XML基础和Web基本概念(JavaWeb片段一)
XML基础
概述
xml(eXtensible Markup Language)即可扩展标记语言,xml是互联网数据传输的重要工具,它可以跨越互联网任何的平台,不受编程语言和操作系统的限制,可以说它是一个拥有互联网最高级别通行证的数据携带者。
- XML 的设计宗旨是传输数据,而不是显示数据。
- HTML被设计用来显示数据。
- XML 是 W3C 的推荐标准。
一个完整的XML文档
<?xml version="1.0" encoding="UTF-8"?>
<book>
<title>人生海海</title>
<author>麦芒</author>
</book>
XML语法
文档声明
一个完整的XML文档中,必须包含一个XML文档的声明,并且该声明必须位于文档的第一行。
语法格式:
<?xml 版本信息 [编码信息] [文档独立信息]?>
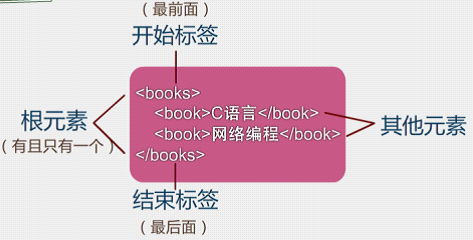
XML组成元素
XML文档的主题内容都是由元素(Element)组成的。元素一般是由开始标记、属性、元素内容和结束标记组成。
标签(开始结束标记):
1)一个XML文档有且仅有一个根元素。

2)所有的XML元素都必须有结束标签(关闭标签)
注:这里的结束标签不一定是成对的,也可以是空标签。
空标签也必须有结束标签,不同于HTML,在HTML中
<br>是合法的,但是在XML中空标签必须有<br/>结束标签。
3)XML标签大小写敏感
4)XML必须正确地嵌套
属性:
语法:<元素名 属性名=“属性值”/>
1)属性值用双引号包裹;一个元素可以有多个属性
元素内容(实体)
1)标签内可以有空实体,即空标签
2)特殊字符不能直接放在元素内容中,需要使用实体引用来代替。XML中5个预定义的实体引用如下:

总结:遵循如下规则的xml文档称为格式正规的xml文档:
-
必须有xml声明语句
-
必须有且仅有一个根元素
-
标签大小写敏感
-
属性值用双引号
-
空标签必关闭
-
元素正确嵌套
DTD约束
什么是约束?
在书写XML文档时,其内容必须满足某些条件的限制,在XML文档中,定义一套规则来对文档中的内容进行约束,这套约束称为XML约束。
说白了就是对XML文档的内容进行限制,该写什么不该写什么。
DTD约束
DTD约束是最早出现的一种XML约束模式语言,根据它创建的文件后缀一般为(.dtd)文件,在一个dtd文件中,可以包含元素的定义,元素之间关系的定义,元素属性的定义以及实体和符号的定义。
DTD的引入
如果想要使用DTD文件约束XML文档,必须在XML文档中引入DTD文件。在XML文档中引入外部DTD文件有两种方式,具体如下:
<!DOCTYPE 根元素名称 SYSTEM "外部DTD文件的URI">
<!DOCTYPE 根元素名称 PUBLIC "DTD名称" "外部DTD文件的URI">
这里可以结合struts或者hibernate的配置文件学习
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
DTD语法
看书或者看博客
Schema约束
XML Schema也是一种用于定义和描述与内容的模式语言。它的文件后缀名一般为.xsd(XML Schema Definition)。
XML命名空间
一个XML文档可以引入多个约束文档,但是,由于约束文档中的元素或属性都是自定义的。当两个不同的文档使用相同的元素名时,就会发生命名冲突。
解决命名冲突的方法一般有:
-
使用前缀来避免命名冲突
<h:table> <h:tr> <h:td>Apples</h:td> <h:td>Bananas</h:td> </h:tr> </h:table> <f:table> <f:name>African Coffee Table</f:name> <f:width>80</f:width> <f:length>120</f:length> </f:table> -
XML命名空间 - xmlns属性
<root> <h:table xmlns:h="http://www.w3.org/TR/html4/"> <h:tr> <h:td>Apples</h:td> <h:td>Bananas</h:td> </h:tr> </h:table> <f:table xmlns:f="http://www.w3cschool.cc/furniture"> <f:name>African Coffee Table</f:name> <f:width>80</f:width> <f:length>120</f:length> </f:table> </root> <!--或者 在他们被使用的元素中或者在 XML 根元素中声明命名控件--> <root xmlns:h="http://www.w3.org/TR/html4/" xmlns:f="http://www.w3cschool.cc/furniture"> <h:table> <h:tr> <h:td>Apples</h:td> <h:td>Bananas</h:td> </h:tr> </h:table> <f:table> <f:name>African Coffee Table</f:name> <f:width>80</f:width> <f:length>120</f:length> </f:table> </root>
