ES6基础语法2
原型
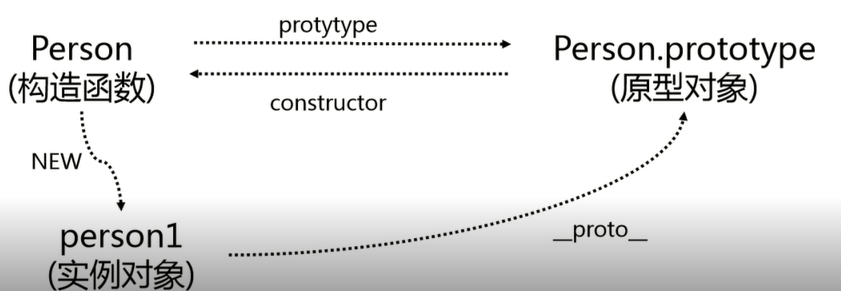
prototype(显式原型):只有构造函数才有,指向当前构造函数的原型对象
proto(隐式原型):任何对象在创建时都会有的一个属性,指向产生当前对象的构造函数的原型对象
原型链:

两个异步函数
setTimeout("代码"/函数,等待的毫秒数);返回一个 ID(数字),可以将这个ID传递给 clearTimeout() 来取消执行
setInterval(要执行的函数,函数调用周期 毫秒数) //按指定毫秒数调用函数
JS运行代码时,先执行同步任务,再执行异步任务
生成器
Gnerator函数:function关键字和函数名之间有一个星号,函数体内部使用yield来定义不同的内部状态
1、可以直接使用next()函数来输出函数体内的值(从头部开始打印,调用一次next打印一个值,直到遇到return或者打印完所有yield)
next 方法不传入参数的时候,yield 表达式的返回值是 undefined 。当 next 传入参数的时候,该参数会作为上一步yield的返回值。
2、也可以用for of函数输出函数体内的值,注意:不能输出return 对应的值
Promise
语法:new Promise(function(resolve,reject){//resolve(将promise的执行中的状态改为已完成,并将异步操作结果作为参数传递出去)和reject(将promise的执行中的状态改为已失败)是两个JS内部引擎提供的函数
//一些异步操作的代码
if (true){//异步操作成功
resolve(value);
}else{
reject(error);
}
})
promise函数新建后就立即执行
.then() //方法接收两个参数,第一个是resolve(必选),第二个是reject(可选)promise是成功状态执行第一个参数,失败状态就执行第二个参数
注意:then方法:如果前一个promise对象时reject状态或者是抛出异常,则执行第二个参数方法;如果前一个promise对象是resolve状态或者是返回具体的值则执行第一个参数方法,将具体的值或是resolve中的值作为后一个对象的输入。如果是没有返回状态,也没有返回报错,则将undefined作为后一个对象的输入,执行第一个参数方法
.catch() //方法用于指定promise发生错误时的回调函数
.all([实例1,实例2,...]) //将多个peomise实例,包装成一个promise实例
.rece()//该方法与all()方法作用类似,不过该方法只执行第一个promise对象
.allSettled() //方法接收一组promise方法作为参数,包装成一个实例,等所有参数都返回结果,这个包装实例才会结束
.any() //该方法与allSettled方法类似,不过该方法只要有一个promise对象为fulfilled状态,则包装实例就是fulfilled状态,即只要有成功状态的promise,该方法就会使用成功状态的promise来返回;如果所有的实例都是rejected状态,则包装实例为rejected状态
Class
Object.assign(Calss1.prototype, {方法1},{方法2},...) //向类Class1中添加方法,不可添加静态方法
类的属性名,可以使用表达式:
const = MethodName = 'getAge'
class Student{
MethodName{
//some code
}
}
静态方法(有static关键字约束的方法):不会被实例对象继承,直接通过类进行调用
实例属性除了可以放在constructor的this上面,还可以放在类的最顶层
静态属性:
老写法:在类Class1外写 Class1.age = 1
新写法:在类中写static Class1.get = 1
JS实现私有属性:
通过#号关键字,将一个Class类的属性设置为私有属性
new.target属性,一般作用于构造函数中,返回new命令作用于的那个函数,如果构造函数不是用new命令或Reflect.construct()调用的,new.target返回值为undefined
类继承使用关键字extends
子类的constructor中必须有super,且在this关键字之前,super只能写在子类的constructor中





