Blazor中HttpClient与Fetch API的关系
Blazor中HttpClient与Fetch API的关系
概述
在Blazor WebAssembly中,HttpClient的底层实现依赖于浏览器的Fetch API进行网络交互,以下我们将通过实际代码和调试步骤来展示这一点。
-
HttpClient:.NET框架中用于发送HTTP请求的类。
-
Fetch API:现代浏览器提供的JavaScript网络请求接口。
// Fetch API 示例
fetch("https://api.example.com/data")
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
环境准备
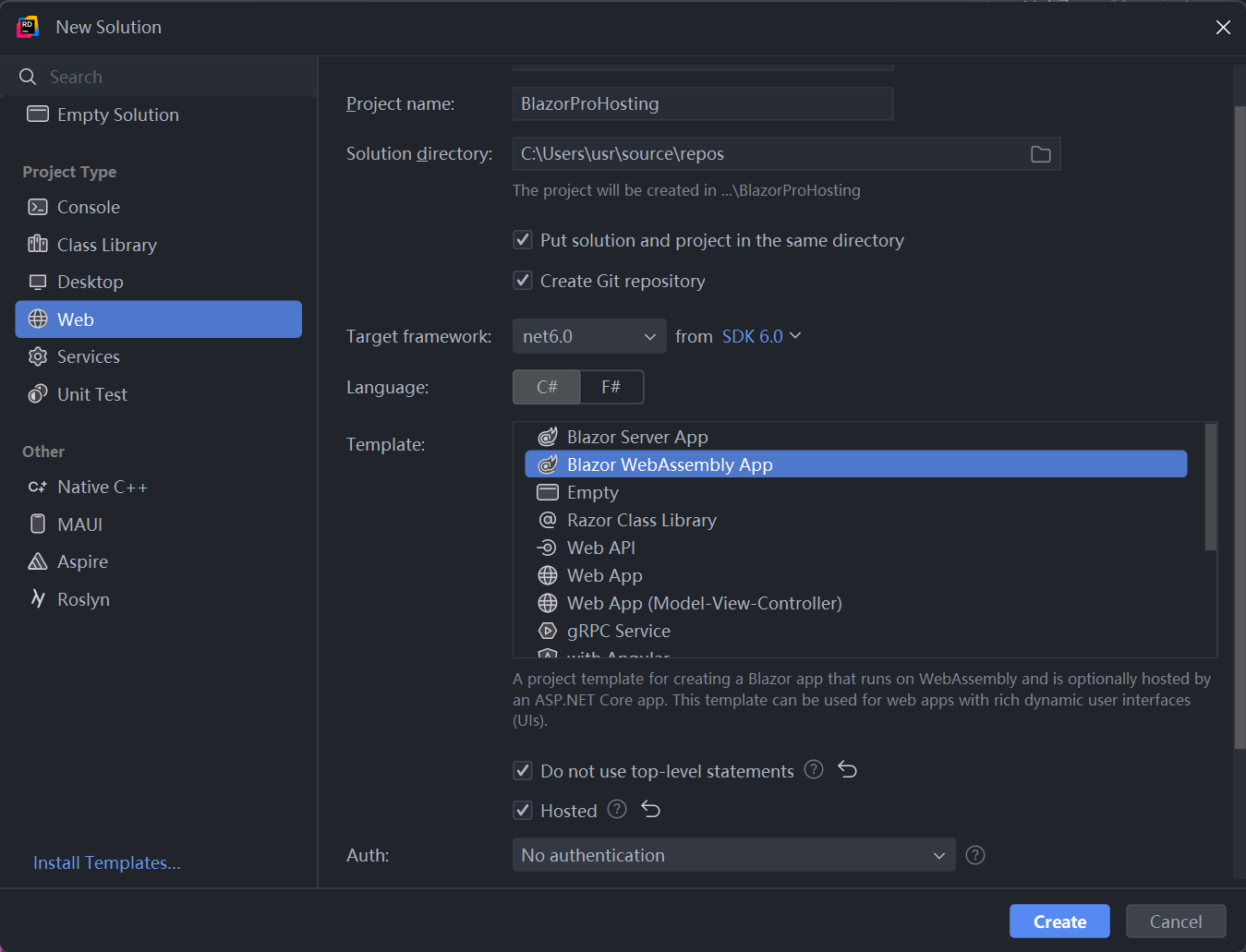
- 创建项目
- 模板:Blazor WebAssembly App(托管模式)
- .Net版本: 6.0

