前端规范
一、 概述
为了统一前端开发的代码风格,以便后续代码的管理和维护,在使用前端开发框架时请遵循本文档制定的规范编写代码。 本文档涉及的规范主要包含日常代码书写最佳实践,以及项目开发中的一些注意事项。
二、前期准备
项目开始前,请务必配置好 eslint,安装相关依赖。eslint 规则列表,参照文档 https://www.cnblogs.com/wuconghui/p/11275059.html
项目目录结构:
├── build // 构建相关
├── config // 配置相关
├── src // 开发环境代码
│ ├── api // 定义请求接口方法
│ ├── assets // 存放字体文件、图片、icons
│ ├── components // 通用组件
│ ├── directive // 全局指令
│ ├── filters // 全局filter
│ ├── views // 路由
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── styles // 全局样式
│ ├── utils // 工具方法
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
├── static // 第三方不打包资源
├── .babelrc.js // babel 相关配置
├── .editorconfig // 编辑器统一配置
├── .eslintrc.js // eslint 配置规则
├── .gitignore // git 忽略配置
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json
三、最佳实践
1、变量命名,避免使用 var 声明变量:
- 全局常量,使用 const 声明,全部大写字母命名,多个单词直接用下划线分隔;
- 局部常量,使用 const 声明,小写字母开头,多个单词直接使用驼峰命名;
- 变量,使用 let 声明,小写字母开头,多个单词直接使用驼峰命名。

2、声明函数,使用 () => 代替 function () {};
3、完整语句的结尾,必须加分号;
4、注意空格,操作符(+ - * / = %,+=,-=, /=, *=,%=)前后需要保留一个空格,参数列表逗号与后面参数保留一个空格(如:(arg1, arg2, arg3, ...));
5、生产环境避免打印console.log, console.info ,debugger 等,在开发阶段,尽量使用浏览器打断点的形式调试,避免将打印日志信息提交到 git 仓库;
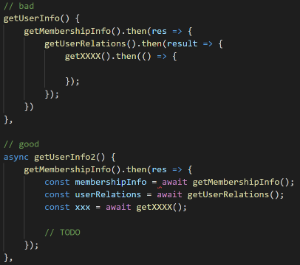
6、避免请求回调地狱,灵活使用 ES7 的 async 和 await ;

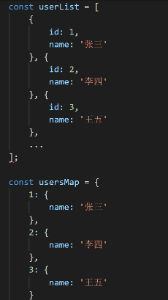
7、巧妙使用 map 数据解构,避免不必要的循环:
比如:有一个用户列表,要根据id找到某个用户,我们可以采用map的数据结构,用id做为key,避免循环遍历。

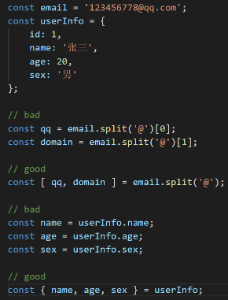
8、多用解构,解构赋值;

9、未完待续
更多代码简洁之道,可参考 JavaScript 代码简洁之道 。
posted on 2019-07-31 11:13 simplepoint 阅读(338) 评论(0) 编辑 收藏 举报
