CSS 学习笔记
1 CSS 简介
1.1 什么是 CSS
全称为 Cascading Style Sheet ,即层叠级联样式表,本质上用来美化网页
1.2 CSS 优势
-
内容和表现分离
-
网页结构表现统一,可以实现复用
-
样式十分丰富
-
建议使用独立的
html和css文件 -
利用
SEO,容易被搜索引擎收录
1.3 CSS 导入方式
1 行内样式
<h2 color: yellow>标题</h2>
2 内部样式
<head>
<style>
h1 {
color: blue;
}
</style>
</head>
3 外部样式
h1 {
color: red;
}
4 各种方式优先级
各种导入方式的优先级采用就近原则,谁离元素更近,谁就生效
2 选择器
作用:用来选择页面上某一个或者某一类元素
2.1 选择器分类
- 标签选择器:会选择到这个页面上所有的该标签对应的元素
<head>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>标题</h1>
</body>
- 类选择器:会选择到这个页面上所有的
class相同的元素,可以全局复用和跨标签
<head>
<style>
.my-color {
color: blue;
}
</style>
</head>
<body>
<h1 class="my-color">标题</h1>
<p class="my-color">段落</p>
</body>
- ID 选择器:会选择到这个页面上所有的
id相同的元素,必须保证全局唯一
<head>
<style>
#my-color-title {
color: blue;
}
#my-color-prog {
color: red;
}
</style>
</head>
<body>
<h1 id="my-color-title">标题</h1>
<h1 id="my-color-prog">段落</h1>
</body>
- 三种选择器优先级:不遵循就近原则,
id选择器 >class选择器 > 标签选择器
2.2 层次选择器
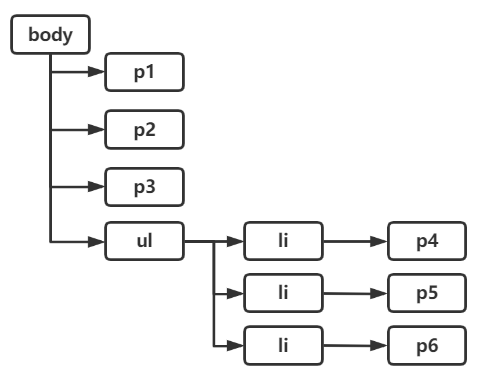
以实现以下的结构为例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器</title> </head> <body> <p class="tt">p1</p> <p class="acrtive">p2</p> <p>p3</p> <ul> <li> <p class="tt">p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul> </body> </html>实现结果如下:
2.2.1 后代选择器
- 定义:在某个元素后面的所有元素(祖爷爷、爷爷、爸爸、我,选择祖爷爷,那么祖爷爷后边的将都被选中)
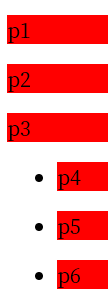
body p {
background: red;
}
效果如下:

2.2.2 子选择器
- 定义:顾名思义,就是只选择儿子
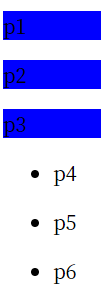
body>p {
background: blue;
}
效果如下:

2.2.3 相邻兄弟选择器
- 定义:只选择同辈且同辈必须相邻(向下相邻)
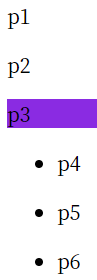
.active + p {
background: blueviolet;
}
效果如下:

2.2.4 通用兄弟选择器
- 定义:当前选中的元素向下的所有兄弟元素
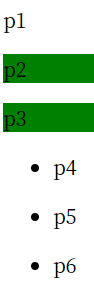
.tt~p {
background: green;
}
效果如下:

2.3 结构伪类选择器
以下面的结构为例子
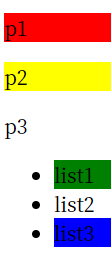
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li>list1</li> <li>list2</li> <li>list3</li> </ul> </body> </html>
/*选中 ul 的第一个子元素*/
ul li:first-child {
background: green;
}
/*选中 ul 的最后一个子元素*/
ul li:last-child {
background: blue;
}
/*选中 p1: 定位到父元素,选择当前的第一个元素
选择当前 p 元素的父级元素,然后选中父元素的第一个子元素,并且是当前元素才会生效!*/
p:nth-child(1){
background: red;
}
/*选中父元素下的第二个 p 元素*/
p:nth-last-of-type(2){
background: yellow;
}
效果如下:

2.4 属性选择器
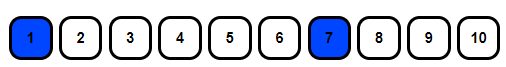
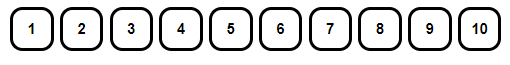
以下方的为例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <link rel="stylesheet" href="../css/style.css"> </head> <body> <p class="demo"> <a href="http://www.baidu.com" class="links item first" id="first">1</a> <a href="http://www.bilibili.com" class="links item active" target="_blank" title="test">2</a> <a href="images/123.html" class="links item">3</a> <a href="images/123.png" class="links item">4</a> <a href="images/123.jpg" class="links item">5</a> <a href="abc" class="links item">6</a> <a href="/a.pdf" class="item" id="seven">7</a> <a href="/abc.pdf" class="links item">8</a> <a href="abc.doc" class="links item">9</a> <a href="abcd.doc" class="item last">10</a> </p> </body> </html>.demo a { float: left; display: block; height: 30px; width: 30px; border-radius: 10px; border-style: solid; text-align: center; color: #000000; text-decoration: none; margin-right: 5px; font: bold 10px/30px Arial; }初始效果如下:
- 选中 具有 id 属性的元素
a[id] {
background: #0045ff;
}

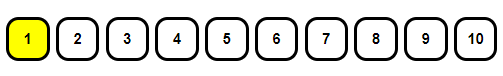
- 选中 id 等于 first 的元素
a[id=first] {
background: yellow;
}

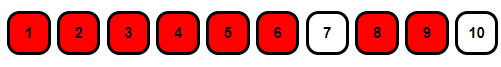
- 选中 class 中 包含 links 的元素
a[class*="links"] {
background: red;
}

- 选中 href 以 http 开头 的元素
a[href^=http] {
background: blueviolet;
}

- 选中 href 以 pdf 结尾 的元素
a[href$=pdf] {
background: green;
}

3 美化网页元素
3.1 美化字体
| 元素 | 功能 | 元素 | 功能 |
|---|---|---|---|
| font-family | 字体样式 | font-size | 字体大小 |
| color | 字体颜色 | font-weight | 字体粗细 |
3.2 文本样式
| 元素 | 功能 | 元素 | 功能 |
|---|---|---|---|
| text-align | 文字排版 | text-indent | 首行缩进 |
| line-height | 行高 | overline | 上划线 |
| line-through | 中划线 | underline | 下划线 |
3.3 文本阴影
text-shadow:一共四个参数,分别为 阴影颜色、水平偏移、垂直偏移、阴影半径
3.4 美化列表
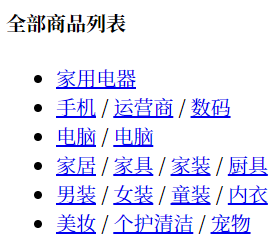
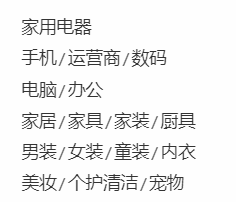
以京东的首页商品列表为例,实现与之类似的效果
按照正常的列表写法进行实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>美化网页元素</title>
<link rel="stylesheet" href="../css/1.css">
</head>
<body>
<div id="nav">
<div>
<p class="goods-title">全部商品列表</p>
</div>
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">手机</a> / <a href="#">运营商</a> / <a href="#">数码</a></li>
<li><a href="#">电脑</a> / <a href="#">电脑</a></li>
<li><a href="#">家居</a> / <a href="#">家具</a> / <a href="#">家装</a> / <a href="#">厨具</a></li>
<li><a href="#">男装</a> / <a href="#">女装</a> / <a href="#">童装</a> / <a href="#">内衣</a></li>
<li><a href="#">美妆</a> / <a href="#">个护清洁</a> / <a href="#">宠物</a></li>
</ul>
</div>
</body>
</html>
效果如下:

可以看到,效果完全不一样:每行刚开始有圆点、字体有下划线、字体颜色不是黑色、背景颜色,那么,如何修改?
.goods-title {
margin-left: 20px;
text-indent: 2em;
line-height: 28px;
font-weight: bold;
}
ul li {
width: 190px;
height: 25px;
list-style: none;
text-indent: 1.5em;
}
a {
text-decoration: none;
color: black;
font-size: 14px;
}
a:hover {
color: #ffba96;
text-decoration: underline;
}
4 盒子模型
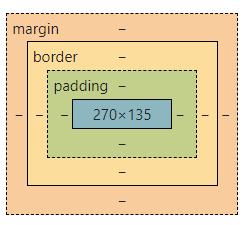
4.1 什么是盒子模型
网页上随便一个元素都具有盒子模型,类似下图

| 属性名 | 意义 | 属性名 | 意义 | 属性名 | 意义 |
|---|---|---|---|---|---|
margin |
外边距 | border |
边框 | padding |
内边距 |
4.2 边框 border
边框 border 有三个基本属性:border: 宽度,样式,颜色
border: 2px solid #000;
4.3 外边距 margin
外边距一共有四个属性:margin: 上,右,下,左 (顺时针转一圈)
margin: 0; /*上下左右均为 0*/
margin: 0 2px; /*上下为 0, 左右为 2px*/
margin: 0 1px 2px 3px; /*上,右,下,左分别为 0. 1px, 2px, 3px*/
4.4 内边距 padding
内边距一共有四个属性:padding: 上,右,下,左 (顺时针转一圈)
padding: 0; /*上下左右均为 0*/
padding: 0 2px; /*上下为 0, 左右为 2px*/
padding: 0 1px 2px 3px; /*上,右,下,左分别为 0. 1px, 2px, 3px*/
4.5 圆角边框
圆角边框也有四个属性,分别是左上、右上、右下、左下(左上开始顺时针转一圈)
.app{
width: 50px;
height: 50px;
border: 5px solid red;
border-radius: 20px 10px;
}

.app{
width: 50px;
height: 50px;
border: 5px solid red;
border-radius: 30px 20px 10px 0;
}

.app{
width: 50px;
height: 50px;
border: 5px solid red;
border-radius: 10px;
}

4.6 盒子阴影
阴影一共四个基本属性:box-shadow: X偏移,Y偏移,羽化半径,颜色
.app{
width: 50px;
height: 50px;
border: 5px solid red;
border-radius: 10px;
box-shadow: 10px 10px 5px blue;
}

5 display 和浮动
5.1 display
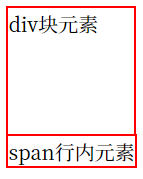
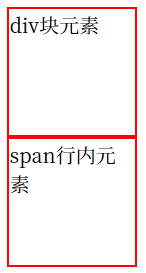
div 默认为块元素,span 默认为行内元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<link rel="stylesheet" href="../css/1.css">
</head>
<body>
<div>div块元素</div>
<span>span行内元素</span>
</body>
</html>
div{
width: 100px;
height: 100px;
border: 2px solid red;
}
span{
width: 100px;
height: 100px;
border: 2px solid red;
}

dispaly 常用的一共拥有以下几种属性:
- block:块元素
div{
width: 100px;
height: 100px;
border: 2px solid red;
}
span{
width: 100px;
height: 100px;
border: 2px solid red;
display: block;
}

- inline:行内元素
div{
width: 100px;
height: 100px;
border: 2px solid red;
display: inline;
}
span{
width: 100px;
height: 100px;
border: 2px solid red;
}

- inline-block:仍然是块元素,但是可以显示在同一行
div{
width: 100px;
height: 100px;
border: 2px solid red;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 2px solid red;
}

- none:不显示
div{
width: 100px;
height: 100px;
border: 2px solid red;
display: none;
}
span{
width: 100px;
height: 100px;
border: 2px solid red;
}