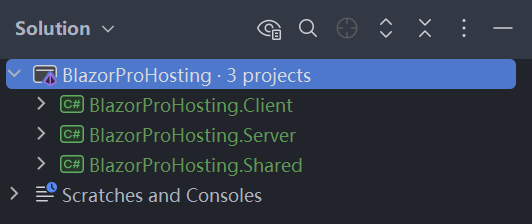
- 初始化的项目文件结构如下:

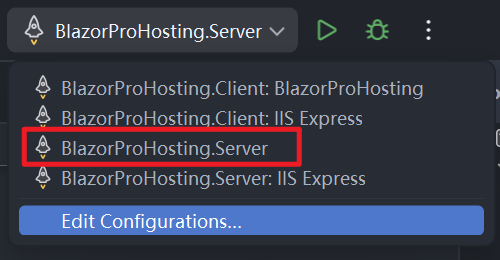
- 启动配置:将BlazorProHosting.Server作为启动项目,它会同时启动客户端项目

使用HttpClient调用API
效果展示
- 运行项目

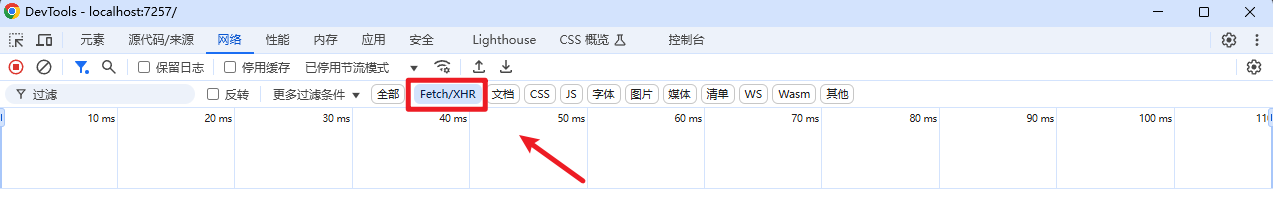
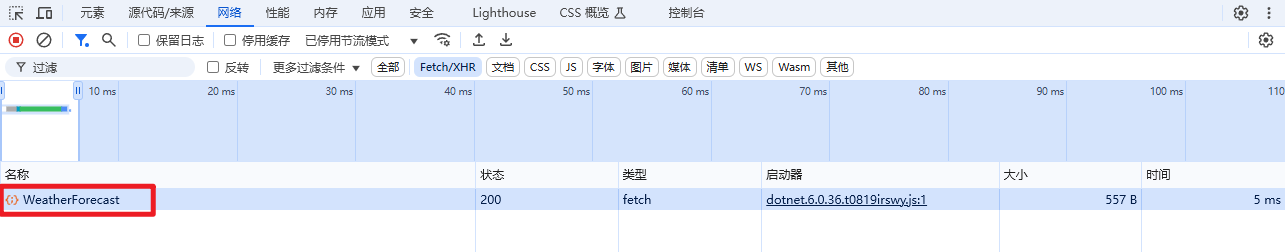
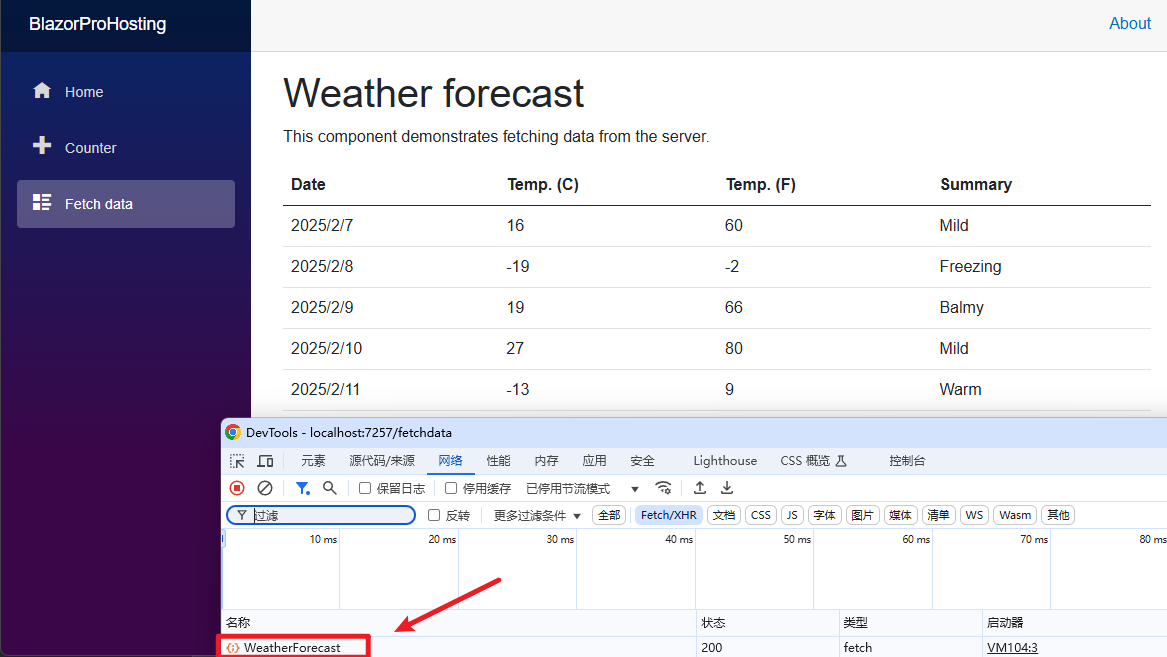
- 打开开发者工具DevTools,并切换到网络选项卡,选择Fetch/XHR过滤条件

