ASP.NET Core MVC项目基础
ASP.NET Core MVC项目基础
概述
本文主要简述项目结构、控制器配置、SQLite数据库连接、简单页面搭建。
项目结构
在Visual Studio开发环境中,新建ASP.NET Core Web App(MVC)项目后,其目录及文件结构如下:
Project Structure
-
Dependencies 组织项目的外部依赖项
- Analyzers 存放用于代码分析和诊断的工具
- Frameworks 存放项目依赖的外部框架和库
-
Properties 组织与项目属性相关的配置文件
launchSettings.json项目启动配置
-
wwwroot 组织静态文件
- css 存放CSS样式文件,用于定义网页的样式和布局
site.css
- js 存放JavaScript文件,用于实现网页的客户端逻辑
site.js
- lib 存放第三方JavaScript库或其他资源文件
favicon.ico网站的图标文件,显示在浏览器标签页上
- css 存放CSS样式文件,用于定义网页的样式和布局
-
Controllers 组织控制器类,它们负责处理用户的请求,并返回响应
-
Models 组织表示应用程序数据和业务逻辑的类
-
Views 组织视图文件
- Home 存放与首页相关的视图文件
- Shared 存放可以被多个视图共享的布局和部分视图文件
_Layout.cshtml布局文件,定义了网页的通用结构和外观_ValidationScriptsPartial.cshtml包含验证脚本的局部视图Error.cshtml用于显示错误信息的视图
_ViewImports.cshtml用于导入视图中的共享指令和命名空间_ViewStart.cshtml在每个视图被渲染之前执行的代码,通常用于设置视图的通用属性
-
appsettings.json应用程序的配置设置 -
Program.cs应用程序的入口点,负责配置和启动Web应用程序
配置文件说明
launchSettings.json
作用: 仅在本地电脑上使用,用于启动和调试应用程序,当项目发布部署时,该文件无用。
{ "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:25000", "sslPort": 0 } }, "profiles": { "ProjectName": { "commandName": "Project", "dotnetRunMessages": true, "launchBrowser": true, "applicationUrl": "http://localhost:7145", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } }
配置文件结构如下:
|-- |-- iisSettings |-- profiles |-- ProjectName |-- IIS Express
- iisSettings:表示与IIS(Internet Information Services)相关的配置设置。这些设置仅适用于当应用程序在IIS或IIS Express服务器上运行。
- profiles:表示Visual Studio开发环境下两种不同的启动配置:
ProjectName:直接运行.NET Core CLI(命令行界面)的配置,通常用于启动和控制台应用程序或使用Kestrel作为Web服务器的ASP.NET Core应用程序。IIS Express:使用IIS Express作为Web服务器的配置

appsettings.json
作用: 在生成环境中使用,存储应用程序的全局配置。
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Program.cs文件说明
Program.cs 文件作为应用程序的入口点,负责配置和启动Web应用程序。
在Program.cs文件获取appsettings.json文件配置项
