antd RangePicker设置mode=['month', 'month']后,无法设置不可选项的处理
antd RangePicker设置mode=['month', 'month']后,disabledDate不能控制前后禁用的时间。
config.ts代码如下:
{
field: 'dateTime',
label: '时间',
component: 'RangePicker',
componentProps: ({ formActionType }) => {
return {
valueFormat: 'YYYY-MM',
format: 'YYYY-MM',
mode: ['month', 'month'],
placeholder: ['开始月份', '结束月份'],
onPanelChange: async (_e: any) => {
const { setFieldsValue } = formActionType;
await setFieldsValue({
dateTime: _e,
});
},
};
},
}
大概可能是因为设置mode=['month', 'month']后,组件内部已经有disable,所以设置disabledDate无效。
项目中使用两个monthPicker来解决,代码如下:
<a-month-picker
placeholder="开始月份"
v-model:value="startMonth"
default-value=""
:disabled-date="startDisabledDate"
/>
-
<a-month-picker
placeholder="结束月份"
v-model:value="endMonth"
:disabled-date="endDisabledDate"
/>
import moment, { Moment } from 'moment';
/**
* 时间限制范围 开始时间~结束时间不能超过3个月
*/
const startDisabledDate = (time) => {
const endValue = moment(endMonth.value)
if (!time || !endValue) {
return false;
}
return (
moment(endMonth.value).diff(moment(time), 'months') >= 3 ||
moment(endMonth.value).diff(moment(time), 'months') <= -1
);
};
const endDisabledDate = (time) => {
const startValue = moment(startMonth.value)
if (!time || !startValue) {
return false;
}
return (
moment(time).diff(moment(startMonth.value), 'months') > 3 ||
moment(moment(time)).diff(startMonth.value, 'months') < 0
)
};
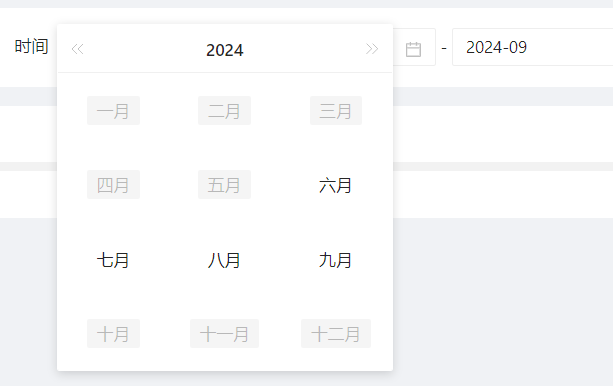
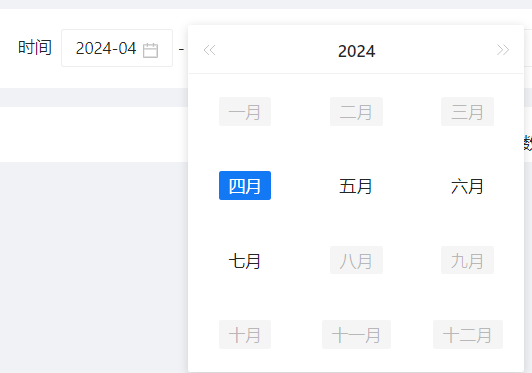
效果如下: