OAuth2.0这个名词你是否在项目中时常听到呢?是否觉得好像懂,又好像不太懂呢?
最近一直想写篇关于OAuth2.0的东西,记录下我的学习与感悟,然各种理由的拖延,直到今日才静下心来写下这篇博客。当然,这里仅代表个人理解,如有纰漏之处,望园内大佬们不吝赐教~
好了,话不多说,干货顶上。
几个基本概念
认证(Authentication)和授权(Authorization)
在接触OAuth2.0时是否常听到认证和授权这两个名词呢?
刚接触时,一直以为这两个词是一个意思,只是大家说法的不同而已。然,在看完官方开发文档后才知道,这根本就是两个东西,不能混为一谈。下面详细说说:
- 认证:主要用于验证身份。比如,我们进出火车站,身份证证明自己是张三而不是李四,这就是认证。
- 授权:主要用于判断是否拥有相应的权限。比如,我们进出火车站,火车票证明我们有乘坐列车的权限,这就是授权。
现在看看,是不是挺简单的概念,顿时清晰起来?
OAuth定义的四个角色
- 资源拥有者:受保护资源的拥有者,可以对他人授权,让其访问该资源。
- 资源服务器:托管受保护资源的服务器,只要认证和授权通过,便可响应该资源。
- 客户端:提出请求受保护资源的应用程序。
- 授权服务器:当认证和授权成功后,给客户端发布访问令牌(access token)。
访问令牌
访问令牌,其实就是可以访问受保护资源的一个凭证。一般而言,这是串加密过的字符串,颁发给客户端,用于替换用户名和密码,避免每次请求都携带用户名密码,增加安全风险。
协议流程

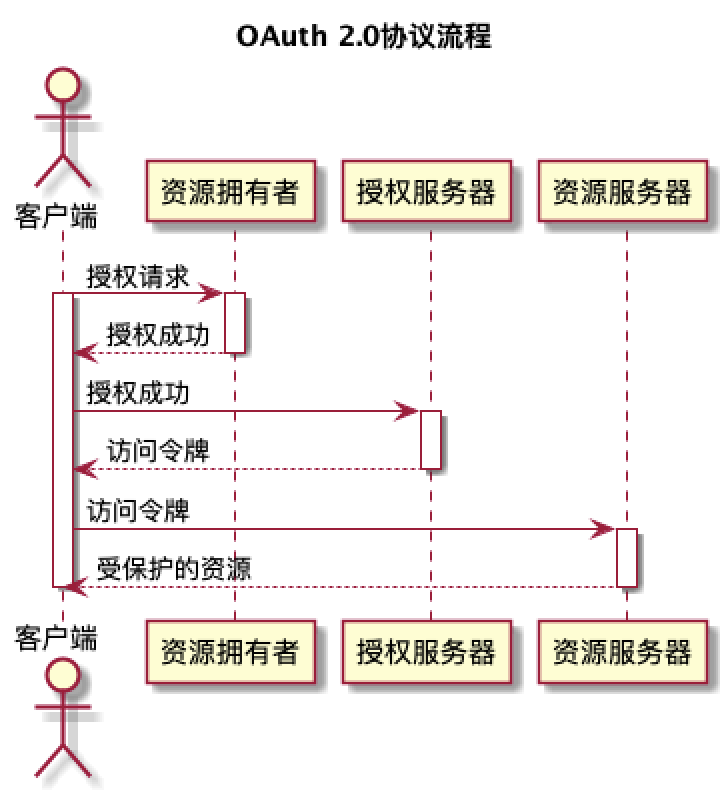
上面这张图便是OAuth 2.0抽象的协议流程,描述了其定义的四个角色之间的交互关系。我将这个流程分为了前期准备和获取资源两个部分,详细如下:
前期准备(这是一次性操作,可通过界面申请,与资源拥有者的用户代理沟通等):
- 客户端向资源拥有者申请受保护资源的访问权限;
- 客户端得到拥有者的授权,表示客户端可以访问该受保护资源。
获取资源(Restful请求,每次访问资源都得经过该操作):
- 客户端携带用户名、密码或clientId、secret等方式,向授权服务器发起认证和授权;
- 授权通过,授权服务器向客户端返回访问令牌(access token);
- 客户端携带访问令牌,向资源服务器访问受保护资源;
- 资源服务器验证访问令牌的有效性之后,向客户端返回受保护资源。
授权
授权成功其实就是资源拥有者颁发的可以访问受保护资源的凭证。当然客户端直接拿着凭证是无法访问资源的,还需拿着这个凭证去授权服务器拿访问令牌,凭着令牌便可直接访问受保护资源。
OAuth 2.0官方给出的规范,授权的具体方式共有四种(可自定义):资源拥有者密码凭证,客户端凭证,授权码和隐式授权,;当然自定义机制也是支持的。
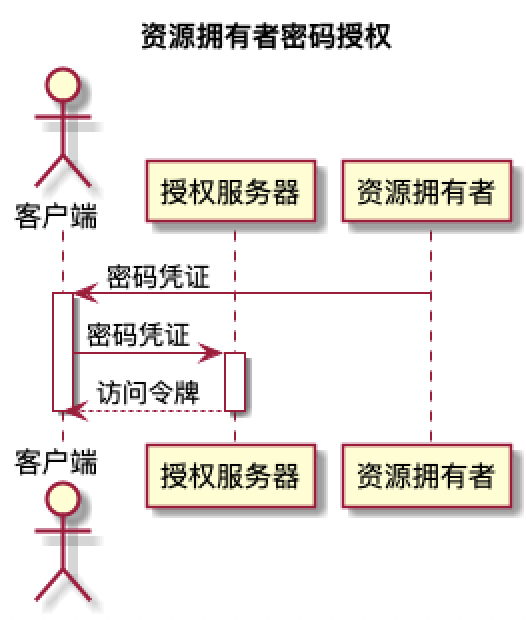
资源拥有者凭证授权
资源拥有者密码凭证的授权方式仅适用于资源拥有者和客户端高度信任的场景。