这是设置网页元素排版的一种方式,但是经常使用的一般为下方即将提到的 float 方式
5.2 浮动
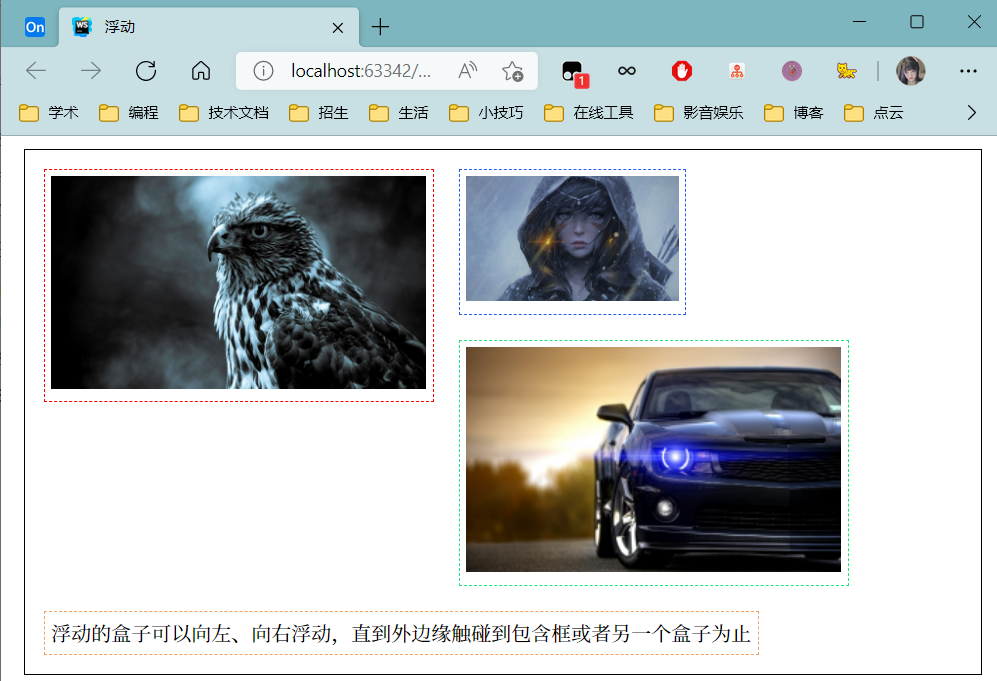
以下面的一个例子为例
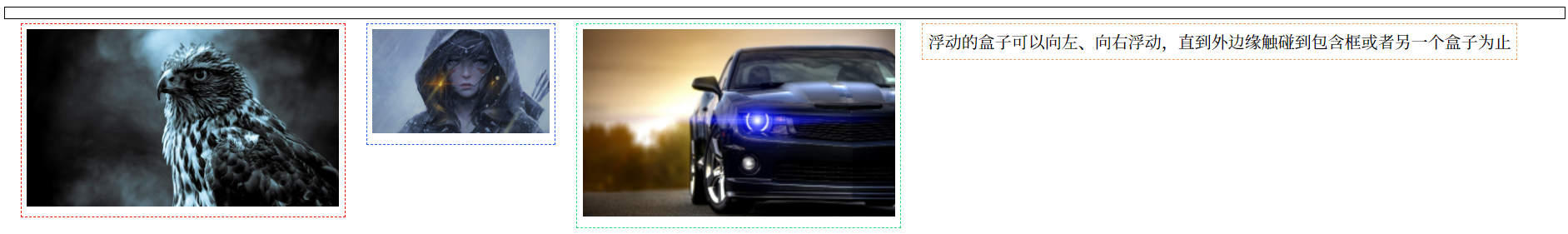
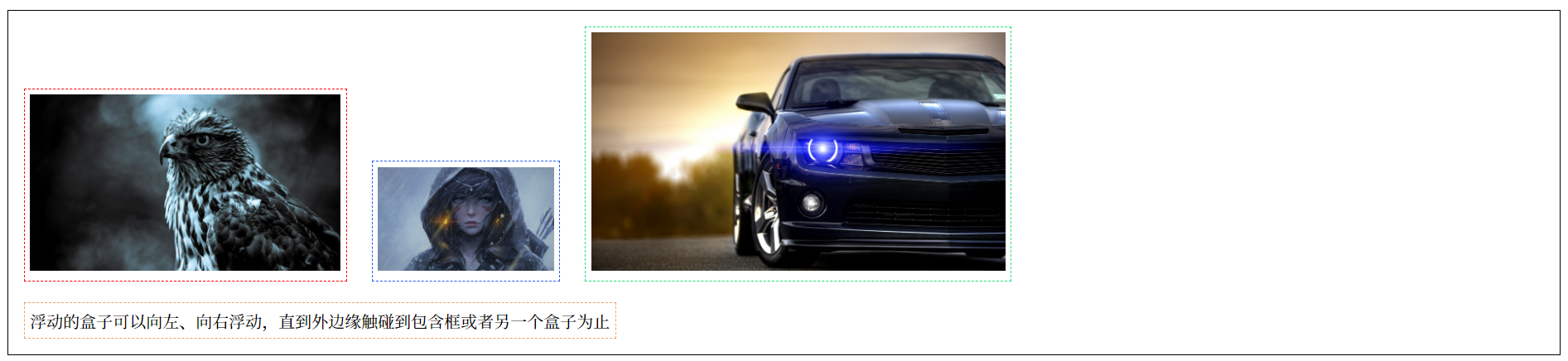
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <link rel="stylesheet" href="../css/2.css"> </head> <body> <div class="demo"> <div class="label-01"> <img src="../resources/image/test-01.jpg" alt="" width="300px" height="170px"> </div> <div class="label-02"> <img src="../resources/image/test-02.png" alt="" width="170px" height="100px"> </div> <div class="label-03"> <img src="../resources/image/test-03.jpg" alt="" width="400px" height="230px"> </div> <div class="label-04"> 浮动的盒子可以向左、向右浮动,直到外边缘触碰到包含框或者另一个盒子为止 </div> </div> </body> </html>div { margin: 10px; padding: 5px; } .demo { border: 1px solid #000; } .label-01 { border: 1px #f00 dashed; display: inline-block; } .label-02 { border: 1px #245ef5 dashed; display: inline-block; } .label-03 { border: 1px #1ce376 dashed; display: inline-block; } .label-04 { border: 1px #f3a163 dashed; display: inline-block; }
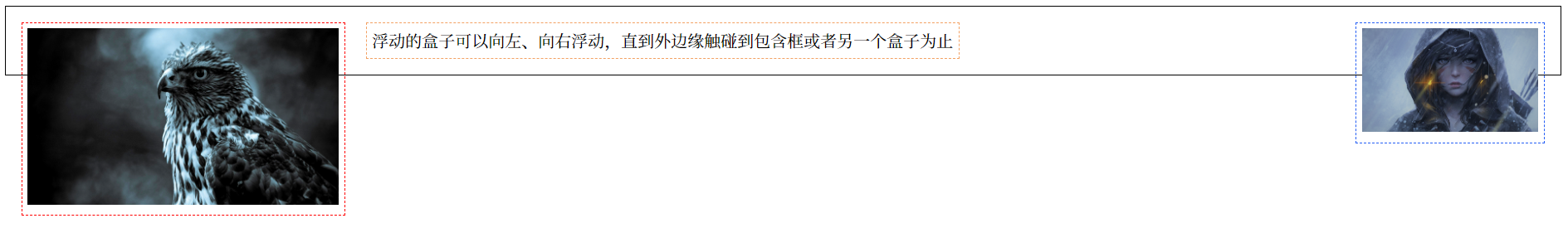
现在,我们将图一设置为左浮动,图二设置为右浮动,为了清楚,我们注释掉图三,发现确实是浮动于 div 之上的
.label-01 {
border: 1px #f00 dashed;
display: inline-block;
float: left;
}
.label-02 {
border: 1px #245ef5 dashed;
display: inline-block;
float: right;
}

