vue 性能优化
1.图片压缩
vue正常打包之后一些图片文件很大,使打包体积很大,使用image-webpack-loader压缩图片,画质有损,8M压缩为1.8M
(1)先安装依赖:cnpm install image-webpack-loader --save-dev,如果安装失败,可 cnpm update
(2)配置 vue.config.js
chainWebpack: config => { // ============压缩图片 start============ config.module .rule('images') .use('image-webpack-loader') .loader('image-webpack-loader') .options({ bypassOnDebug: true }) .end() // ============压缩图片 end============ },
2.cdn(可选)
// cdn链接 const cdn = { // cdn:模块名称和模块作用域命名(对应window里面挂载的变量名称) externals: { vue: 'Vue', vuex: 'Vuex', 'vue-router': 'VueRouter' }, // cdn的css链接 css: [], // cdn的js链接 js: [ 'https://cdn.staticfile.org/vue/2.6.10/vue.min.js', 'https://cdn.staticfile.org/vuex/3.0.1/vuex.min.js', 'https://cdn.staticfile.org/vue-router/3.0.3/vue-router.min.js' ] } chainWebpack: config => { // ============注入cdn start============ config.plugin('html').tap(args => { // 生产环境或本地需要cdn时,才注入cdn if (isProduction || devNeedCdn) args[0].cdn = cdn return args }) // ============注入cdn start============ }
public——index.html
<!-- 使用CDN的CSS文件 --> <% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %> <link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" /> <% } %> <!-- 使用CDN的JS文件 --> <% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %> <script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script> <% } %> <!-- 使用CDN的JS文件 -->
3.js压缩,比较两种压缩模式
configureWebpack: config => { // 用cdn方式引入,则构建时要忽略相关资源 if (isProduction || devNeedCdn) config.externals = cdn.externals config.plugins.push(
//js压缩的第一种方式 new UglifyJsPlugin({ uglifyOptions: { //生产环境自动删除console compress: { // warnings: false, // 若打包错误,则注释这行 drop_debugger: true, drop_console: true, pure_funcs: ['console.log'] } }, sourceMap: false, parallel: true //使用多进程并行运行来提高构建速度 }),
//js压缩的第二种方式 new TerserPlugin({ parallel:true //使用多进程并发运行提高构建速度 }) ) },
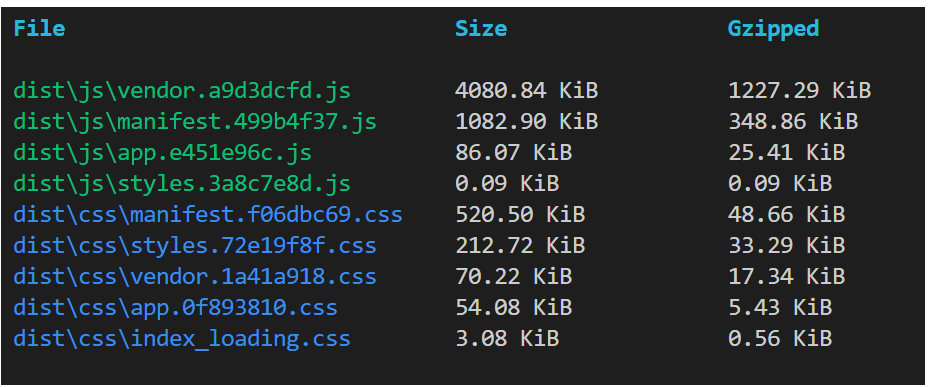
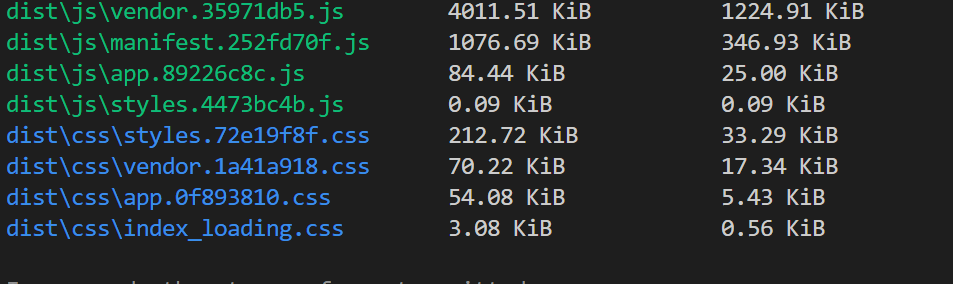
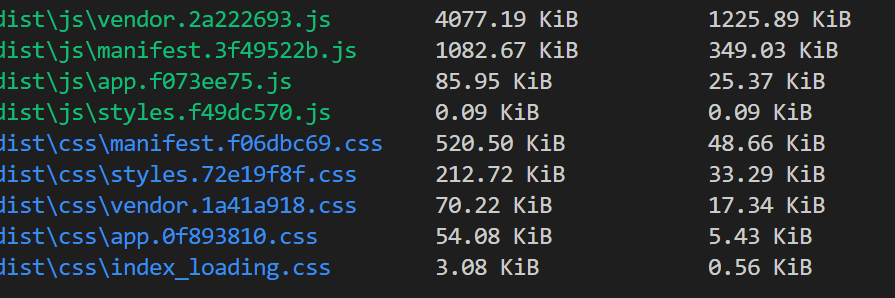
压缩结果比较:
不压缩情况下:

UglifyJsPlugin压缩

TerserPlugin压缩

4.css压缩和html压缩
5.文件大小压缩
cnpm install compression-webpack-plugin -D
new ComepressionPlugin({ test:/\.(css|js)$/, // 哪些文件需要压缩 threshold:500, // 设置文件多大开始压缩 minRatio:0.7, // 至少压缩的比例 algorithm:"gzip", // 采用的压缩算法 })
进行Nginx配置
location ~ .*\.(js|css)$ { gzip on; # 开启gzip gzip_static on; # 开启后查找.gz结尾的文件直接返回,不进行压缩 gzip_min_length 1k; # 文件大于1K才进行压缩 gzip_http_version 1.1; # 设置gzip针对的http协议版本 gzip_comp_level 9; # 压缩级别,1-9,数字越大压缩越好,越占用cpu gzip_types text/css application/javascript; # 进行压缩的文件类型 root /dist; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理