第5、6周作业
1.返回键实现对话框弹出是否退出应用程序
package itcast.cn;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.app.Activity;
public class Main2Activity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
public void onBackPressed(){
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")
.setIcon(R.drawable.ic_launcher_background)
.setMessage("是否确定退出")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
Main2Activity.this.finish();}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

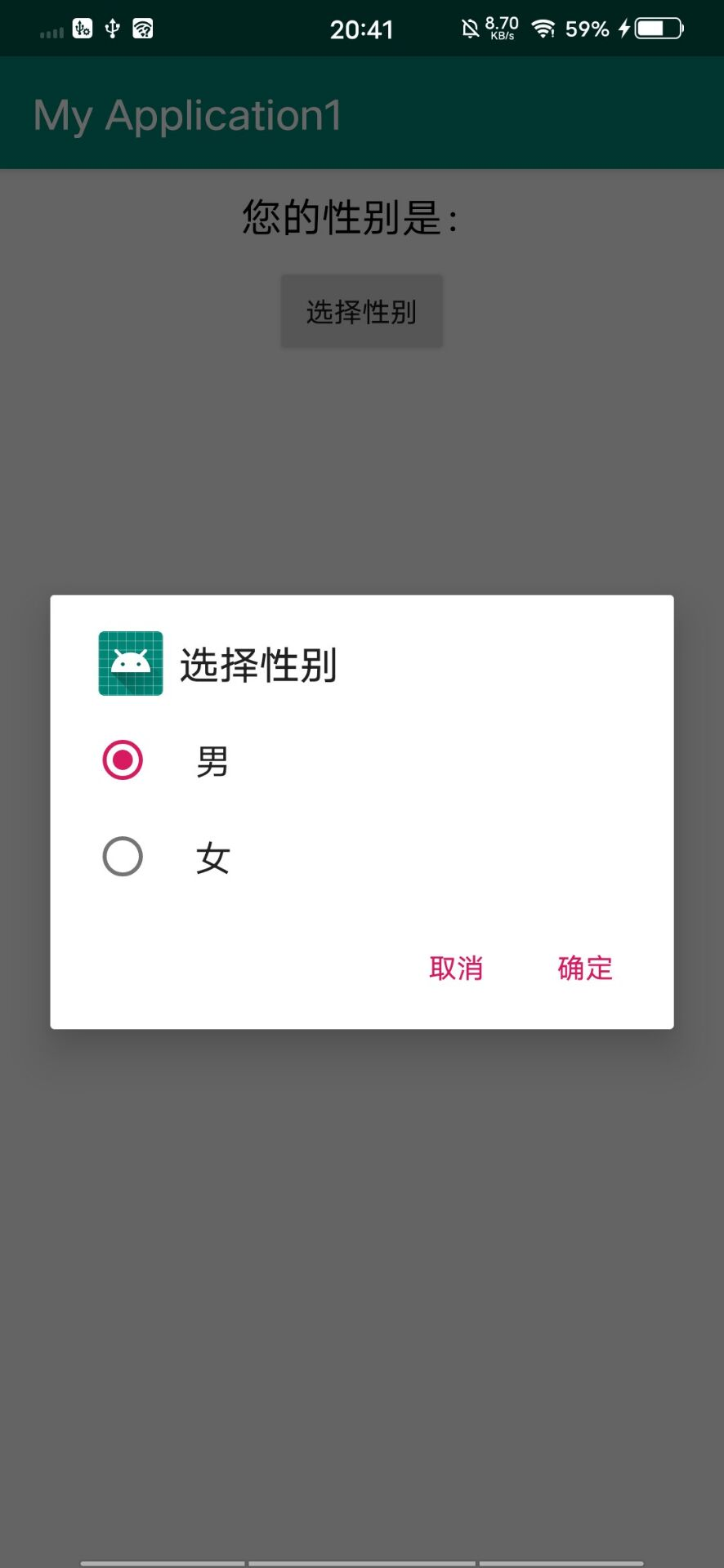
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择你的性别" /> </RelativeLayout>
package com.example.myapplication;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private int num=0;
private int num1[]={0,1};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.bt).setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("性别")
.setSingleChoiceItems(new String[]{"男","女"}, -1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
num=which;
}
})
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
if(num==0){
Toast.makeText(MainActivity.this, "你选择的是男", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "你选择的是女", Toast.LENGTH_SHORT).show();
}
dialog.dismiss();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
AlertDialog dialog=builder.create();
dialog.show();
}
}