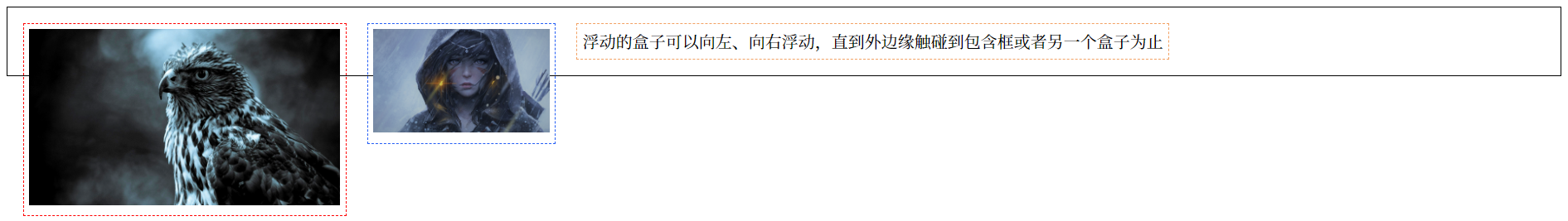
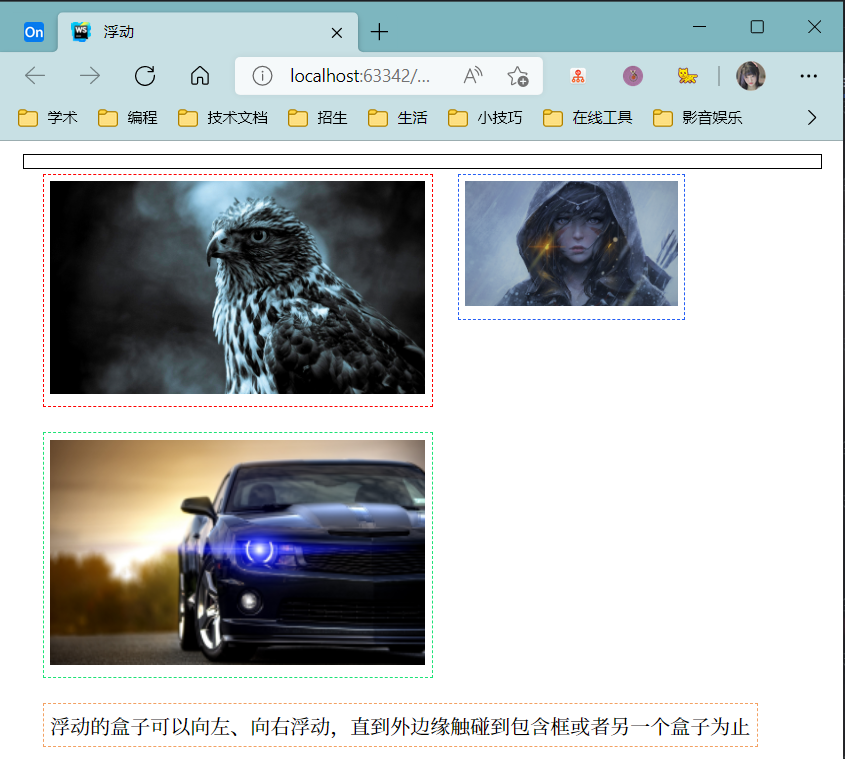
如果将两个都设置为向左浮动,那么图二遇到图一所在的盒子边框后才会停下
.label-01 {
border: 1px #f00 dashed;
display: inline-block;
float: left;
}
.label-02 {
border: 1px #245ef5 dashed;
display: inline-block;
float: left;
}

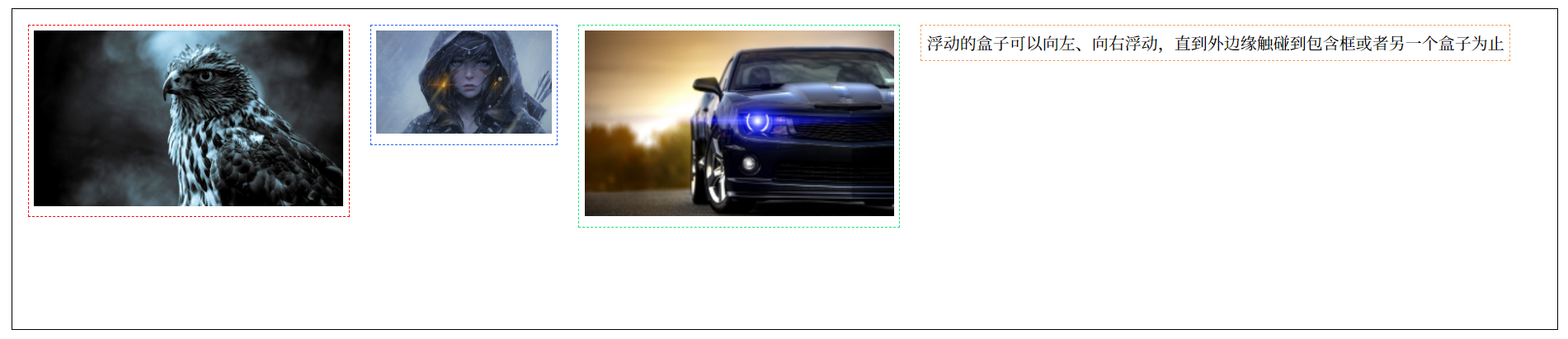
加入让三张图片以及文字都向左浮动,会是什么样呢?
.label-01 {
border: 1px #f00 dashed;
display: inline-block;
float: left;
}
.label-02 {
border: 1px #245ef5 dashed;
display: inline-block;
float: left;
}
.label-03 {
border: 1px #1ce376 dashed;
display: inline-block;
float: left;
}
.label-04 {
border: 1px #f3a163 dashed;
display: inline-block;
float: left;
}

