Electron框架用法简述
Electron框架用法简述
概述
本文档在Electron官方文档的基础上添加了本地实践的记录,以便帮助读者更好地入门。
本文档说明以下内容:
Electron 程序是以 package.json 文件为入口点
将 Electron 依赖安装到 devDependencies
在 package.json 中设置运行脚本
将网页加载到 BrowserWindow 中
在 VS Code 中进行运行和调试
创建项目
初始化项目
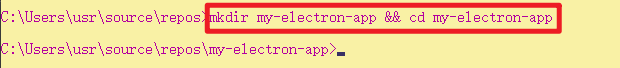
- 创建文件夹

mkdir my-electron-app && cd my-electron-app
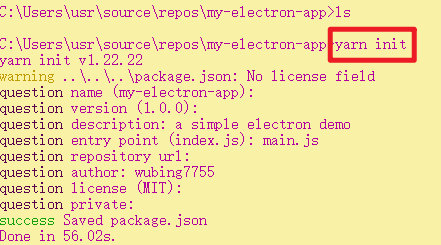
- 初始化项目

yarn init
注:此时,空文件夹 my-electron-app 下新增一个 package.json 文件。

安装 Electron
- 临时设置环境变量:在命令行cmd中运行以下命令:

set ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
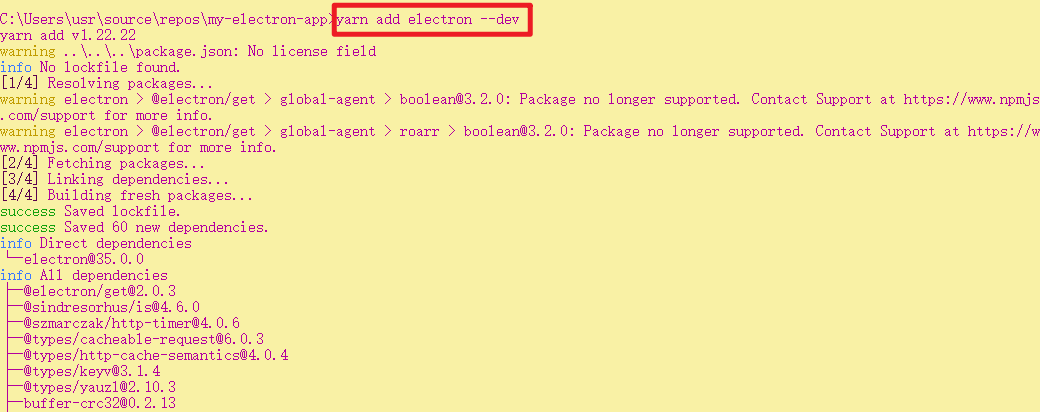
- 使用 yarn 运行安装命令:

yarn add electron --dev
耗时 5.01 s:

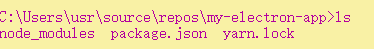
注:此时,文件夹my-electron-app 下存在三个文件:

运行 Electron 应用
-
使用 VS Code 打开文件夹
my-electron-app -
打开 packag.json 文件,并添加以下代码

"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
}
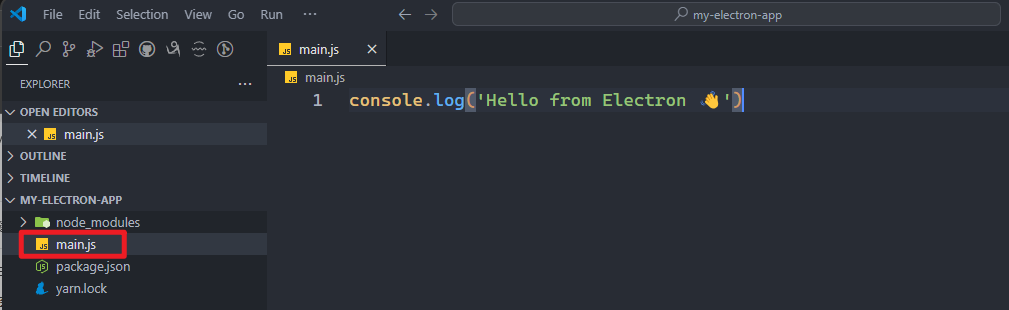
- 新建 main.js文件,并添加以下代码

