vue 项目动态iview面包屑
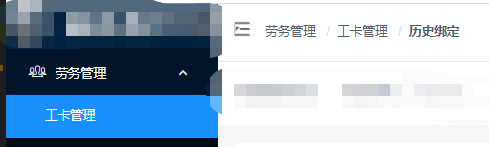
效果图:

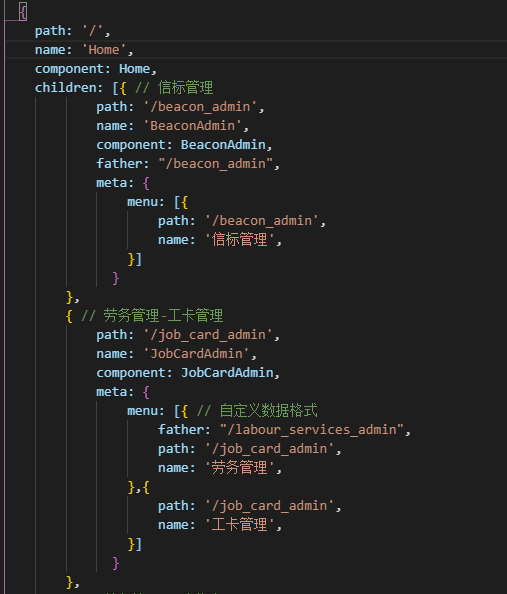
vue-router:

关键代码:
{ // 劳务管理-工卡管理
path: '/job_card_admin',
name: 'JobCardAdmin',
component: JobCardAdmin,
meta: {
menu: [{ // 自定义数据格式
father: "/labour_services_admin",
path: '/job_card_admin',
name: '劳务管理',
},{
path: '/job_card_admin',
name: '工卡管理',
}]
}
}
在页面中调用:
this.$route.meta.menu就是menu的数据了
监听路由的变化和页面刷新或第一次进来时:
watch:{
$route(){ // 监听路由变化
this.list = []
this.list = this.$route.meta.menu
}
},
created() {
this.list = this.$route.meta.menu;
},
最后写入组件
<Breadcrumb class="pointer">
<BreadcrumbItem v-for="(item,index) in list" :key="index" :to="item.path">{{item.name}}</BreadcrumbItem>
/Breadcrumb>



