使用nginx反向代理解决跨域问题
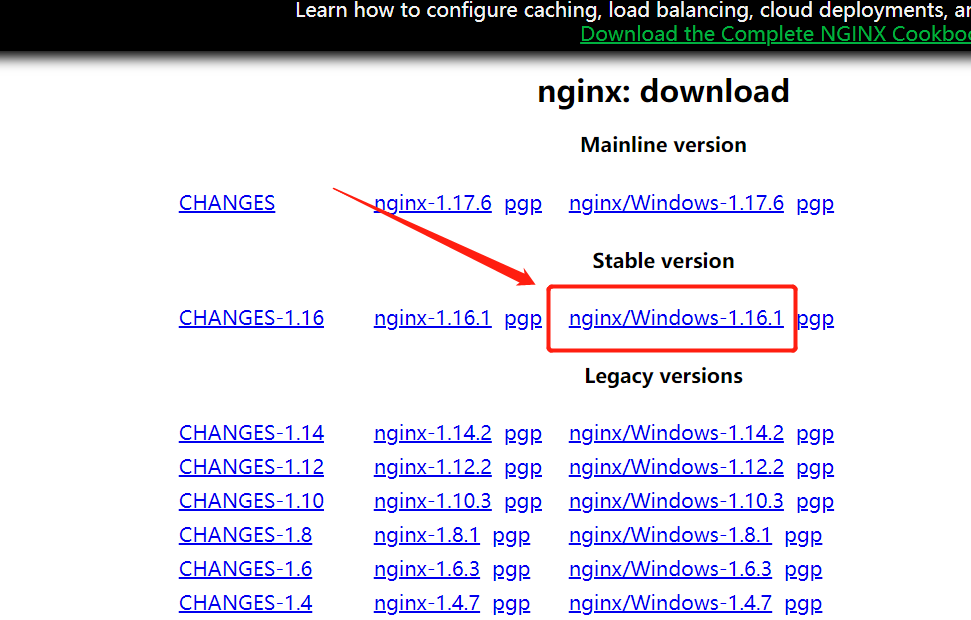
1.下载ngnix稳定版 (http://nginx.org/en/download.html)

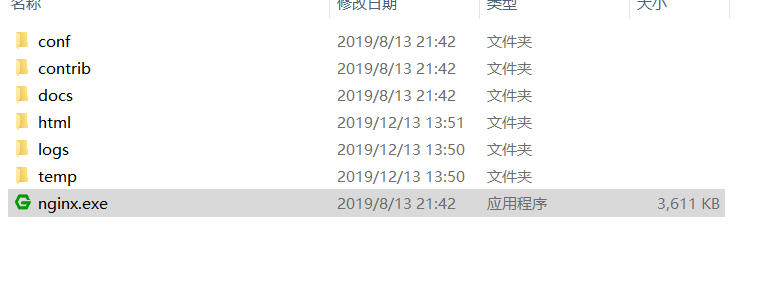
2.解压到你中意的目录。

3.将你的网页文件放到刚解压html文件目录下

4.打开conf > nginx.conf 配置文件,将server项目修改成:(修改完成记得cd到你解压的nginx的目录下运行 nginx -s reload 重启一下nginx)
server { listen 8848;#监听端口 server_name localhost;#代理服务地址 location / { root html; index index.html index.php 1.php 1.html; } #开始配置我们的反向代理 location /api{ #"/api"中的api可以替换为自定义的任何内容 rewrite ^/api/(.*)$ /$1 break; include uwsgi_params; proxy_pass https://cn.bing.com; #我们要反向代理的地址,这里以 必应 为例 charset utf-8; #显示中文 add_header 'Access-Control-Allow-Origin' '*'; #允许来自所有的访问地址 add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, PUT, POST, DELETE, OPTIONS'; #支持请求方式 add_header 'Access-Control-Allow-Headers' 'Content-Type,*'; } }
5.进入浏览器里面,访问 localhost:8848 或 127.0.0.1:8848(设置的监听端口,注意端口别冲突) 就能进到你项目的根目录;
6.在网页中就可以使用 /api 来代理到你想要访问的服务器地址了,
比如我想要请求的接口为:https://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=zh-CN;
直接ajax 请求存在跨域(同源政策),所以我们进行上面的配置反向代理, 用 /api 来帮我们代理到 https://cn.bing.com,
就可以吧请求的接口写为:/api/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=zh-CN 。
var url = "/api/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=zh-CN"; $.ajax({ url:url, type:"post", dataType: "json", success: function(data){ console.log(data); }, error:function(){ console.log("error") } });
注意:如果你使用的是hbuider 等内置服务器 的IDE 就不能直接通过 “运行到浏览器来” 运行项目了,需要通过我们配置的 l ocalhost:8848 或 127.0.0.1:8848 来运行和调试我们的项目。
完美解决跨域问题。