3.实现如下布局界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FF20"
android:orientation="vertical">
<TextView
android:layout_width="200dp"
android:layout_height="50dp"
android:text="1.TextView显示文本"
android:textSize="20dp"
android:gravity="center"
android:layout_marginTop="50dp"
android:layout_gravity="center"
android:textStyle="italic"
android:textColor="#C00000">
</TextView>
<Button
android:id="@+id/bt_1"
android:layout_width="250dp"
android:layout_height="50dp"
android:text="2.按钮"
android:textSize="25dp"
android:textColor="#C00000"
android:gravity="center"
android:layout_gravity="center">
</Button>
<EditText
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="3.编辑框:请输入信息"
android:textColorHint="#C00000"
android:layout_marginLeft="20dp"
android:textSize="25sp"
android:textStyle="bold">
</EditText>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:layout_marginLeft="20dp"
android:textSize="25dp"
android:textColor="#C00000">
</RadioButton>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="女"
android:textSize="25dp"
android:textColor="#C00000"></RadioButton>
</RadioGroup>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:layout_marginLeft="20dp"
android:textSize="25dp"
android:textColor="#C00000"></CheckBox>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:layout_marginLeft="20dp"
android:textSize="25dp"
android:textColor="#C00000"></CheckBox>
</LinearLayout>

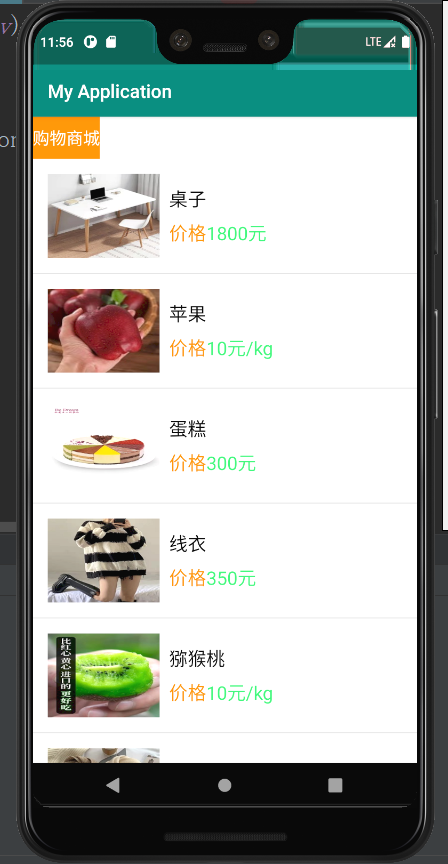
4.教材p76页 图3—17购物商城界面
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ListView mListView;
private String[] titles = {"桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾"};
private String[] prices = {"1800元", "10/kg", "300元", "350元", "10/kg", "280元"};
private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.cake, R.drawable.wireclothes, R.drawable.kiwifruit, R.drawable.scarf};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.lv);
MyBaseAdapter mAdapter = new MyBaseAdapter();
mListView.setAdapter( mAdapter);
}
class MyBaseAdapter extends BaseAdapter {
@Override
public int getCount() {
return titles.length;
}
@Override
public Object getItem(int i) {
return titles[i];
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
view = View.inflate(MainActivity.this, R.layout.item, null);
TextView title = view.findViewById(R.id.name_shop);
TextView price = view.findViewById(R.id.price_shop);
ImageView iv = view.findViewById(R.id.shop_iv);
title.setText(titles[i]);
price.setText(prices[i]);
iv.setImageResource(icons[i]);
return view;
}
}
}
复制代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Demo6Activity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="45dp"
android:text="购物商城"
android:textSize="18sp"
android:textColor="#FFFFFF"
android:background="#FF8F03"
android:gravity="center"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
复制代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv"
android:layout_centerVertical="true">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="桌子"
android:textSize="20sp"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格"
android:textSize="20sp"
android:textColor="#FF8F03"
android:layout_marginTop="10dp"
android:layout_below="@id/title"/>
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1000"
android:textSize="20sp"
android:textColor="#38EE74"
android:layout_below="@id/title"
android:layout_toRightOf="@id/tv_price"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</RelativeLayout>
复制代码