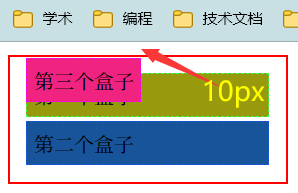
此时,如果当我们改变浏览器页面比例时,会发现图片及文字的排版完全错乱了

这不是我们想要的,那么怎么清除浮动呢?接下来将会学习清除浮动
5.3 父级边框塌陷问题
清除浮动的类型
clear: right //右侧不允许有浮动
claer: left //左侧不允许有浮动
clear: both //两侧不允许有浮动
clear: none //都不允许有浮动
通过5.2 的例子可以看到,当我们改变浮动类型时,父级元素 div 的边框会出现塌陷的问题,那么怎么解决?
5.3.1 增加父元素高度
将父级元素设置一个高度,该高度大于所有浮动后元素的高度
.demo {
border: 1px solid #000;
height: 300px;
}

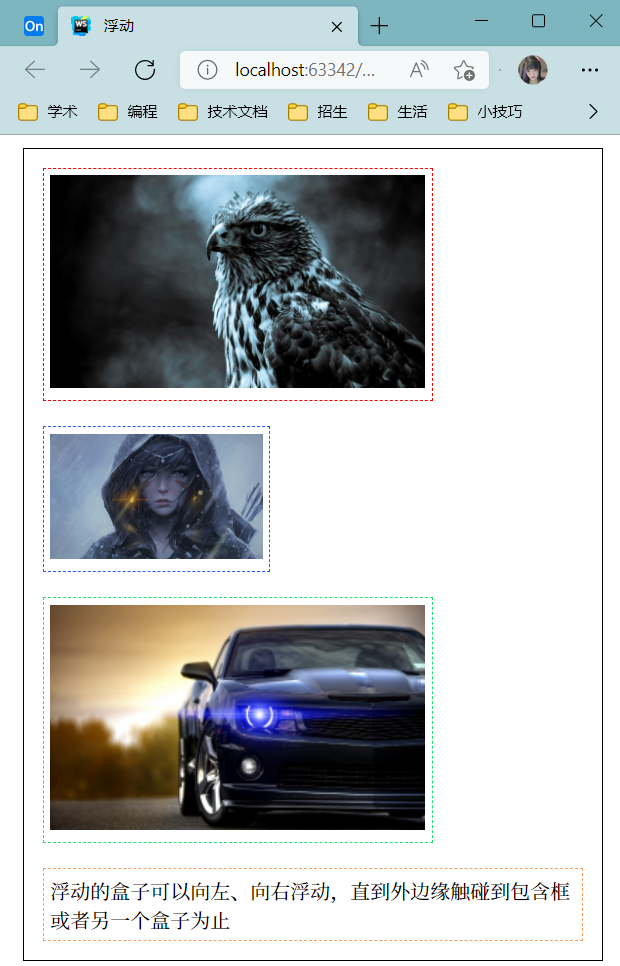
5.3.2 增加空 div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<link rel="stylesheet" href="../css/2.css">
</head>
<body>
<div class="demo">
<div class="label-01">
<img src="../resources/image/test-01.jpg" alt="" width="300px" height="170px">
</div>
<div class="label-02">
<img src="../resources/image/test-02.png" alt="" width="170px" height="100px">
</div>
<div class="label-03">
<img src="../resources/image/test-03.jpg" alt="" width="300px" height="180px">
</div>
<div class="label-04">
浮动的盒子可以向左、向右浮动,直到外边缘触碰到包含框或者另一个盒子为止
</div>
<!--清除浮动的 div -->
<div class="clear-float"></div>
</div>
</body>
</html>
div {
margin: 10px;
padding: 5px;
}
.demo {
border: 1px solid #000;
}
.label-01 {
border: 1px #f00 dashed;
display: inline-block;
float: left;
}
.label-02 {
border: 1px #245ef5 dashed;
display: inline-block;
float: left;
}
.label-03 {
border: 1px #1ce376 dashed;
display: inline-block;
float: left;
}
.label-04 {
border: 1px #f3a163 dashed;
display: inline-block;
float: left;
}
/*清除浮动的 div */
.clear-float {
clear: both;
margin: 0;
padding: 0;
}
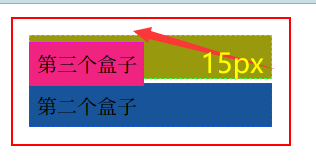
可以发现,父级边框塌陷问题成功解决

5.3.3 使用 overflow
.demo {
border: 1px solid #000;
overflow: hidden;
}
当我们改变浏览器页面比例的时候,仍然不会发生塌陷问题


5.3.4父类增加一个伪类
.demo {
border: 1px solid #000;
}
.demo:after{
content: '';
display: block;
clear: both;
}