- 访问fetch data页面

- 我们可以看到浏览器发起了一个fetch请求到WeatherForecast端点

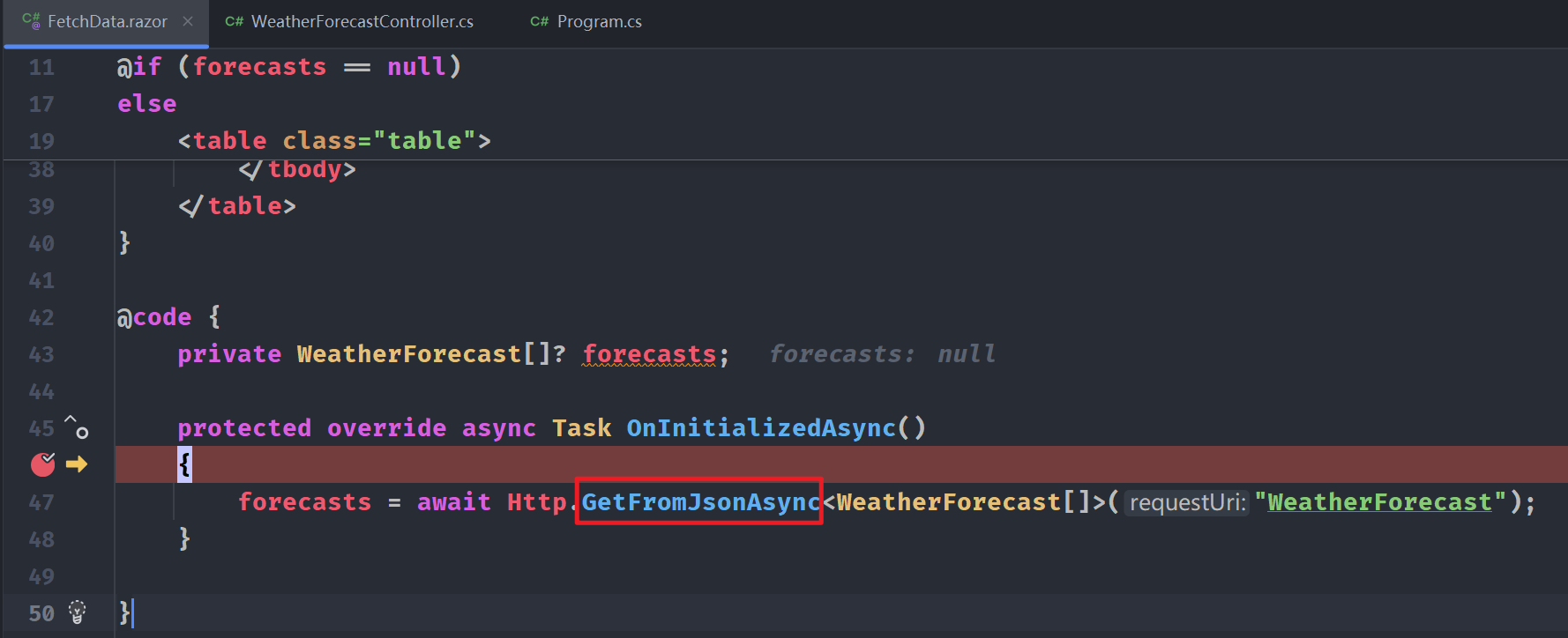
代码展示
- 当我们打开fetch data页面时,客户端通过HttpClient.GetFromJsonAsync向服务端发送请求

