JQuery FullCalendar(一)
FullCalendar官网:http://arshaw.com/fullcalendar
FullCalendar中文API:http://blog.sina.com.cn/s/blog_9475b1c101012c5f.html
FullCalendar日历插件说明文档http://www.helloweba.com/view-blog-231.html
一、准备相关JS文件
<link href="CSS/fullcalendar.css" rel="stylesheet" type="text/css" /> <script src="JS/jquery-1.9.1.js" type="text/javascript"></script> <script src="JS/jquery-ui-1.10.3.custom.min.js" type="text/javascript"></script> <script src="JS/fullcalendar.min.js" type="text/javascript"></script>
二、JS代码
FullCalendar通过events的设置向数据源请求数据,要求返回的JSON数据格式如下
[ { "id": 1, "title": "正常上班", "start": "2013/11/19 17:26:54", "end": "2013/11/19 17:26:54", "url": null, "allDay": "True", "color": "#666" } ]
待会根据这个格式,设计数据库
fullCalendar工具:formatDate
调用方法:$.fullCalendar.formatDate(time,formatstring)
events设置数据源,同时可以传递start,end两个参数,该视图的第一天日期和最后一天日期(并非该月或者星期)
<script type="text/javascript"> $(function () { $('#calendar').fullCalendar({ header: {//set header info
left: 'prev,next today', center: 'title', right: 'month,agendaWeek,agendaDay' }, firstDay: 7, editable: true, //send startParam,endParam to json.ashx events: function (start, end, callback) { $.getJSON("json.ashx", { "start": $.fullCalendar.formatDate(start, "yyyy-MM-dd HH:mm:ss"), "end": $.fullCalendar.formatDate(end,"yyyy-MM-dd HH:mm:ss") }, function (json) { callback(json); }); }
});
});
</script>
三、HTML代码
<div id='calendar'></div>
四、数据库设计
创建数据表calendar表,包含字段:
id(int ,not null),
title(nvarchar(200),not null),
start(datetime, not null),
end(datetime, defaultValue:1970/1/1 8:00:00),
url(nvarchar(200)),
allDay(bit),
color(nvarchar(200) ,defaultValue:#666),
title和start是必要的字段
五、后台json.ashx,返回json数据
DateTime start = Convert.ToDateTime( context.Request["start"]); DateTime end = Convert.ToDateTime( context.Request["end"]); AddNewsDataContext db = new AddNewsDataContext(); var res = from i in db.calendar //注意时间的开闭区间
where i.start >= start && i.start <= end || i.end >= start && i.end <= end
select new { id = i.Id, title=i.title, start = i.start.Value.Year + "/" + i.start.Value.Month + "/" + i.start.Value.Day + " " + i.start.Value.Hour + ":" + i.start.Value.Minute + ":" + i.start.Value.Second , end = i.end.Value.Year + "/" + i.end.Value.Month + "/" + i.end.Value.Day + " " + i.end.Value.Hour + ":" + i.end.Value.Minute + ":" + i.end.Value.Second, url=i.url.ToString(), allDay=i.allDay, color=i.color.ToString() }; JavaScriptSerializer jss = new JavaScriptSerializer(); string json=jss.Serialize(res); context.Response.Write(json);
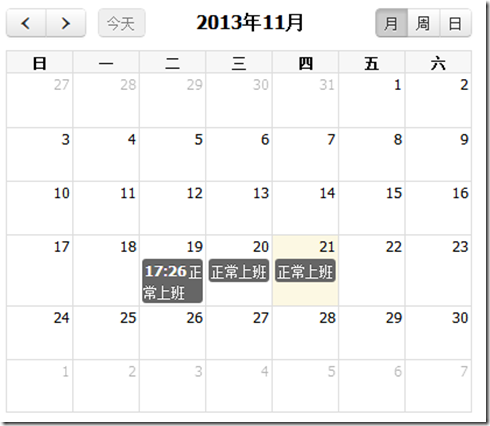
六、效果
allDay为false的时候显示时间