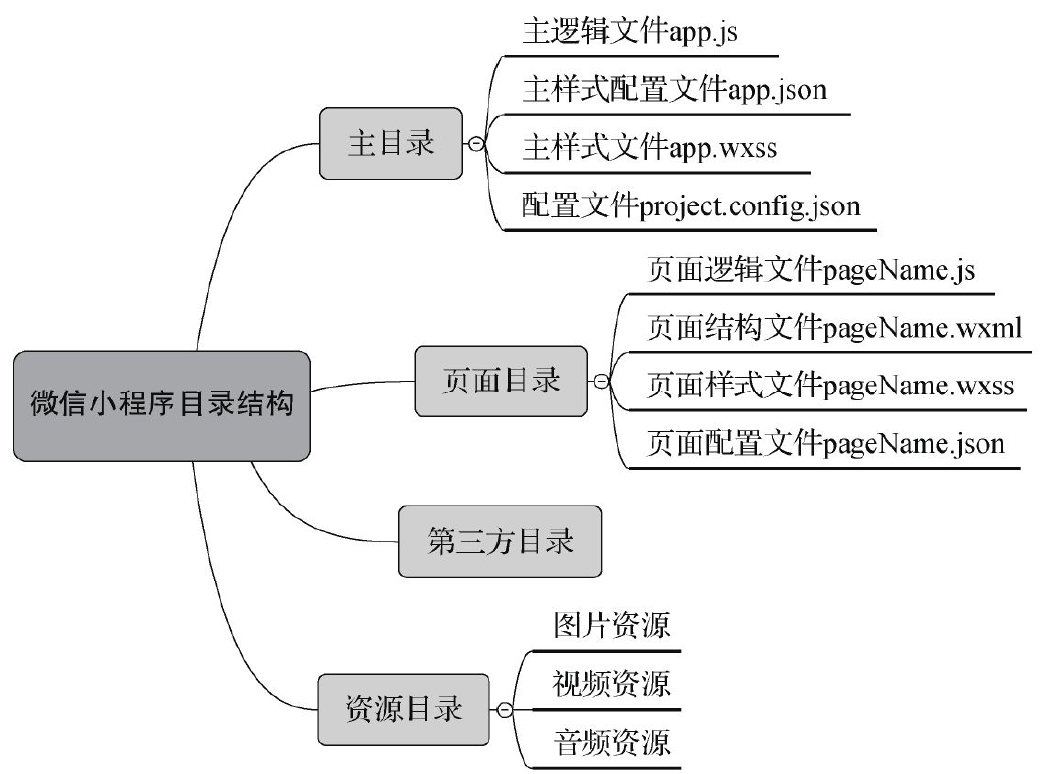
小程序的全局逻辑文件app.js的作用
app.js文件是比较特殊的,它是微信小程序的入口文件,掌控整个小程序的生命周期,同时有一些全局的属性、变量也存放在这个文件中。

App()方法只能写在小程序根目录下的app.js文件中,并且只能注册1个。
小程序通过使用App(OBJECT)方法进行应用注册,用其指定小程序的生命周期函数。
OBJECT参数如表所示。
|
属性 |
类型 |
描述 |
触发时机 |
备注 |
|
onLaunch() |
Function |
生命周期函数——监听小程序的初始化 |
当小程序初始化完成时触发 |
全局只触发1次 |
|
onShow() |
Function |
生命周期函数——监听小程序的显示 |
当小程序启动或从后台进入前台时触发 |
|
|
onHide() |
Function |
生命周期函数——监听小程序的隐藏 |
当小程序从前台进入后台隐藏时触发 |
|
|
onError() |
Function |
错误监听函数 |
当小程序发送错误脚本或API调用失败时触发 |
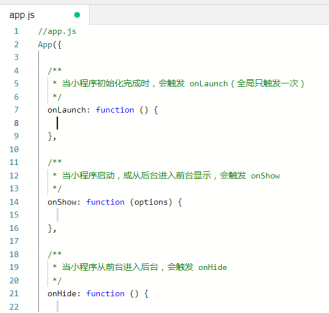
可以使用微信web开发者工具在空白app.js文件中直接输入关键词app,此时会自动出现提示列表。
默认选择提示列表中的第一项,直接按回车键就可以自动生成带有生命周期全套函数的代码结构。
App()中的这些函数均为可选函数,可以根据实际需要删除其中的部分函数,或保留这些函数空着不填充内容。
第12、19行注释语句均提到了小程序后台和前台的概念,具体说明如下。

小程序后台:指的是小程序没有在手机当前画面显示,但是并没有被销毁。当用户单击左上角的按钮关闭小程序或者按设备的Home 键离开微信时会进入后台运行状态。
小程序前台:指的是小程序在手机当前画面被使用。当用户再次打开处于后台运行状态的小程序时会重新进入前台运行状态。
注意:只有当小程序进入后台一定时间或者系统资源占用过高时才会被真正地销毁。
由代码可见,onLaunch()、onShow()和onError()方法在触发时均会返回参数,用户可以利用这些参数进行状态的判断与处理。其中,onLaunch()与onShow()方法返回的参数名称完全相同。
|
字段 |
类型 |
说明 |
|
path |
String |
打开小程序的路径 |
|
query |
Object |
打开小程序的query |
|
Scene |
Number |
打开小程序的场景值 |
|
shareTicket |
String |
小程序被转发时会生成一个shareTicket,打开被转发的小程序页面可以获取该参数 |
|
referrerInfo |
Object |
当场景从另一个小程序/公众号/App打开时返回此字段 |
|
referrerInfo.appId |
String |
跳转前的小程序/公众号/App的appId |
|
referrerInfo.extraData |
Object |
跳转前的小程序传来的数据,当scene=1037或1038时才支持 |



