ifram的高度自适应方法
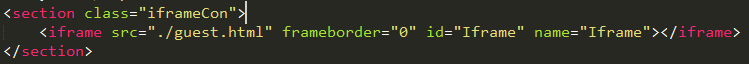
1.首先,在主页面上使用iframe引入子页面:

注意:这个子页面的id为Iframe
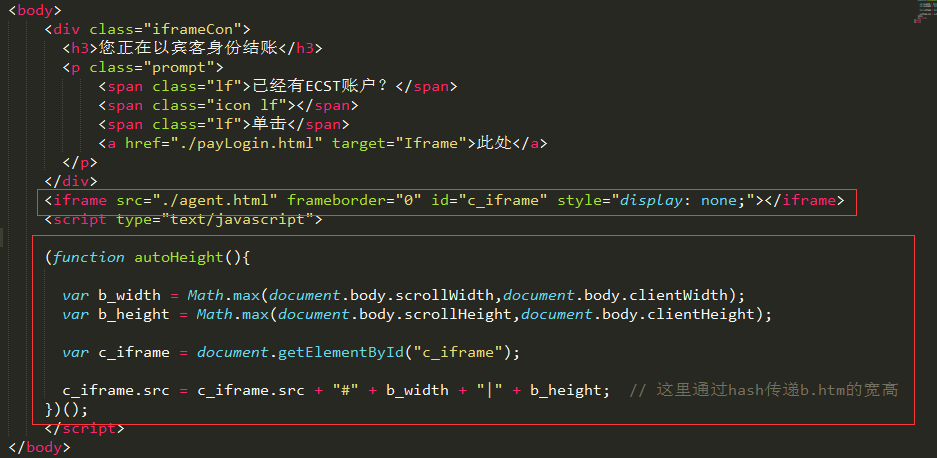
2.在子页面中再引入一个孙页面,并讲子页面的宽高信息传给孙页面:

具体代码内容为:
<script type="text/javascript"> (function autoHeight(){ var b_width = Math.max(document.body.scrollWidth,document.body.clientWidth); var b_height = Math.max(document.body.scrollHeight,document.body.clientHeight); var c_iframe = document.getElementById("c_iframe"); c_iframe.src = c_iframe.src + "#" + b_width + "|" + b_height; // 这里通过hash传递b.htm的宽高 })(); </script>
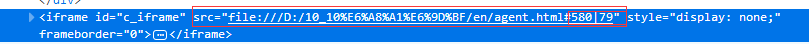
注意:这里是将子页面的宽高值存在了引入孙页面的iframe标签上的src属性中,存好后的孙页面iframe标签的src属性为:

如图可知,子页面的宽高应为580*79。
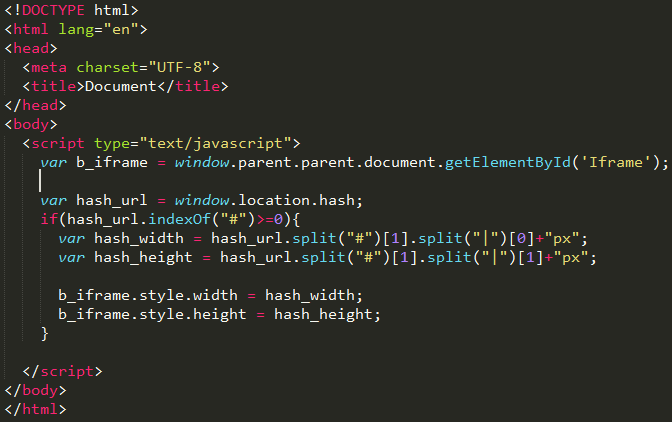
3.在孙页面中获取到存储的宽高信息,并赋给主页面中的iframe标签:

具体代码为:
<script type="text/javascript">
var b_iframe = window.parent.parent.document.getElementById('Iframe');
var hash_url = window.location.hash;
if(hash_url.indexOf("#")>=0){
var hash_width = hash_url.split("#")[1].split("|")[0]+"px";
var hash_height = hash_url.split("#")[1].split("|")[1]+"px";
b_iframe.style.width = hash_width;
b_iframe.style.height = hash_height;
}
</script>
注意:这里的是孙页面,所以要获取到主页面的元素标签,要用window.parent.parent.document才能获取到。细心的同志可能注意到,整个过程中,用于传递宽高信息的iframe标签是隐藏的,这样可以替我们省掉不必要的麻烦。