这里重点介绍第二种。
XML命名空间可以唯一标识一个元素或属性。
默认命名空间和属性
重复限定一个要在命名空间中使用的元素或属性可能会非常麻烦。这种情况下,可以声明一个 {默认命名空间}。记住,无论在任何时候都只能存在一个 {默认命名空间}。因此,术语“多个默认命名空间”在实际上是不正确的。
声明一个 {默认命名空间} 意味着,如果 {默认命名空间} 声明范围内的任何元素未使用前缀显式限定,则该元素将被隐式限定。与带前缀的命名空间一样,{默认命名空间} 也可以被覆盖。{默认命名空间} 声明如下:
<someElement xmlns="http://www.foo.com"/>
<?xml version="1.0"?>
<Book xmlns="http://www.library.com">
<Title>Sherlock Holmes</Title>
<Author>Arthur Conan Doyle</Author>
</Book>
这种情况下,元素 Book、Title 和 Author 与命名空间 http://www.library.com 关联。
记住,命名空间的范围起始于声明该命名空间的元素。因此,元素 Book 还与 {默认命名空间}关联,这是因为它没有前缀。
<?xml version="1.0"?>
<Book xmlns="http://www.library.com">
<Title>Sherlock Holmes - I</Title>
<Author>Arthur Conan Doyle</Author>
<purchase xmlns="http://www.otherlibrary.com">
<Title>Sherlock Holmes - II</Title>
<Author>Arthur Conan Doyle</Author>
</purchase>
<Title>Sherlock Holmes - III</Title>
<Author>Arthur Conan Doyle</Author>
</Book>
在以上的示例中, Sherlock Holmes - III 和 Sherlock Holmes - I 的元素 Book、 Title 和 Author 与命名空间http://www.library.com 关联, Sherlock Holmes - II 的元素 purchase、 Title 和 Author 与命名空间http://www.otherlibrary.com 关联。
默认命名空间不应用于属性;因此,要将命名空间应用于属性,必须显式限定该属性。
引入Schema文档
要想通过XML Schema文件对某个XML文档进行约束,必须将XML文档与Schema文件进行关联。关联的方式有以下两种。
1)使用名称空间引入
在使用名称空间引入XML Schema文档时,需要通过属性xsi:schemaLocation来声明名称空间的文档,在该属性中,包含了两个URI,这两个URI之间用空格隔开。第一个URI是名称空间的名称,第二个URI是文档的位置。
实例
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd>
xsi:schemaLocation属性是在标准名称空间http://www.w3.org/2001/XMLSchema-instance定义的,所以在使用xsi:schemaLocation时需要声明该属性所属的名称空间。
2)不使用名称空间引入
通过xsi:noNamespaceSchemaLocation属性直接指定文档。
Schema语法
看书或者看博客
参考:
总结
开发中XML知识用到的尽管不多,但是我希望学习过XML后,能对xml文档出现的地方有所见解。比如说spring配置文件,我能知道xmlns:xsi、xmlns:tx、xmlns:aop所代表的是什么意思,为什么要这样做。这就是初衷。
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
