ASP.NET MVC Bundle使用 合并压缩
2017-01-06 更新
在 BundleCollection 的构造函数中添加了 3种默认规则
public BundleCollection() { BundleCollection.AddDefaultFileExtensionReplacements(this.FileExtensionReplacementList); //文件扩展名替换规则 BundleCollection.AddDefaultFileOrderings(this.FileSetOrderList);//排序规则 BundleCollection.AddDefaultIgnorePatterns(this.IgnoreList); //忽略规则 }
启用合并压缩功能后会忽略 *.intellisense.js ,*-vsdoc.js, *.min.js, *.min.css ,所以你在BundleConfig 配置了 *.min.js 是不会加载的。
使用 Bundle 可以将多个 JS文件或 CSS 文件合并成一个文件,并且压缩。这样可减少浏览器需下载多个文件的请求时间,同时通过移除JS/CSS文件案中空白、批注及修改JavaScript内部函数、变量名称的压缩手法,能有效缩小文件案体积,提高传输效率,提高使用者的浏览体验。
基本使用
Global.asax
protected void Application_Start() { BundleConfig.RegisterBundles(BundleTable.Bundles); }
BundleConfig
public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); }
视图
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap")
启用Bundle(合并压缩)的2种方式
-
在
BundleConfig中RegisterBundles方法添加以下代码public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); // 启用合并压缩 BundleTable.EnableOptimizations = true; }
-
打开
web.config文件,设置编译的debug=false<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
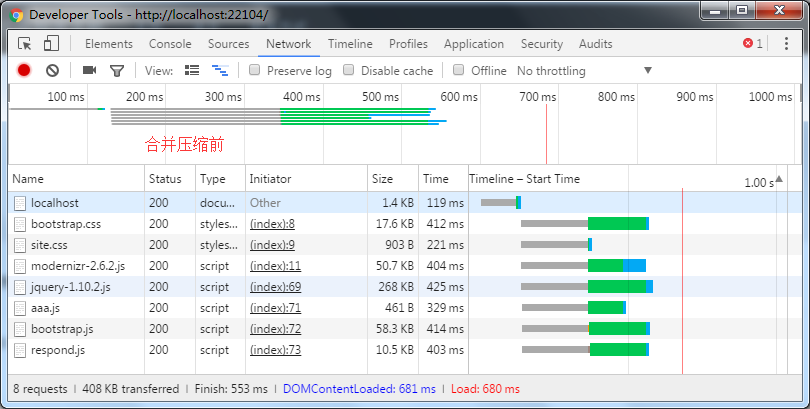
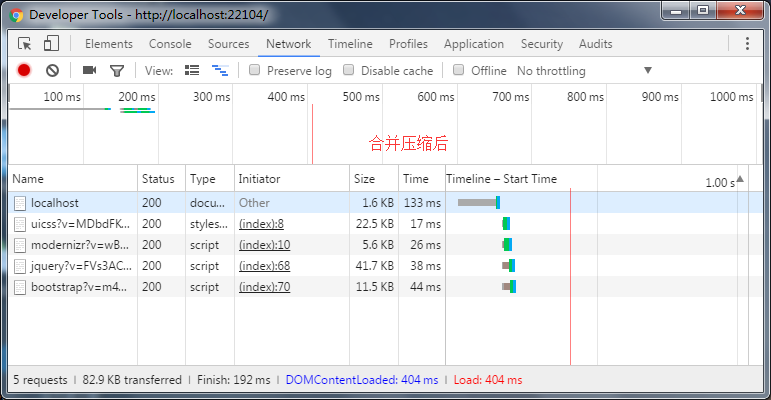
变化效果
合并之后减少了请求的数量,JS文件和CSS文件大小都减少了,提高了页面的加载速度。


注意事项
-
合并压缩后的文件默认缓存一年。如果你重复打开网页,并且配置的文件也没有做修改的情况下,服务器会返回一个 HTTP 304 的状态码,这样浏览器会加载缓存中的文件。
-
图片路径问题,将多个CSS合并在一起后,有的时候会导致图片加载失败的情况
解决方法:图片使用绝对路径
-
在
BundleConfig配置中配置的压缩的文件是 a.js (未压缩版本) ,并且在相同目录中存在 a.min.js 文件。当你修改了 a.js 文件后,希望合并压缩后的 JS 文件也包含修改后的内容,然而并非我们所希望的那样,压缩后的 JS 文件还是引用了a.min.js 中的内容,之前修改的并没有出现在压缩的 JS 文件中。同理,CSS也是如此。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步