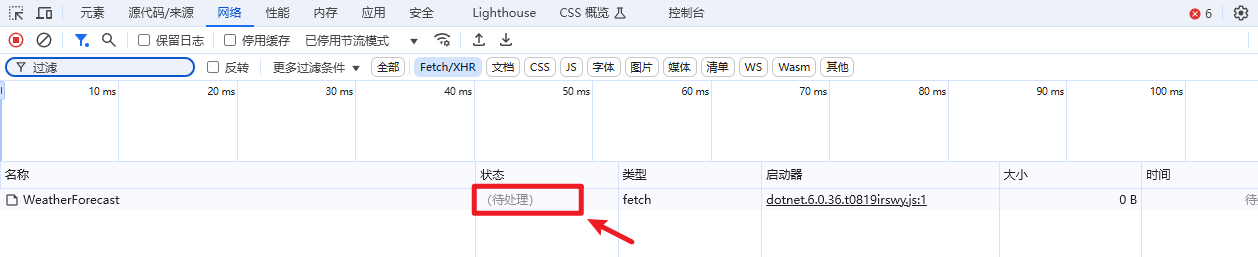
- 此时服务端还未接收到客户端的请求,打开浏览器开发者工具可以看到fetch请求的状态为待处理

直接使用Fetch API
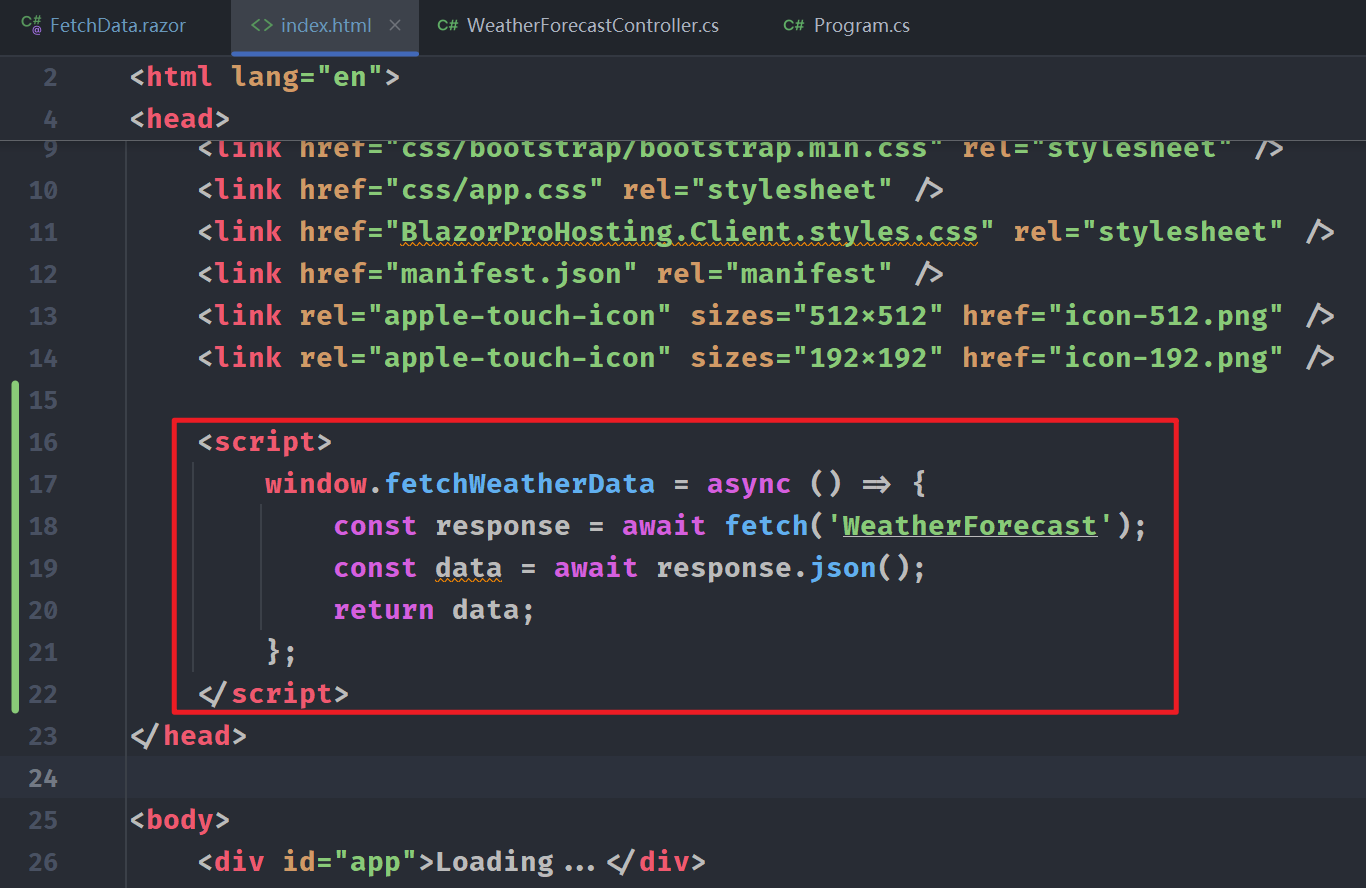
- 在window对象上挂载一个fetchWeatherData函数

<script>
window.fetchWeatherData = async () => {
const response = await fetch('WeatherForecast');
const data = await response.json();
return data;
};
</script>
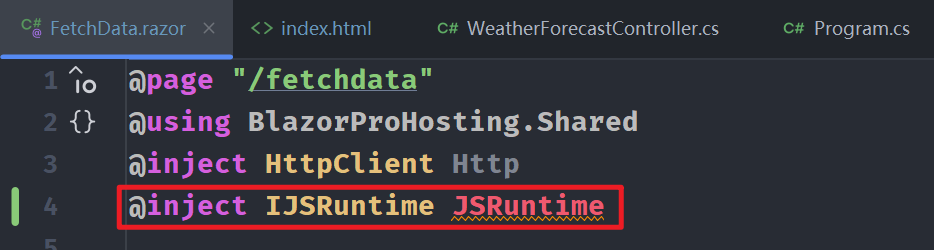
- 在FetchData.razor中注入IJSRuntime