小结:
-
浮动元素后边增加空 div:不推荐,代码中尽量不使用空 div
-
设置父元素高度:不推荐,假设元素有了固定高度,就会被限制
-
使用 overflow:不推荐,下拉的一些场景避免使用
-
父类增加一个伪类:推荐,没有副作用
6 定位
6.1 相对定位
以下面的例子为例
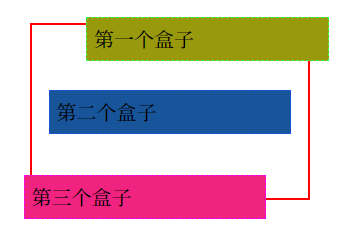
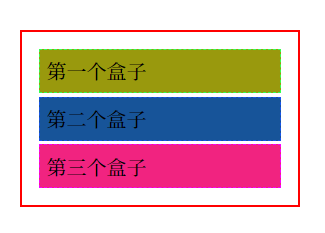
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位</title> <link rel="stylesheet" href="../css/3.css"> </head> <body> <div id="father"> <div class="first">第一个盒子</div> <div class="second">第二个盒子</div> <div class="third">第三个盒子</div> </div> </body> </html>body { margin: 20px; padding: 10px; } div { padding: 5px; margin: 3px; } #father { width: 200px; border: 2px solid #ff0000; padding: 10px; margin: 10px; } .first { border: 1px dashed #36ff4d; background-color: #99990d; } .second { border: 1px dashed #1754ee; background-color: #175499 } .third { border: 1px dashed #f900ff; background-color: #f12380; }效果如下
下面使用相对定位,第一个盒子向上移动 20px,向右移动 30px;第二个盒子保持不动;第三个盒子向左移动 20px,向下移动 30px
.first {
border: 1px dashed #36ff4d;
background-color: #99990d;
position: relative;
top: -20px;
left: 30px;
}
.third {
border: 1px dashed #f900ff;
background-color: #f12380;
position: relative;
right: 20px;
bottom: -30px;
}

总结: 相对定位使用 position: relative 描述,相对于该元素原来的位置进行偏移,原来的位置会被保留!(相对定位后的偏移,仍然属于标准文档流,因为父级元素的边框没有塌陷,不是浮动)
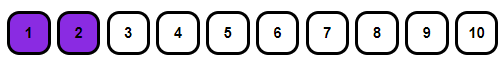
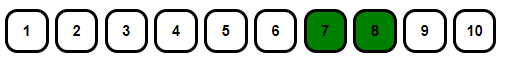
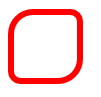
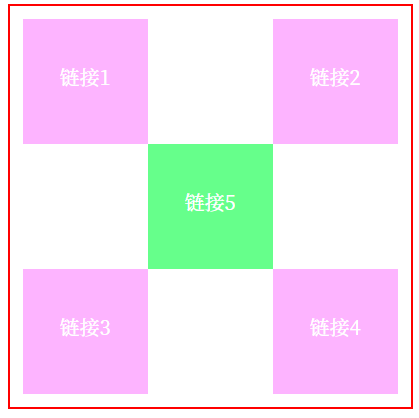
练习:使用 div 和 a 标签设计如下页面,要求满足:
每个超链接宽度和高度都是 100px,背景颜色都是粉色,鼠标指针移动上去变为绿色
使用相对定位改变每个超链接的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位练习</title>
<link rel="stylesheet" href="../css/4.css">
</head>
<body>
<div id="father">
<div class="first"><a href="#">链接1</a></div>
<div class="second"><a href="#">链接2</a></div>
<div class="third"><a href="#">链接3</a></div>
<div class="fourth"><a href="#">链接4</a></div>
<div class="fifth"><a href="#">链接5</a></div>
</div>
</body>
</html>
body {
margin: 20px;
padding: 20px;
}
#father {
width: 320px;
height: 320px;
margin: 10px;
border: 2px solid red;
}
div[class] {
width: 100px;
height: 100px;
position: relative;
background-color: #fdb4ff;
text-align: center;
}
a {
color: #fff;
text-decoration: none;
position: relative;
top: 35px
}
div[class]:hover {
background-color: #66ff8b;
}
.first {
position: relative;
left: 10px;
top: 10px
}
.second {
position: relative;
left: 210px;
top: -90px
}
.third {
position: relative;
bottom: -10px;
left: 10px;
}
.fourth {
position: relative;
top: -90px;
right: -210px;
}
.fifth {
position: relative;
top: -290px;
left: 110px;
}
6.2 绝对定位
仍然以 6.1 的三个盒子为例
- 没有父级元素的前提下,相对于浏览器进行定位

/*父级元素未使用定位*/
.third {
border: 1px dashed #f900ff;
background-color: #f12380;
position: absolute;
top: 10px;
}
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移

