Vite2+Vue3+Element Plus学习笔记(一)项目搭建
前言
一直想学习vue3但没有付出行动,最近刚好有些空闲时间,正好用来学习一下vue3。一开始有些无从下手,想着实践出真知,就从项目搭建开始慢慢学习vue3吧。
开始
1,安装vite
vite中文官网:https://vitejs.cn/
需要注意的是,安装vite需要node.js版本大于12.0.0
npm安装
npm init vite@latest
yarn安装
yarn create vite
2,执行初始化及安装命令:
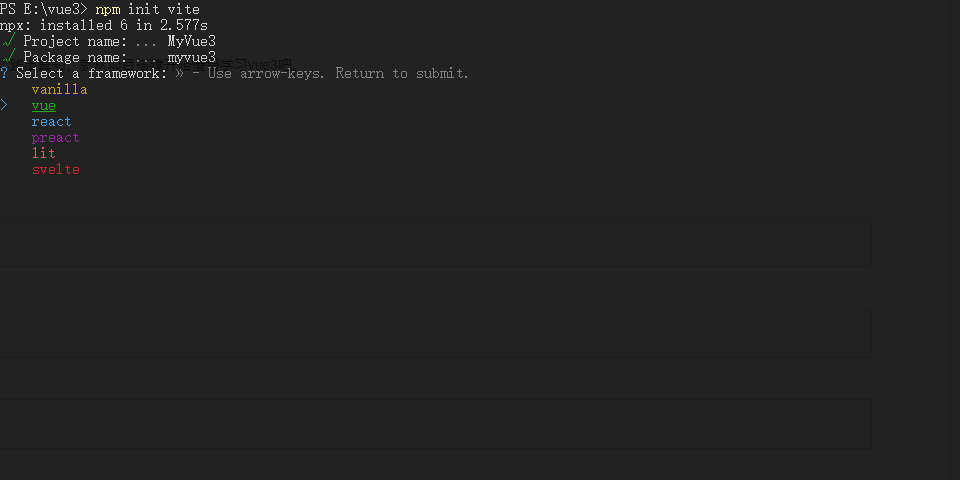
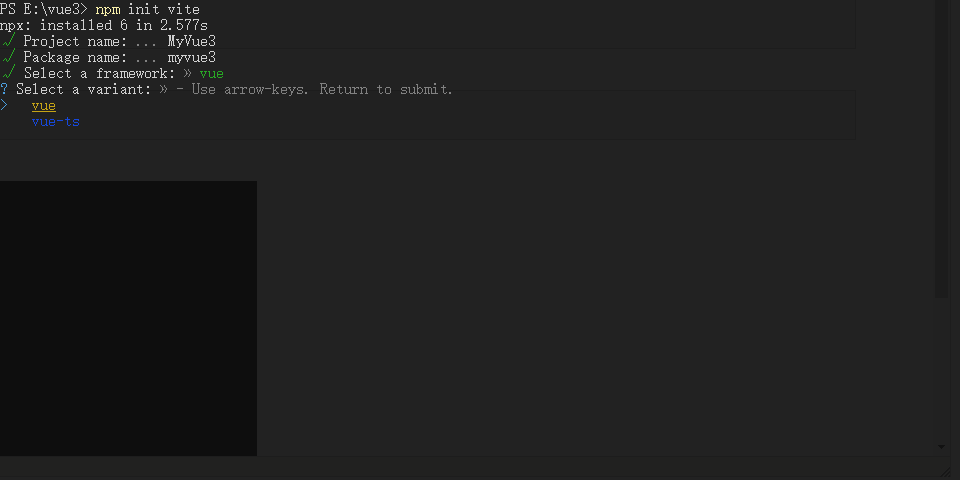
npm init vite
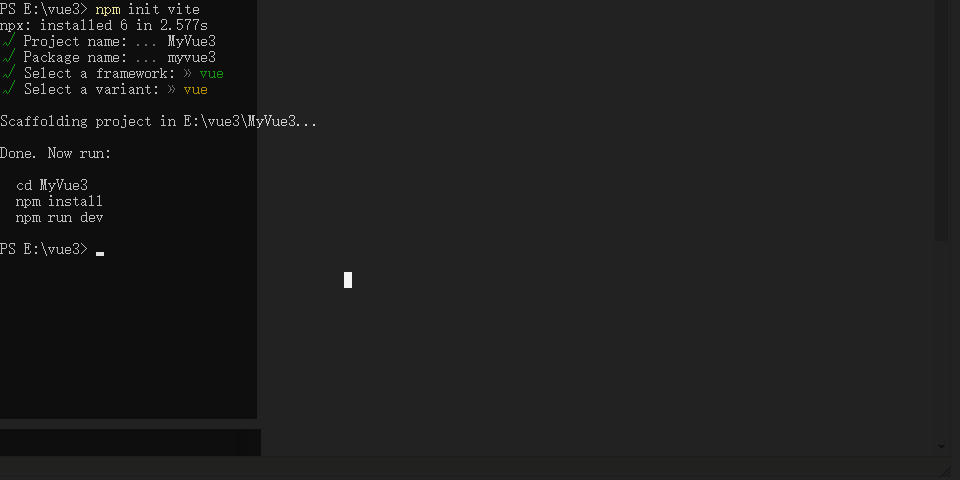
运行完成之后会让你依次输入项目名称,选择使用那种框架,选择是用js或者ts环境,目前vue3完全支持ts。完成项目初始化之后就可以cd到项目中运行以下代码启动项目。
npm install
npm run dev



3,安装vue-router
npm install vue-router@4
vue3对应的vue-router和vuex都是4.0的版本,所以在安装这两个包的时候需要指定一下版本。安装之后在你指定的目录下面创建router的配置文件,我选择在src/router/index.js中写入我的配置文件。
import { createRouter, createWebHistory } from 'vue-router'
import Layout from '@/components/layout.vue'
import Home from '@/views/home/Home.vue'
import Test from '@/views/test/Test.vue'
const routes = [
// ...
]
export default createRouter({
history: createWebHistory(),
routes,
})
在main.js中引用router
import router from './router/index'
createApp(App).use(router).mount('#app')
在vue-router4中切换路由模式写法有所改变,hash模式 createWebHashHistory,history模式 createWebHistory,具体可查看官网。
4,vite别名的配置
在vite.config.js中添加如下代码,目的是在其他组件中能使用@/..的路径导入文件。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: [{ find: '@', replacement: resolve(__dirname, 'src') }],
},
})
5,全局样式及sass安装
执行命令npm i sass -D,并创建src/styles/index.sass文件
// @import './home.scss';
// 在这个文件里面可以引入目录的其他样式文件,编写公共样式,并作为出口文件
在main.js文件导入
import '@/styles/index.scss'
6,安装Element Plus
执行命令npm install element-plus --save,并在main.js中选择全局引入或者按需引入
全局引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import '@/styles/index.scss'
createApp(App).use(router).use(ElementPlus).mount('#app')
按需引入
如果你只用到几个组件,就可以按需加载优化性能,创建src/plugins/element3.js,如下
// 按需引入 plugins/element3.js
import { ElButton, ElMenu, ElMenuItem } from 'element3'
import 'element3/lib/theme-chalk/button.css'
import 'element3/lib/theme-chalk/menu.css'
import 'element3/lib/theme-chalk/menu-item.css'
export default function (app) {
app.use(ElButton)
app.use(ElMenu)
app.use(ElMenuItem)
}
// main.js中引用
import element3 from '@/plugins/element3.js'
createApp(App).use(router).use(element3).mount('#app')
7,axios请求封装
执行命令npm i axios,新建 src/utils/request.js,并写入如下配置
import axios from 'axios'
// 可以导入element plus 的弹出框代替alert进行交互操作
// create an axios instance
const service = axios.create({
baseURL: import.meta.env.VITE_APP_BASEURL, // 使用设置好的全局环境
timeout: 30 * 1000, // request timeout
})
// request interceptor
service.interceptors.request.use(
(config) => {
// 此处可以执行处理添加token等逻辑
// config.headers["Authorization"] = getToken();
return config
},
(error) => {
console.log(error)
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
(response) => {
const res = response.data // 根据接口返回参数自行处理
if (res.code !== 200) {
if (res.code === 50000) {
// 根据状态码自行处理
alert('服务器内部出现异常,请稍后再试')
}
return Promise.reject(new Error(res.msg || 'Error'))
} else {
// 调用成功返回数据
return Promise.resolve(res)
}
},
(error) => {
console.log('err' + error) // 出现异常的处理
return Promise.reject(error)
}
)
export default service
之后就可以在src/api目录下创建对应的组件请求api。,方便后期管理。
8,环境变量相关配置
项目根目录下创建三个文件.env.production 生产环境 .env.development 开发环境 .env.staging 测试环境 ,分别加入下面的代码,在不同的编译环境下,打包时自动执行当前环境下的代码
# .env.production
VITE_APP_BASEURL=https://www.prod.api/
# .env.development
VITE_APP_BASEURL=https://www.test.api/
# .env.staging
VITE_APP_BASEURL=https://www.test.api/
在package.json中通过传递 --mode 选项标志来覆盖命令使用的默认模式
"scripts": {
"dev": "vite",
"build:stage": "vite build --mode staging",
"build:prod": "vite build --mode production",
"serve": "vite preview"
},
这样,生产环境打包执行npm run build:prod,测试/预发布环境打包npm run build:stage





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类