CSS浮动布局详解
在了解float之前,我们需要了解一个概念-标准文档流
文档流是文档中可显示对象在排列时所占用的位置。而标准文档流指的是在不使用其他的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,就要使文档脱离标准流。
CSS中有两种方法,使一个元素脱离标准文档流:
(1)浮动
(2)定位
一、这里来了解第一种方法——浮动
Float是CSS布局中使用非常多的一个属性。
float取值:
left 沿着父容器靠左排列。
right 沿着父容器靠右排列。
none 没有浮动
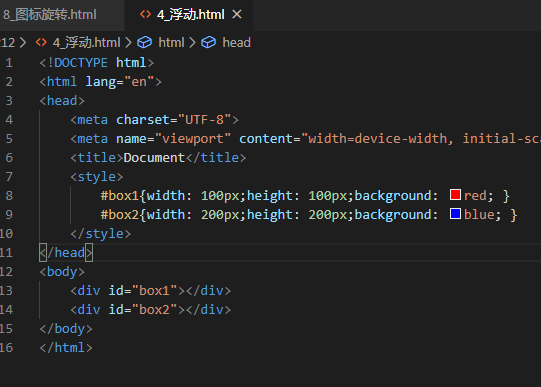
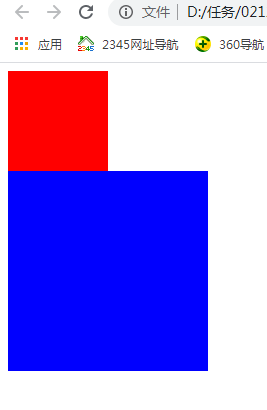
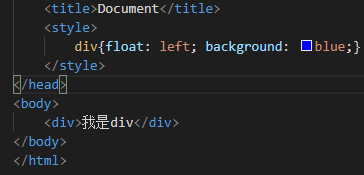
现在有两个div,分别设置宽高。它们的效果如下:


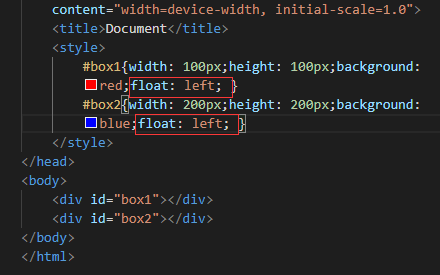
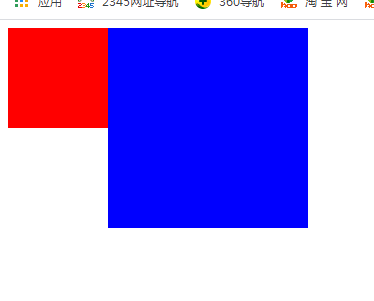
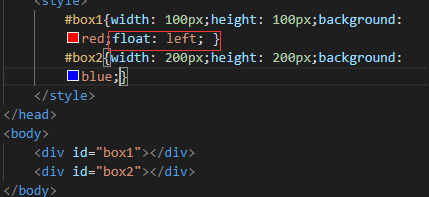
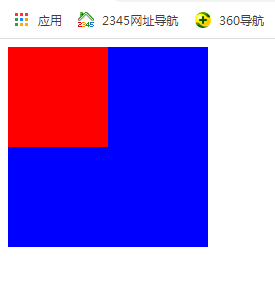
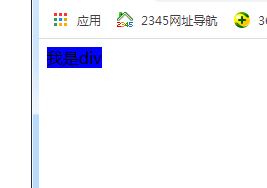
此时,给这两个div增加一个浮动属性float: left;,效果如下:


这就是浮动的效果。此时,两个元素在容器左侧并排,使用float之后,可以设置宽度高度了。
但是很重要的一个点就是:float浮动用于布局,可以达到靠左靠右的效果,但是,当使用完float浮动之后,一定要清除浮动,要不然很可能会造成父容器的高度坍塌。
二、float特性详解:
性质1:浮动的元素脱离文档流


未添加float之前两个div上下排列,float属性让上图中的第一个<div>标签出现了浮动,于是这个标签在另外一个层面上进行排列。
性质2:浮动的元素互相贴靠
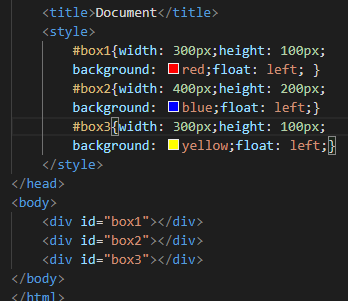
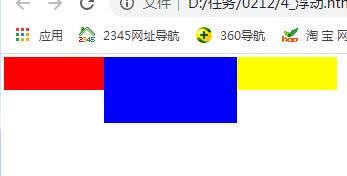
加浮动的元素,会脱离文档流,会沿着父容器靠左或靠右排列,如果之前已经有浮动的元素,会挨着浮动的元素进行排列。



上图显示 ,box3如果有足够空间,那么就会靠着box2号。如果没有足够的空间,那么会靠着box1。如果没有足够的空间,box3自己去贴容器左侧。box3贴左墙的时候,并不会往box1里面挤。
性质3:一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度


div本身是块级元素,如果不设置widh,它会单独占整行;但是,设置float浮动后,width就有div的内容决定。
float注意点 :只会影响后面的元素;内容默认提升半层;默认宽根据内容决定;换行排列,当容器放不下这些浮动元素的时候,就会换行排列;主要给块元素添加,但也可以给内联元素添加。