- 资源拥有者提供客户端密码凭证(resourId: secret)
- 客户端携带密码凭证直接去授权服务器获取访问令牌
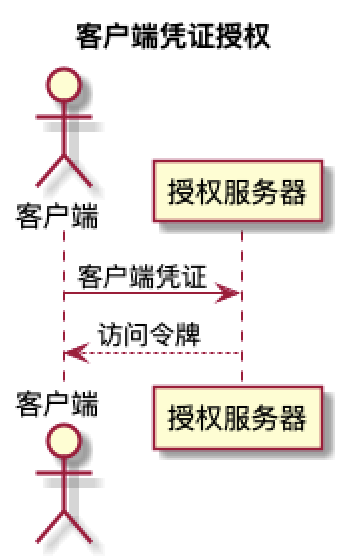
客户端凭证授权

客户端携带自身凭证(clientId: secret)直接去授权服务器获取访问令牌
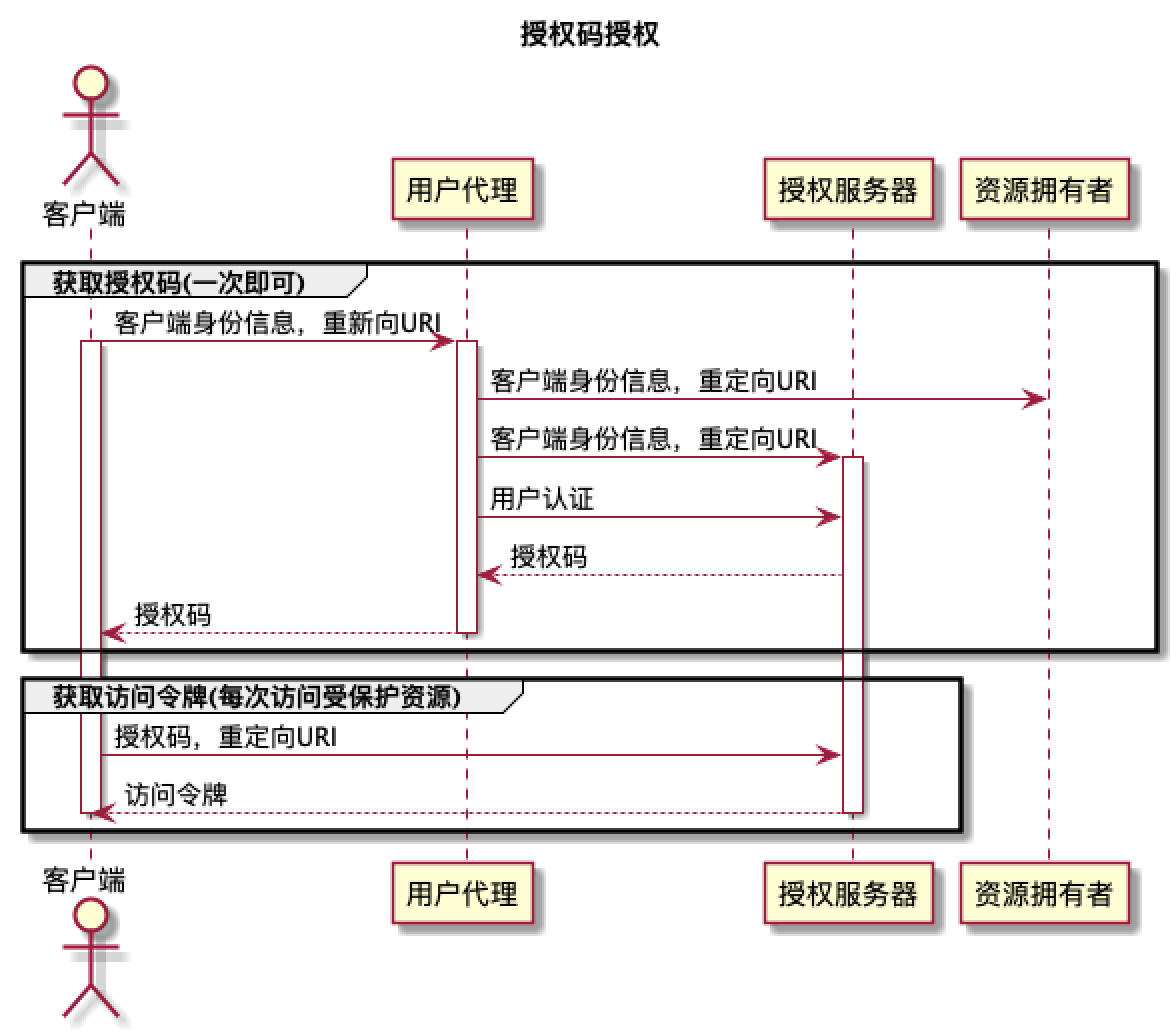
授权码授权
一次性操作(授权码只需要获取一次即可):
- 客户端重定向URI和身份信息直接访问资源拥有者或者拥有者的用户代理(一般为前端)
- 用户代理拿着客户端身份信息和重定向URI,重定向至访问授权服务器;
- 授权服务器对客户端的信息进行认证和授权;
- 认证和授权通过后,将授权码返回至用户代理;
- 用户代理将授权码返回给客户端
获取资源:
- 客户端拿着授权码和去授权服务器获取访问令牌;
- 客户端携带访问令牌,向资源服务器访问受保护资源;
- 资源服务器验证访问令牌的有效性之后,向客户端返回受保护资源。
优势:对客户端进行认证;访问令牌没有直接返回至客户端,所以没有经历第三方(用户代理),减少暴露令牌的可能。
隐式授权
隐士授权是个简化的授权流程,适用于前端页面由脚本语言(如Javascript)编写的场景,对于React,Angular等编写的前端,建议使用授权码的授权方式。

- 客户端携带身份信息和重新向URI(一般为前端主界面地址)访问用户代理;
- 用户代理将客户端身份信息和重定向URI发往授权服务器,并进行用户认证;
- 认证授权通过后,将访问令牌拼进重定向URI,并将这个新的URI发往用户代理;
- 用户代理直接重定向至新的URI,加载主界面(所需数据,可根据访问令牌去资源服务器获取);
- 用户代理将访问令牌返回客户端。
注意:一般隐式授权,可以利用重定向URI进行客户端认证。
作者:吴家二少
博客地址:https://www.cnblogs.com/wu-kai/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接




 浙公网安备 33010602011771号
浙公网安备 33010602011771号