#father {
width: 200px;
border: 2px solid #ff0000;
padding: 10px;
margin: 10px;
position: relative; /*父级元素使用了定位*/
}
.third {
border: 1px dashed #f900ff;
background-color: #f12380;
position: absolute;
top: 15px;
}
-
在父级元素之内进行偏移
-
相对于父级元素或者浏览器的位置进行偏移,绝对定位不在标准文档流中,原来的位置不会被保留
6.3 固定定位
固定定位:顾名思义,就是一直固定在某一个位置,不管怎么改变,位置都不变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<link rel="stylesheet" href="../css/5.css">
</head>
<body>
<div>我是绝对定位</div>
<div>我是固定定位</div>
</body>
</html>
body {
height: 2000px;
}
div:nth-of-type(1) {
font-size: 10px;
width: 100px;
height: 100px;
position: absolute;
right: 0;
bottom: 0;
background-color: red;
}
div:nth-of-type(2) {
font-size: 8px;
width: 50px;
height: 50px;
background-color: #36ff4d;
position: fixed;
right: 0;
bottom: 0;
}
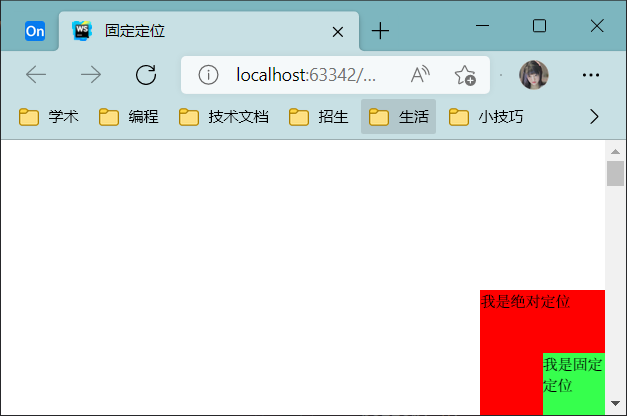
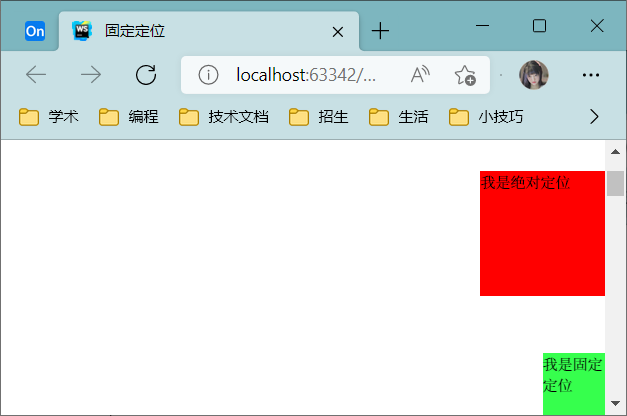
初始界面,两个 div 都在浏览器右下角处

滑动滚动条,可以看到,绝对定位的 div 发生了移动,而固定定位仍然保持不变

6.5 Z-index 和透明度
z-index 类似于 PS 中的图层概念,通过设置 z-index 的值来控制元素之间的层级关系
以如下情况为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Z-index</title>
<link rel="stylesheet" href="../css/6.css">
</head>
<body>
<div id="father">
<ul>
<li><img src="../resources/image/bg.jpg" alt=""></li>
<li class="tipText">UP : 苏苏思量</li>
<li class="tipBg"></li>
<li>时间 : 2022-04-12</li>
<li>地点 : 小破站学习区</li>
</ul>
</div>
</body>
</html>
#father {
width: 250px;
padding: 0;
margin: 0;
overflow: hidden;
font-size: 12px;
font-weight: bold;
line-height: 25px;
border: 1px solid #05212f;
}
#father ul {
position: relative;
}
ul, li {
padding: 0;
margin: 0;
list-style: none;
text-align: center;
}
.tipBg, .tipText {
position: absolute;
width: 250px;
height: 25px;
top: 111px;
}
img {
width: 250px;
height: 135px;
}
.tipBg {
z-index: 1; //背景遮罩
background-color: #383838;
}
.tipText {
color: white;
z-index: 2; //文字
}
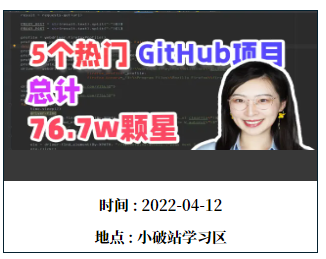
这样情况下,文字的 z-index == 2,背景遮罩的 z-index == 1,因为文字的 z-index 值大于背景遮罩,所以文字会显示在背景上方

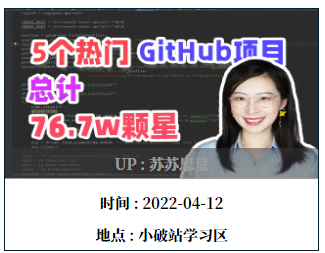
然后改变背景遮罩的 z-index 值,使其大于文字的 z-index,这样背景遮罩就遮住了文字
.tipBg {
z-index: 3; //背景遮罩
background-color: #383838;
}
.tipText {
color: white;
z-index: 2; //文字
}

接下来我们改变背景遮罩的透明度为 0.5,可以看到,文字确实在遮罩下方
.tipBg {
z-index: 3;
background-color: #383838;
opacity: 0.5;
/*IE8 之前支持下方的写法*/
/*filter: Alpha(opacity=50)*/
}











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!