HTML5 表单验证
最近工作中用到这个了,当时没有想到,但是后来在FCC上学习的时候看到了这个属性,到博客园上搜了一下,找到两篇比较好的描述
第一篇写的比较少,但是写到的内容都讲的很清除。
第二篇写的很全,但是代码有点多,要把代码全部看完才能看到概念。
HTML5 自带验证好像只有Chrome/Firefox这样的的浏览器才支持,像IE早期的版本就不支持了
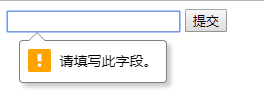
Chrome中的显示

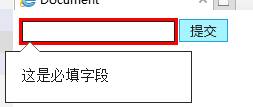
Internet Explorer 中的显示

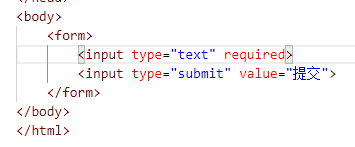
代码:

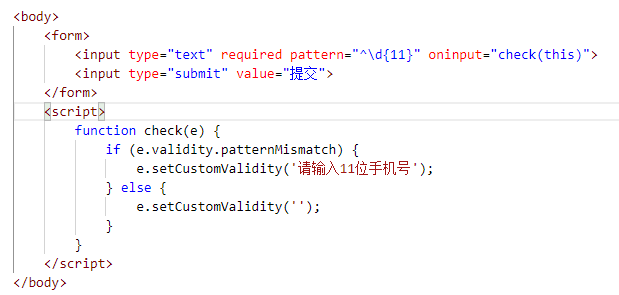
修改代码,完成更加复杂的功能,比如验证电话号码长度:

代码如下

参考(抄袭)了第一篇文章的代码。
更多了概念可以看第二篇文章
更多可以查看的文章:





