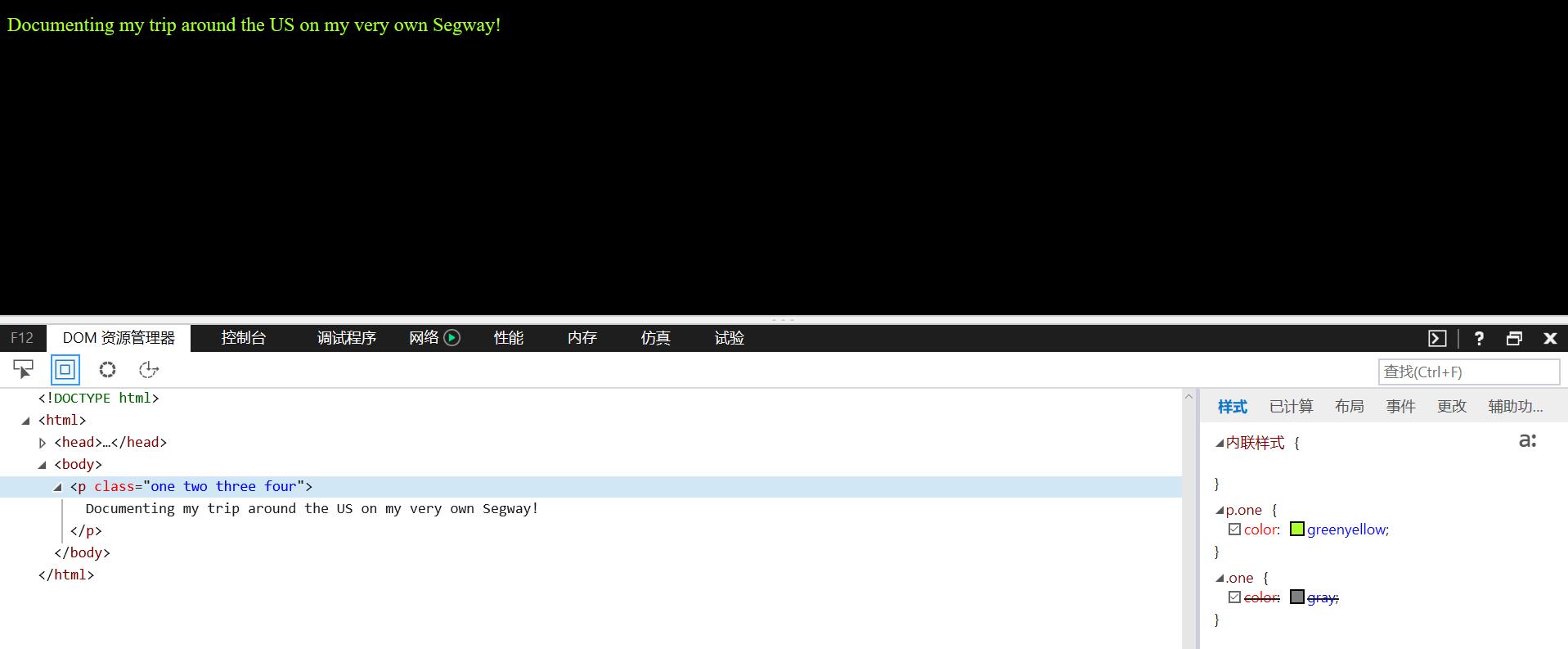
首先是CSS改为:
body{ background-color: black; } .one{ color: gray; } p.one{ color: greenyellow; }
效果:

还不够,我们要排除顺序的影响,所以再改CSS为:
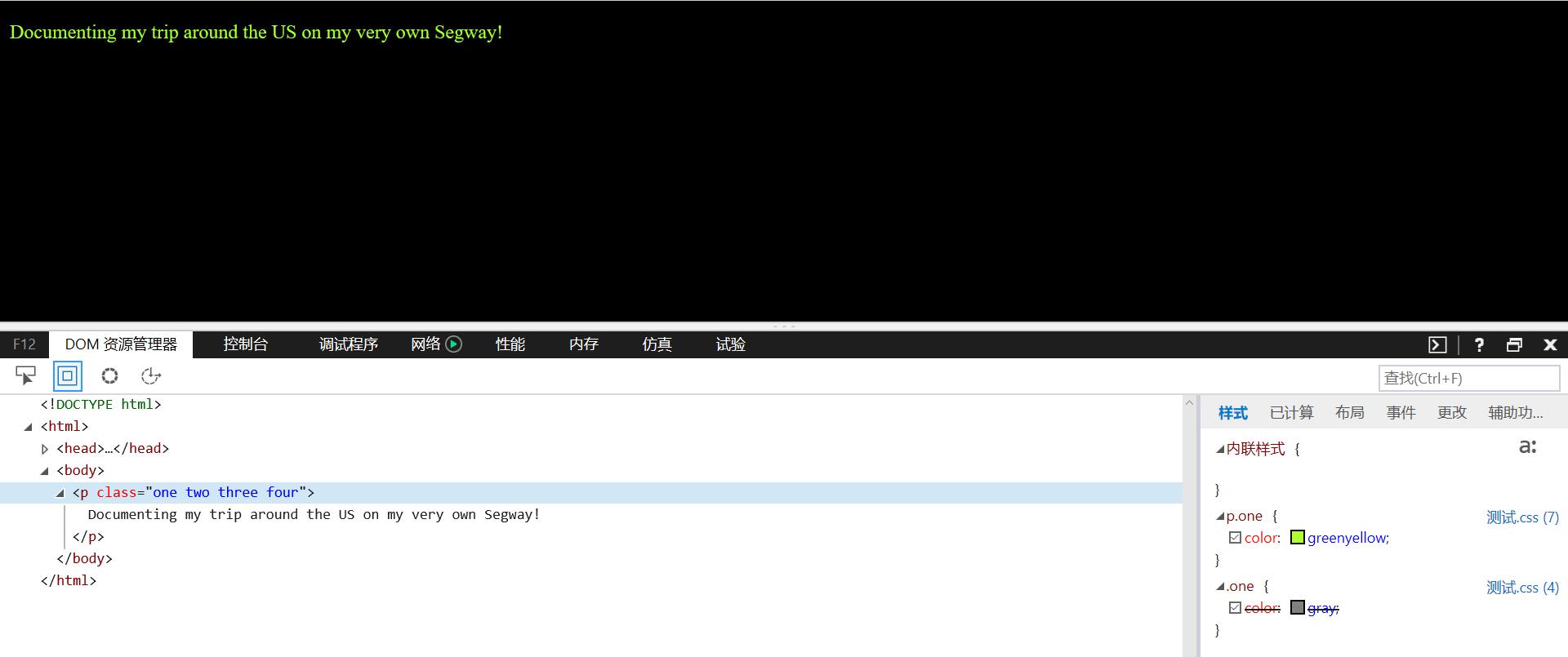
body{ background-color: black; } p.one{ color: greenyellow; } .one{ color: gray; }
效果:

现在可以确定了:基于类的选择器强于类的选择器。
由于前面我们有类选择器强于元素选择器,所以现在有结论:
基于类的选择器>类选择器>元素选择器
接下来是验证同选择器下,顺序的影响是否是最后一个最强。
CSS改为:
效果:

可以看到,确实在同种选择器下,最后一个生效。(注意,我故意在CSS中two类放在one类的前面,就是为了排除元素中class的类名先后影响。)
目前为止一共知道了三个继承原则,详见:《Head First HTML与CSS》的CSS属性文章的开头。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步