console.log('Hello from Electron 👋')
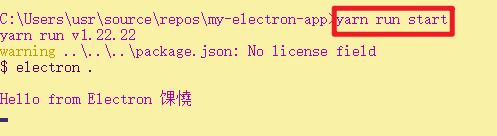
- 在 命令行 cmd中运行以下命令:

yarn run start
将网页装在到BrowserWindow
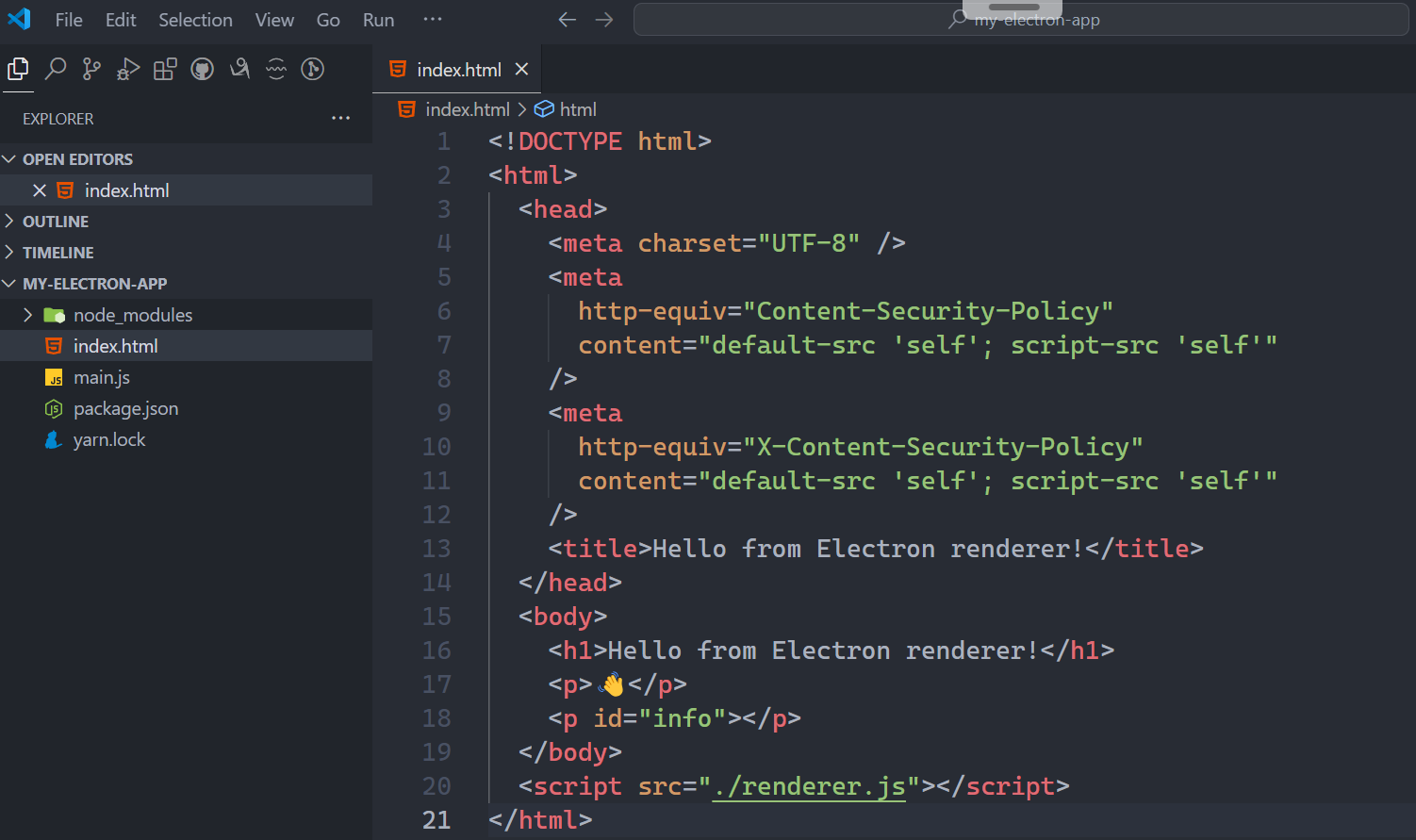
- 新建 index.html 文件,并添加以下代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta
http-equiv="Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<meta