- 在appsettings.json中添加一个名为
TempStr的键值对
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*", "TempStr": "Hello TempStr" }
- 在Program.cs中获取
TempStr的值
public class Program { public static void Main(string[] args) { var builder = WebApplication.CreateBuilder(args); // 添加控制器和视图服务 builder.Services.AddControllersWithViews(); var app = builder.Build(); // 获取 TempStr值 string temp = app.Configuration["TempStr"]; // 配置HTTP请求管道 app.MapGet("/", async context => { await context.Response.WriteAsync(temp); }); app.Run(); } }
- 启动项目,在浏览器中输入
https://localhost:端口号

配置SQLite数据库
定义数据模型
在Model文件夹下,新建Player.cs文件
public class Player { [Key] public int Id { get; set; } [NotNull] public string Name { get; set; } public string? Description { get; set; } }
创建数据库上下文
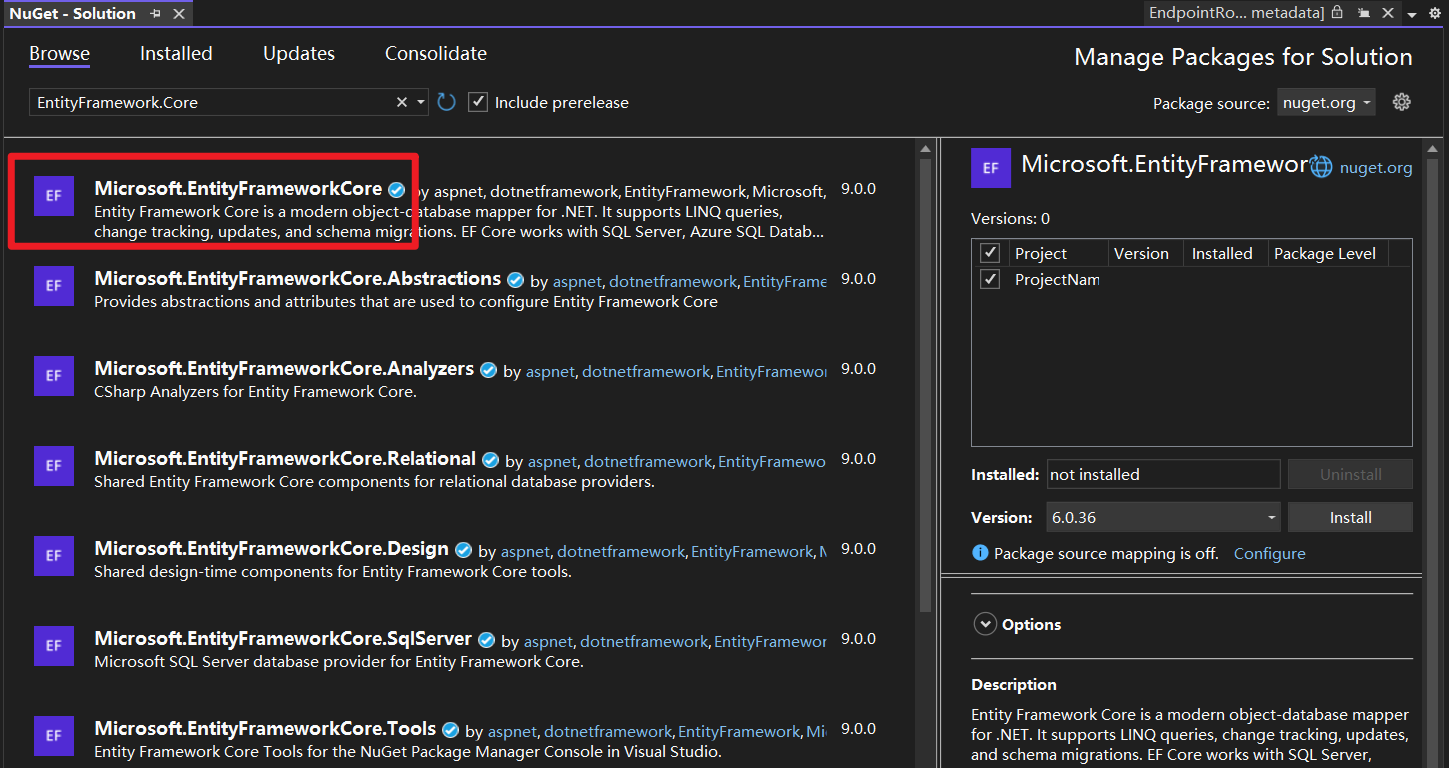
- 在Visual Studio中,打开NuGet包管理器,安装
Microsoft.EntityFramework.Core包

- 在项目中新建
Data文件夹,在Data文件夹下新建DbContext.cs文件
public class DatabaseContext:DbContext { public DatabaseContext(DbContextOptions<DatabaseContext> options) : base(options) { } // 数据库中存储玩家信息的表,表名:Players public DbSet<Player> Players { get; set; } }
创建数据库种子
在Data文件夹下新建SeedData.cs文件
public class SeedData { // 注入数据库上下文实例,以便操作数据库 private readonly DatabaseContext _dbContext; public SeedData(DatabaseContext dbContext) { _dbContext = dbContext; } public void InitialData() { // 检查是否已有数据,如果有,则不添加种子数据 if (!_dbContext.Players.Any()) { // 添加种子数据 _dbContext.Players.AddRange( new Player { Id = 1, Name = "John Doe" }, new Player { Id = 2, Name = "Jane Smith" }, new Player { Id = 3, Name = "Alice Johnson" } ); // 保存更改到数据库 _dbContext.SaveChanges(); } } }
配置SQLite连接
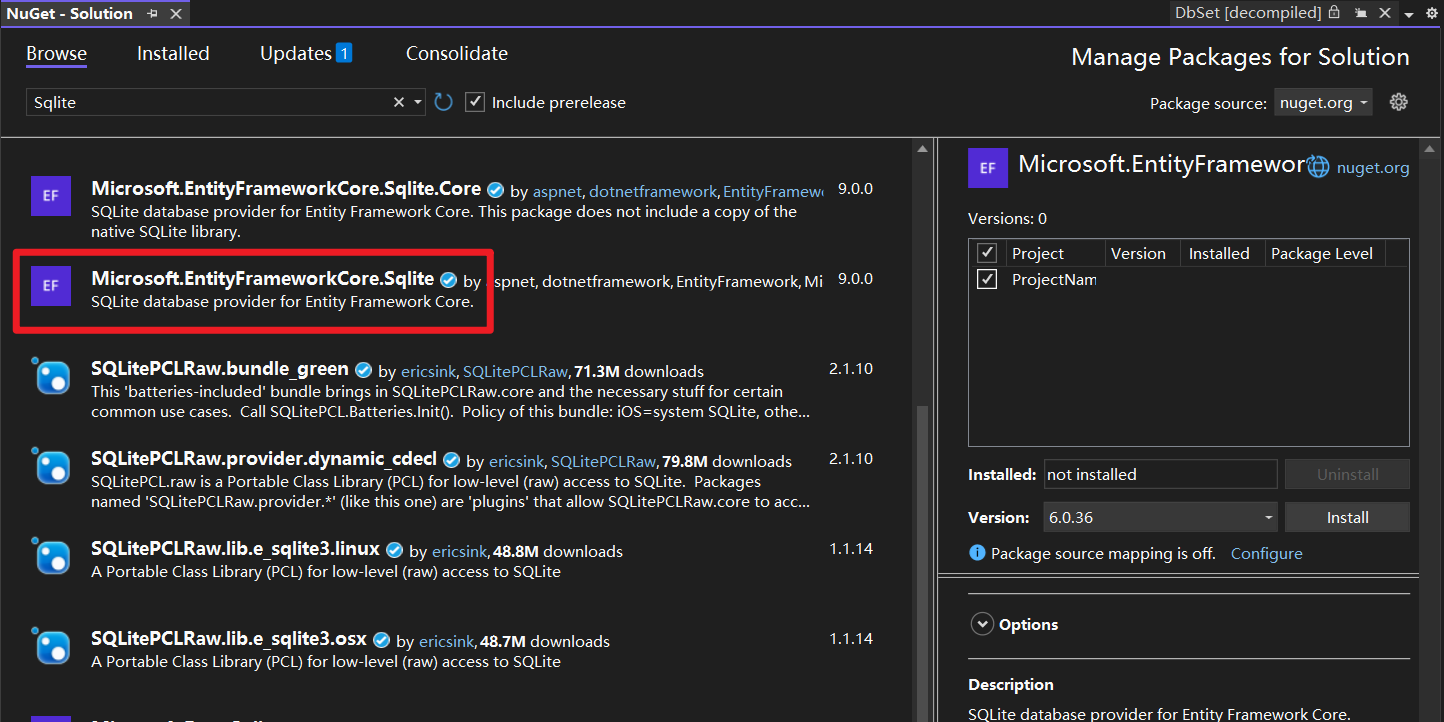
- 在Visual Studio中,打开NuGet包管理器,安装
Microsoft.EntityFramework.Sqlite包

-
在项目中新建
Database文件夹,用来存放Sqlite数据库文件 -
在appsettings.json文件中配置数据库连接路径