@inject IJSRuntime JSRuntime
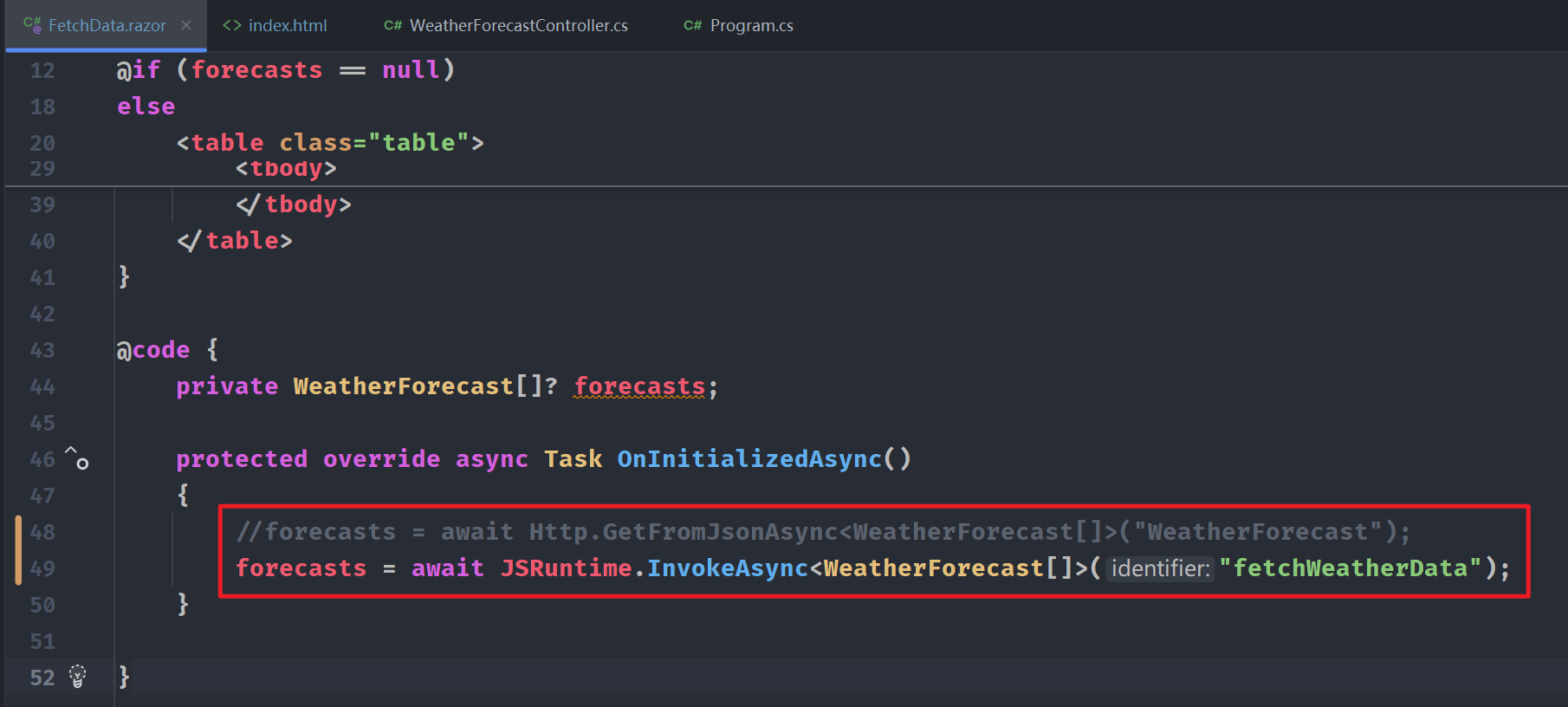
- 在FetchData.razor的OnInitializedAsync生命周期中调用JS方法

forecasts = await JSRuntime.InvokeAsync<WeatherForecast[]>("fetchWeatherData");
- 重新运行项目,效果与使用HttpClient一样

总结
两种方式(HttpClient与Fetch API)发起的请求在浏览器中表现一致,验证了底层实现的一致性。
引用
- MDN Web Docs - Web API - Fetch API - 使用Fetch
https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API/Using_Fetch
声明
内容准确性: 我会尽力确保所分享信息的准确性和可靠性,但由于个人知识有限,难免会有疏漏或错误。如果您在阅读过程中发现任何问题,请不吝赐教,我将及时更正。
posted on 2025-02-06 15:00 wubing7755 阅读(101) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号