http-equiv="X-Content-Security-Policy"
content="default-src 'self'; script-src 'self'"
/>
<title>Hello from Electron renderer!</title>
</head>
<body>
<h1>Hello from Electron renderer!</h1>
<p>👋</p>
<p id="info"></p>
</body>
<script src="./renderer.js"></script>
</html>
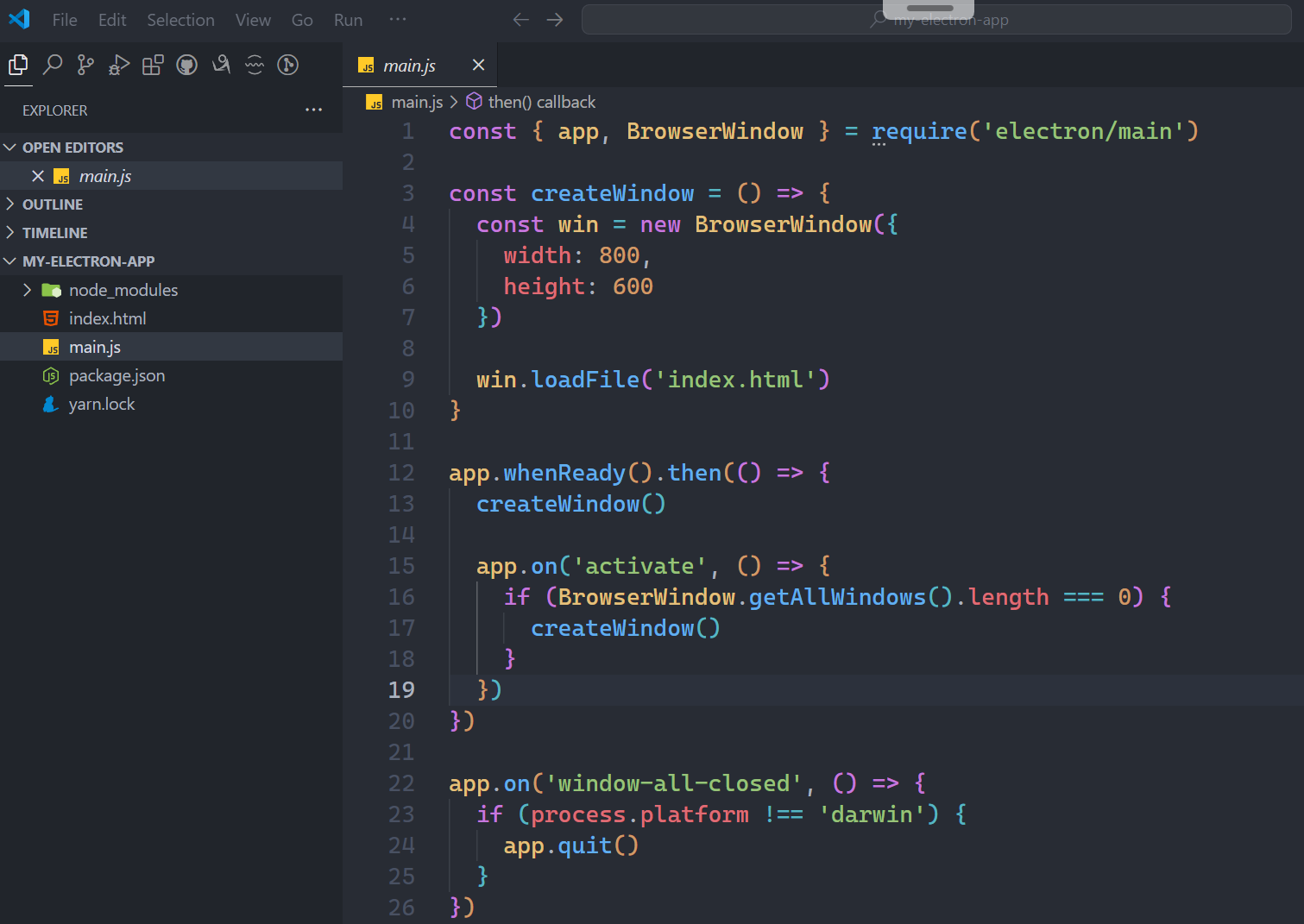
- 将 main.js 文件内容替换为以下代码:

const { app, BrowserWindow } = require('electron/main')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
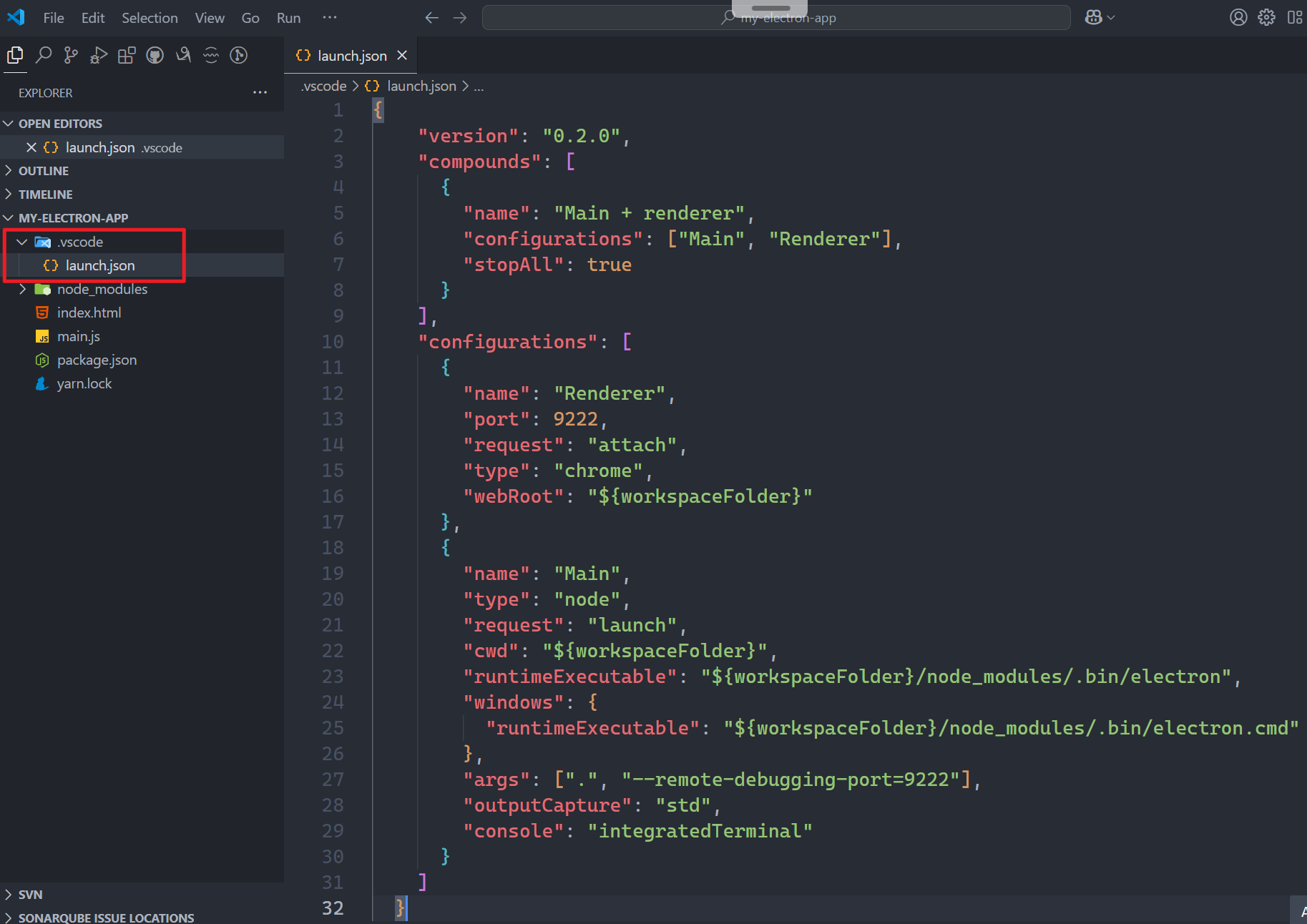
- 创建 .vscode 文件夹,并添加 launch.json 文件,内容如下:

{
"version": "0.2.0",
"compounds": [
{
"name": "Main + renderer",
"configurations": ["Main", "Renderer"],
"stopAll": true
}
],
"configurations": [
{
"name": "Renderer",
"port": 9222,
"request": "attach",
"type": "chrome",
"webRoot": "${workspaceFolder}"
},
{
"name": "Main",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [".", "--remote-debugging-port=9222"],
"outputCapture": "std",
"console": "integratedTerminal"
}
]
}
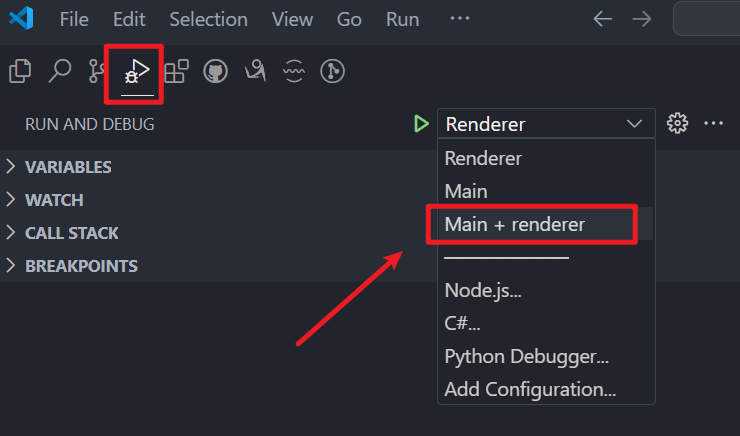
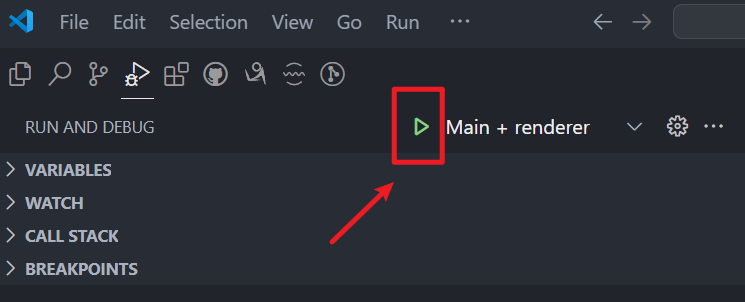
- 打开 VS Code 侧边栏 “运行和调试”,选中 “Main+renderer” 选项:

- 点击执行按钮:

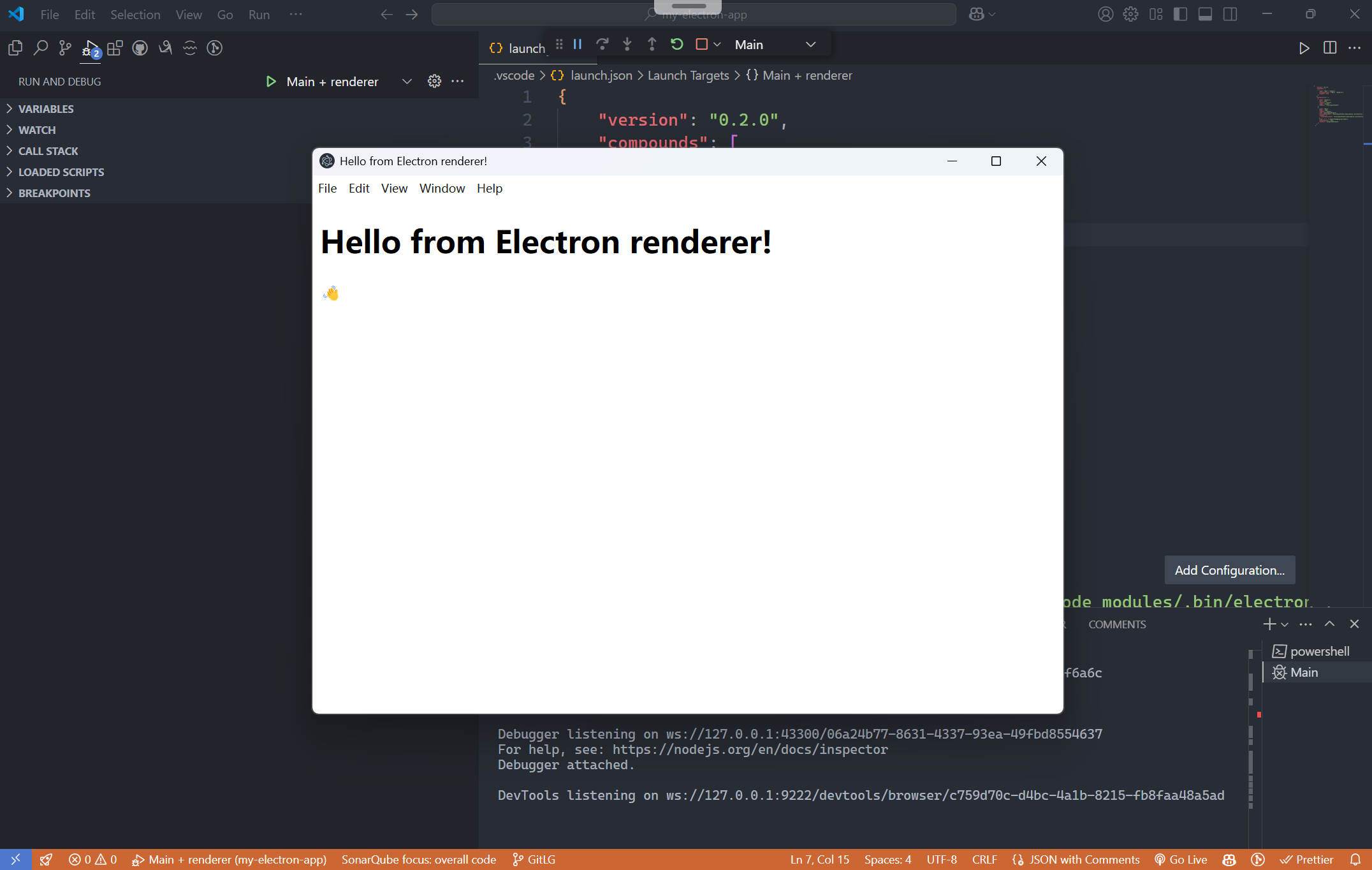
- 打开一个包含网页内容的窗口:

引用
-
Electron 教程 - 创建您的第一个应用程序
https://www.electronjs.org/zh/docs/latest/tutorial/tutorial-first-app -
Electron 教程 - 安装指导
https://www.electronjs.org/zh/docs/latest/tutorial/installation
声明
内容准确性: 我会尽力确保所分享信息的准确性和可靠性,但由于个人知识有限,难免会有疏漏或错误。如果您在阅读过程中发现任何问题,请不吝赐教,我将及时更正。
内容来源: 本文档内容及代码摘自“Electron官方文档-创建您的第一个应用程序”章节,本文额外增添本地实践记录,以便帮助初学者更直观地体会Electron框架。
posted on 2025-03-05 14:34 wubing7755 阅读(93) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号