Electron与TypeScript的结合
Electron与TypeScript的结合
概述
本文档简要地说明使用Electron与TypeScript构建一个简单的桌面应用程序。
项目结构
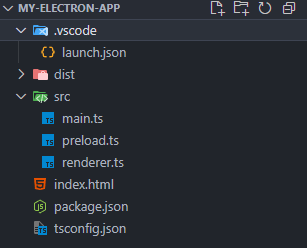
my-electron-app/ ├── dist/ // TypeScript 编译后的输出目录 ├── src/ // 源代码目录 │ ├── main.ts // 主进程代码 │ ├── preload.ts // 预加载脚本 │ └── renderer.ts // 渲染进程代码 ├── index.html // 渲染进程的 HTML 文件 ├── package.json // 项目配置文件 ├── tsconfig.json // TypeScript配置文件
我们先根据上述项目结构,创建空白文件:

配置
package.json定义项目的入口文件和脚本:
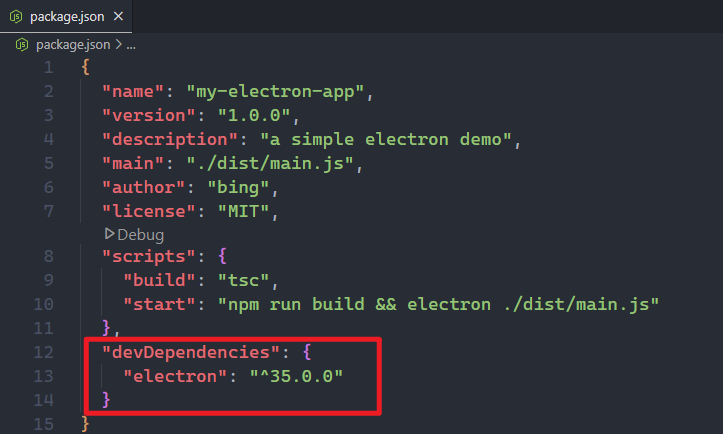
{ "name": "my-electron-app", "version": "1.0.0", "description": "a simple electron demo", "main": "./dist/main.js", "author": "bing", "license": "MIT", "scripts": { "build": "tsc", "start": "npm run build && electron ./dist/main.js" } }
- 安装依赖

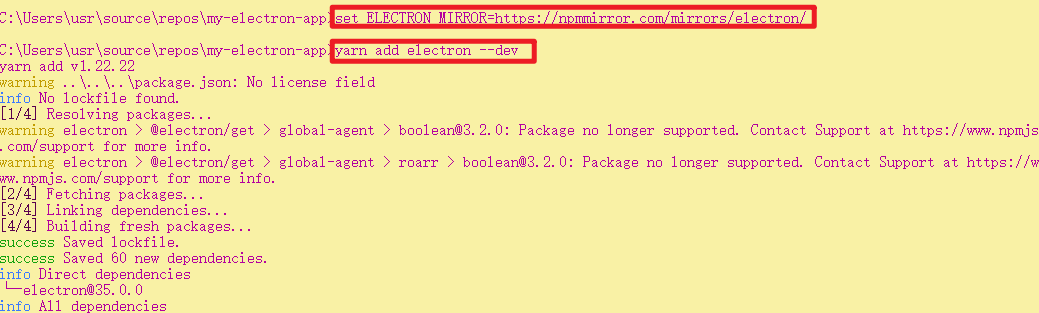
# 设置环境临时变量 set ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/ # 安装Electron依赖 yarn add electron --dev
安装完成:

package.json 文件新增一项:

tsconfig.json配置TypeScript编译选项:
{ "compilerOptions": { "target": "ES6", "module": "commonjs", "outDir": "./dist", "rootDir": "./src", "strict": true, "esModuleInterop": true, "skipLibCheck": true, "forceConsistentCasingInFileNames": true }, "include": ["src/**/*"] }
launch.json配置 VS Code 调试环境:
{ "version": "0.2.0", "compounds": [ { "name": "Main + renderer", "configurations": ["Main", "Renderer"], "stopAll": true } ], "configurations": [ { "name": "Renderer", "port": 9222, "request": "attach", "type": "chrome", "webRoot": "${workspaceFolder}" }, { "name": "Main", "type": "node", "request": "launch", "cwd": "${workspaceFolder}", "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron", "windows": { "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd" }, "args": [".", "--remote-debugging-port=9222"], "outputCapture": "std", "console": "integratedTerminal" } ] }
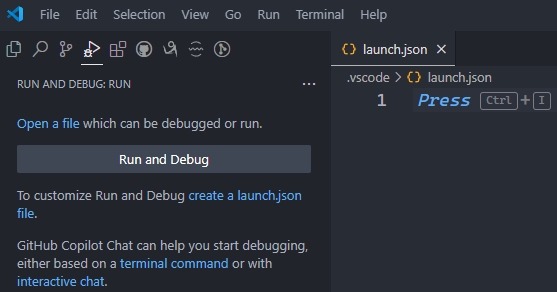
配置前:

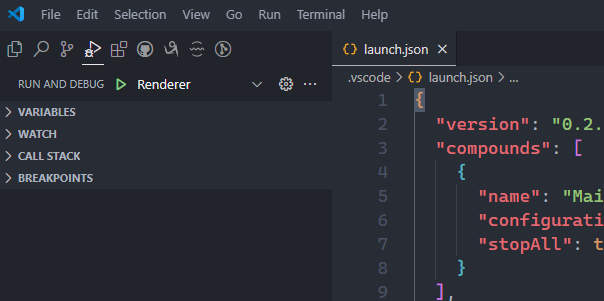
配置后:

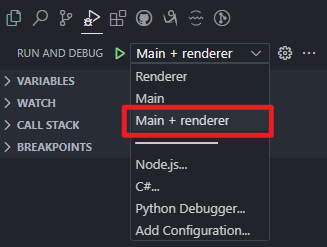
请将运行和调试选项切换到 “Main+Render”:

代码实现
main.ts主进程负责管理应用程序的生命周期和窗口:
import { app, BrowserWindow, ipcMain } from "electron"; import path from "path"; let mainWindow: BrowserWindow | null; function createWindow(): void { mainWindow = new BrowserWindow({ width: 800, height: 600, webPreferences: { preload: path.join(__dirname, "preload.js"), // Preload script }, }); // Load the HTML file for the renderer process mainWindow.loadFile(path.join(__dirname, "../index.html")); mainWindow.on("closed", () => { mainWindow = null; }); } app.on("ready", createWindow); app.on("window-all-closed", () => { if (process.platform !== "darwin") { app.quit(); } }); app.on("activate", () => { if (mainWindow === null) { createWindow(); } }); // Listen for messages from the renderer process ipcMain.handle("get-app-info", () => { return { appName: app.getName(), appVersion: app.getVersion(), }; });
preload.ts预加载脚本用于在主进程和渲染进程之间安全地传递数据:
import { contextBridge, ipcRenderer } from 'electron'; // Expose a safe API to the renderer process contextBridge.exposeInMainWorld('electronAPI', { getAppInfo: (): Promise<{ appName: string; appVersion: string }> => ipcRenderer.invoke('get-app-info'), });
renderer.ts渲染进程负责处理用户界面逻辑:
// Define the ElectronAPI interface interface ElectronAPI { getAppInfo: () => Promise<{ appName: string; appVersion: string }>; } // Retrieve electronAPI from the preload script const electronAPI: ElectronAPI = ( window as unknown as { electronAPI: ElectronAPI } ).electronAPI; // Fetch application information and display it on the page electronAPI.getAppInfo().then((info) => { const appInfoElement = document.getElementById("app-info"); if (appInfoElement) { appInfoElement.innerText = `App: ${info.appName}, Version: ${info.appVersion}`; } });
index.html渲染进程的 HTML 文件定义了用户界面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self';" /> <title>Electron + TypeScript Demo</title> </head> <body> <h1>Hello, Electron!</h1> <div id="app-info">Loading app info...</div> <script src="./dist/renderer.js"></script> </body> </html>
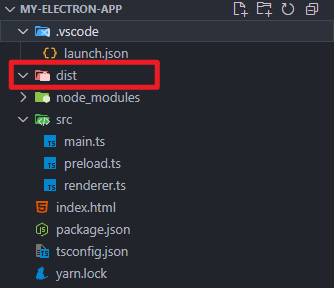
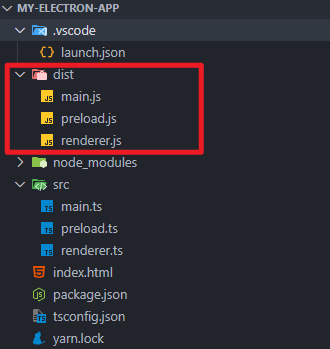
现在,我们已填充除 dist目录下 外所有的文件:

运行项目
- 编译 TypeScript 代码:

npm run build

- 启动 Electron 应用:

npm start
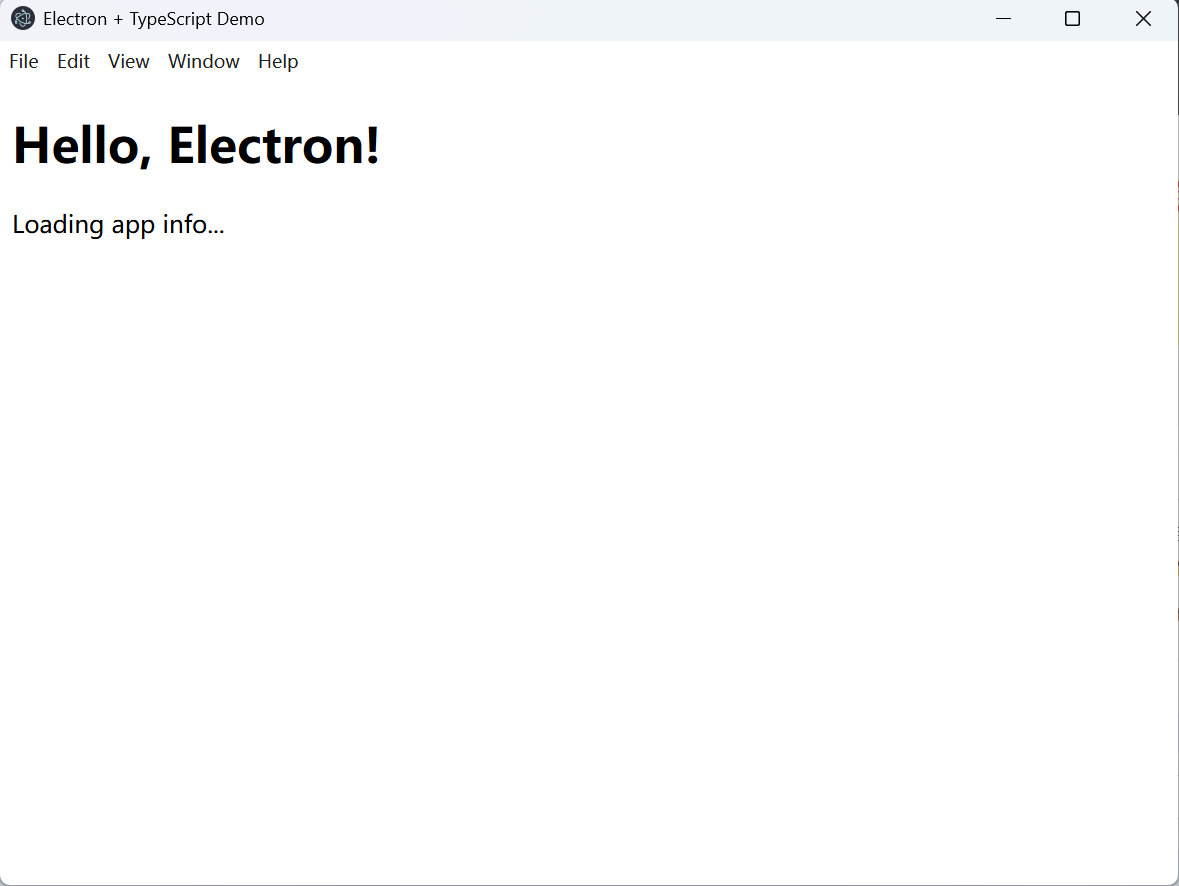
效果:

声明
内容准确性: 我会尽力确保所分享信息的准确性和可靠性,但由于个人知识有限,难免会有疏漏或错误。如果您在阅读过程中发现任何问题,请不吝赐教,我将及时更正。
AI: 文章部分代码参考了DeepSeek和ChatGTP大语言模型生成的内容。
posted on 2025-03-05 17:55 wubing7755 阅读(16) 评论(0) 编辑 收藏 举报


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步