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*", "ConnectionStrings": { "DefaultConnection": "Data Source=./Database/project_db.db" } }
- 在Program.cs文件中配置SQLite连接,并且初始化数据库,以下只列出与配置数据库有关的代码:
public class Program { public static void Main(string[] args) { var builder = WebApplication.CreateBuilder(args); // 添加数据库上下文服务到依赖注入容器 builder.Services.AddDbContext<DatabaseContext>(options => options.UseSqlite(builder.Configuration.GetConnectionString("DefaultConnection"))); // 注册数据库种子服务 builder.Services.AddTransient<SeedData>(); var app = builder.Build(); // 初始化数据库 using (var scope = app.Services.CreateScope()) { var dbContext = scope.ServiceProvider.GetRequiredService<DatabaseContext>(); var seedata = scope.ServiceProvider.GetService<SeedData>(); dbContext.Database.EnsureCreated(); seedata.InitialData(); } app.Run(); } }
配置控制器
- 在Program.cs文件中注册控制器服务,以下只列出与控制器配置有关的代码:
var builder = WebApplication.CreateBuilder(args); // 添加控制器和视图服务 builder.Services.AddControllersWithViews(); var app = builder.Build(); // 配置HTTP请求管道,映射属性路由的控制器 app.MapControllers(); app.Run();
- 在项目的
Controllers文件夹下,添加PlayerPageController.cs文件
public class PlayerPageController : Controller { // 配置属性路由 [Route("PlayerPage")] public IActionResult Index() { return View(); } }
- 在项目的
Views文件夹下,新建PlayerPage文件夹,在\Views\PlayerPage目录下,新建Index.cshtml文件
<h2>Player</h2> <p>This is the player page.</p>
- 启动项目,在浏览器中输入
https://localhost:端口号/PlayerPage

实例
说明: 获取数据库中所有的Player信息,并显示在页面上。
- 整合Program.cs文件
public class Program { public static void Main(string[] args) { var builder = WebApplication.CreateBuilder(args); // 添加控制器和视图服务 builder.Services.AddControllersWithViews(); // 添加数据库上下文服务到依赖注入容器 builder.Services.AddDbContext<DatabaseContext>(options => options.UseSqlite(builder.Configuration.GetConnectionString("DefaultConnection"))); // 注册数据库种子服务 builder.Services.AddTransient<SeedData>(); // 注册PlayerPageController到依赖注入容器 builder.Services.AddScoped<PlayerPageController>(); var app = builder.Build(); // 配置HTTP请求管道,映射属性路由的控制器 app.MapControllers(); // 初始化数据库 using (var scope = app.Services.CreateScope()) { var dbContext = scope.ServiceProvider.GetRequiredService<DatabaseContext>(); var seedata = scope.ServiceProvider.GetService<SeedData>(); dbContext.Database.EnsureCreated(); seedata.InitialData(); } app.Run(); } }
- 修改PlayerPageController.cs文件
public class PlayerPageController : Controller { private readonly DatabaseContext _dbContext; public PlayerPageController(DatabaseContext dbContext) { _dbContext = dbContext; } [Route("PlayerPage")] public IActionResult Index() { var players = _dbContext.Players; return View(players); } }
- 修改Views/PlayerPage/Index.cshtml文件
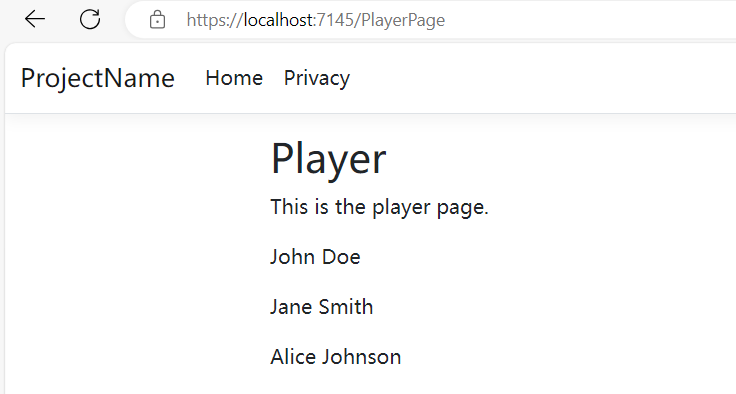
@model IEnumerable<ProjectName.Models.Player> <h2>Player</h2> <p>This is the player page.</p> @{ foreach(var play in Model) { <p>@play.Name</p> } }
- 启动项目,在浏览器中输入
https://localhost:端口号/PlayerPage

参考文章
-
launchsettings.json与appsettings.json的区别:
https://stackoverflow.com/questions/46955538/launchsettings-json-appsettings-json-web-config -
ASP.NET Core中的launchSettings.json:
https://www.cnblogs.com/lzjsky/p/15783134.html -
ASP.NET Core中使用appsettings.json:
https://www.cnblogs.com/lzjsky/p/15783142.html -
ASP.NET Core 中的 Startup 类和 Program.cs 是什么:
https://www.c-sharpcorner.com/article/what-is-startup-class-and-program-cs-in-asp-net-core/
文章声明
- 内容准确性:我会尽力确保所分享信息的准确性和可靠性,但由于个人知识有限,难免会有疏漏或错误。如果您在阅读过程中发现任何问题,请不吝赐教,我将及时更正。
posted on 2024-12-05 13:16 wubing7755 阅读(109) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!