Web基本概念
应用程序
WEB应用程序指供浏览器访问的程序,通常也简称为web应用。例如有a.html 、b.html…..多个web资源,这多个web资源用于对外提供服务,此时应把这多个web资源放在一个目录中,以组成一个web应用(或web应用程序)
一个web应用由多个静态web资源和动态web资源组成,如:html、css、js文件,Jsp文件、java程序、支持jar包、配置文件等等。
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚似目录的映射
WEB应用程序指供浏览器访问的程序,通常也简称为web应用。例如有a.html 、b.html…..多个web资源,这多个web资源用于对外提供服务,此时应把这多个web资源放在一个目录中,以组成一个web应用(或web应用程序)
一个web应用由多个静态web资源和动态web资源组成,如:html、css、js文件,Jsp文件、java程序、支持jar包、配置文件等等。
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚似目录的映射。
静态动态
静态资源:html、css、js文件。
动态资源:模板文件,比如Thymeleaf、Freemarker,需要特定的Web容器进行解析。
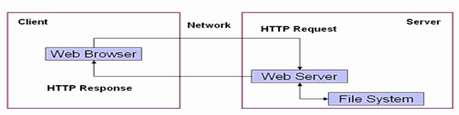
静态Web程序:包含静态网页的web站点,客户端的请求经过Web Server服务器处理后,从文件系统找到特定的文件并返回,相同的请求返回的返回的结果是固定的。
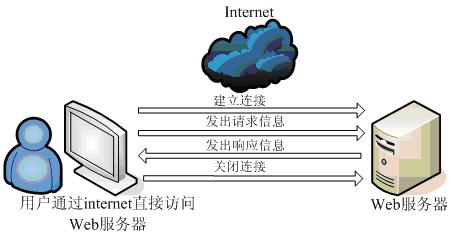
htm、html,这些是网页的后缀,如果现在在一个服务器上直接读取这些内容,那么意味着是把这些网页的内容通过网络服务器展现给用户。整个静态WEB操作的过程图如下:

在静态WEB程序中,客户端使用WEB浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给WEB服务器,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过WEB服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。
动态Web程序:存在静态网页和动态网页的web站点,客户端的请求经过Web Server后,需要借助第三方插件来完成请求的解析过程比如Servlet容器(tomcat),此时对于相同的请求结果可能就会有所不同。
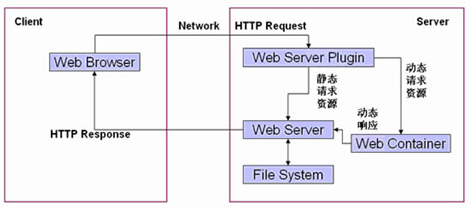
整个动态WEB操作的过程图如下:

动态WEB中,程序依然使用客户端和服务端,客户端依然使用浏览器(IE、FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Request),现在的所有请求都先经过一个WEB Server Plugin(服务器插件)来处理,此插件用于区分是请求的是静态资源(.htm或者是.htm)还是动态资源。
如果WEB Server Plugin发现客户端请求的是静态资源(.htm或者是.htm),则将请求直接转交给WEB服务器,之后WEB服务器从文件系统中取出内容,发送回客户端浏览器进行解析执行。
如果WEB Server Plugin发现客户端请求的是动态资源(.jsp、.asp/.aspx、.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进行解析执行。
Web服务器
1、Web服务器是指驻留于因特网上某种类型计算机的程序,是可以向发出请求的浏览器提供文档的程序。当Web浏览器(客户端)连到服务器上并请求文件时,服务器将处理该请求并将文件反馈到该浏览器上,附带的信息会告诉浏览器如何查看该文件(即文件类型)。

2、服务器是一种被动程序:只有当Internet上运行在其他计算机中的浏览器发出请求时,服务器才会响应。

常见的Web服务器
WebLogic、WebSphere、IIS、Apache(Tomcat)、Ngix、Redis。
HTTP
介绍
HTTP(HyperText Transfer Protocol):超文本传输协议。它是TCP/IP协议的一个应用层协议,定义了Web浏览器与服务器之间数据交换的格式。
HTTP协议的特点
- 支持BS模式
- 简单快速,HTTP服务器的程序很小,因而通信速度很快。
- 灵活,HTTP协议可以传输任意类型的数据。
- 无状态,HTTP协议是无状态的。无状态协议是指对于事务的处理能力没有记忆能力。
那么我们保存⽤户状态呢?
