vue和elementUI的校验初始了解,ref和$refs的关系,validate方法的作用,,valid是怎么获得的(初始了解,仅做记录,不建议作为参考)
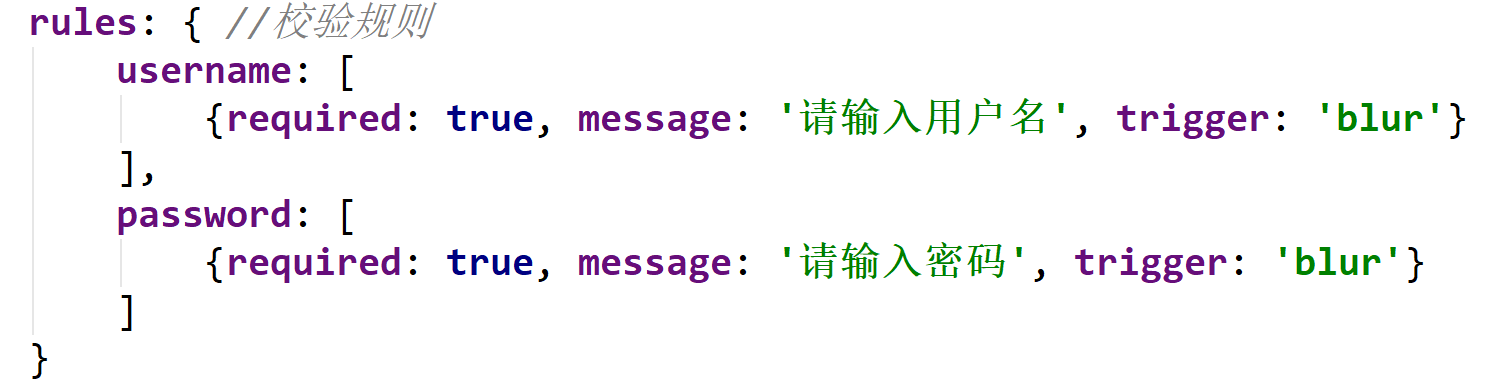
表单的校验规则

绑定事件:

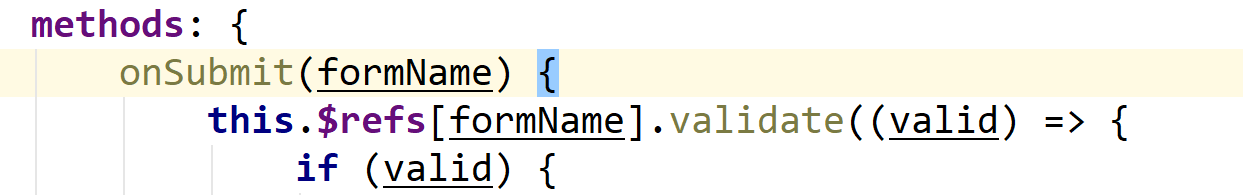
绑定事件中执行方法的参数为ref属性的值
(ref被用来给DOM元素或子组件注册引用信息。引用信息会根据父组件的 $refs 对象进行注册。如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例)
在方法中,this代表vue对象调用$refs方法(获取DOM对象),[]里面的参数便是ref属性定义的值,获取的就是对应的DOM对象
validate方法:DOM对象如果通过了校验规则,则执行validate方法,此方法返回的调用函数callback(valid),可以使用箭头函数获取valid值并且使用