Cookie+Session。
Session 机制的存在就是为了解决这个问题, Session 的主要作⽤就是通过服务端记录⽤户的状态。典型的场景是购物⻋,当你要添加商品到购物⻋ 的时候,系统不知道是哪个⽤户操作的,因为 HTTP 协议是⽆状态的。服务端给特定的⽤户创建特定的 Session 之后就可以标识这个⽤户并且跟踪这个⽤户了(⼀般情况下,服务器会在⼀定时间内保存这个 Session,过了时间限制,就会销毁这个Session)。 在服务端保存 Session 的⽅法很多,最常⽤的就是内存和数据库(⽐如是使⽤内存数据库redis保存)。 既然 Session 存放在服务器端,那么我们如何实现 Session 跟踪呢?⼤部分情况下,我们都是通过在 Cookie 中附加⼀个 Session ID 来⽅式来跟踪。
Cookie和Session
Cookie 和 Session都是⽤来跟踪浏览器⽤户身份的会话⽅式,但是两者的应⽤场景不太⼀样。
Cookie一般用来保存用户信息 比如:
①我们在 Cookie 中保存已经登录过得⽤户信息,下次访问⽹站的 时候⻚⾯可以⾃动帮你登录的⼀些基本信息给填了;
②⼀般的⽹站都会有保持登录也就是说下次你再访 问⽹站的时候就不需要重新登录了,这是因为⽤户登录的时候我们可以存放了⼀个 Token 在 Cookie 中,下次登录的时候只需要根据 Token 值来查找⽤户即可(为了安全考虑,重新登录⼀般要将 Token 重写);
③登录⼀次⽹站后访问⽹站其他⻚⾯不需要重新登录。
Session 的主要作⽤就是通过服务端记录⽤户的状态。
典型的场景是购物⻋,当你要添加商品到购物⻋的时候,系统不知道是哪个⽤户操作 的,因为 HTTP 协议是⽆状态的。服务端给特定的⽤户创建特定的 Session 之后就可以标识这个⽤户 并且跟踪这个⽤户了。
Cookie 数据保存在客户端(浏览器端),Session 数据保存在服务器端。 Cookie 存储在客户端中,⽽Session存储在服务器上,相对来说 Session 安全性更⾼。如果要在 Cookie 中存储⼀些敏感信息,不要直接写⼊ Cookie 中,最好能将 Cookie信息加密然后使⽤到的时 候再去服务器端解密。
http1.0和http1.1
HTTP1.0默认使用短连接,客户端和服务器只能进行一次HTTP操作,从资源获取连接建立到释放,只能获取一个web资源。
为了克服HTTP1.0的缺陷,减少建立和关闭连接的消耗和演示,HTTP1.1应运而生,支持长连接,客户端可以进行多次HTTP操作,当任务执行完毕之后最终关闭连接,不在是请求一次关闭一次。
使用长连接的请求默认会在请求头上加上
Connection:keep-alive
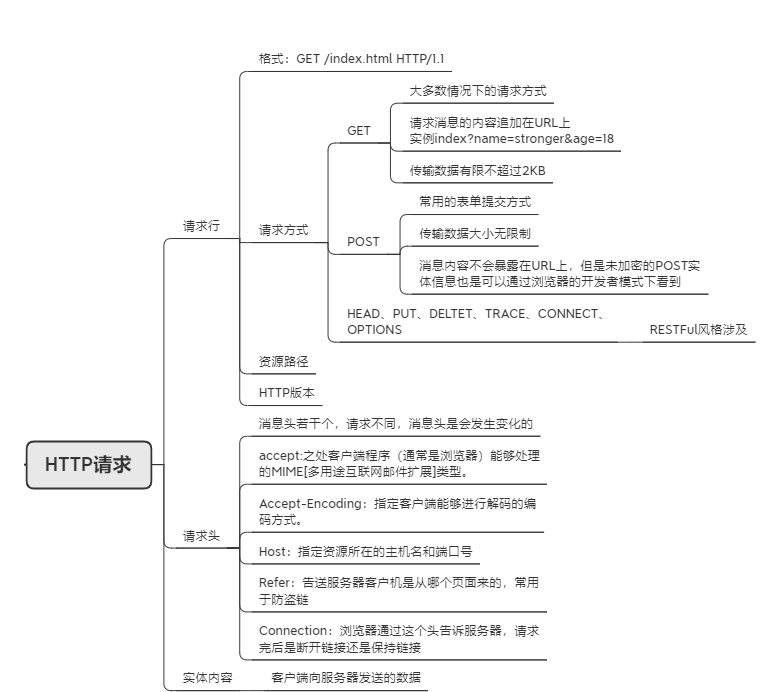
HTTP请求消息
HTTP请求消息包括请求行、若干请求头、实体内容。