标签分类
基础标签
<!DOCTPYE> 定义文档类型
<html > 定义html文档</html >
<title > 定义网页标题</title >
<address > 文档作者</address >
<body > 文档主体</body >
<h1 > 一级标题
<h2 > 二级标题
<h3 > 三级标题
<h4 > 四级标题
<h5 > 五级标题
<h6 > 六级标题</h6 >
</h5 >
</h4 >
</h3 >
</h2 >
</h1 >
<p > 定义一个段落</p >
<br > 转行符
<hr > 水平线
格式标签
<acronym > 只取首字母缩写</acronym >
<abbr > 缩写</abbr >
<b > 粗体文字</b >
<bdi > 独立于上级格式的一段文本</bdi >
<bdo > 文本方向</bdo >
<big > 大号文本</big >
<blockquote >
块引用
</blockquote >
<center > 居中文本</center >
<cite > 引用</cite >
<code > 一段计算机代码</code >
<del > 定义被删除文本</del >
<dfn > 项目定义</dfn >
<em > 强调文本</em >
<font > 文本字体格式</font >
<i > 斜体文字</i >
<ins > 待插入文本</ins >
<kbd > 键盘文本</kbd >
<mark > 带记号文本</mark >
<meter > 定义度量衡</meter >
<pre > 预格式文本</pre >
<progress > 运行中工作进度</progress >
<q > 短引用</q >
<rp > 定义不支持ruby元素的浏览器所显示的内容</rp >
<rt > 定义字符(中文注音或字符)的解释或发音。</rt >
<ruby > 定义ruby注释(中文注音或字符)</ruby >
<s > 加删除线的文本</s >
<samp > 计算机代码样本</samp >
<small > 小号文本</small >
<strong > 强调文本</strong >
<sub > 下标文本</sub >
<sup > 上标文本</sup >
<time > 一个日期</time >
<u > 下划线文本</u >
<var > 文本变量</var >
<wbr > 在文本中的何处适合添加换行符
表单标签
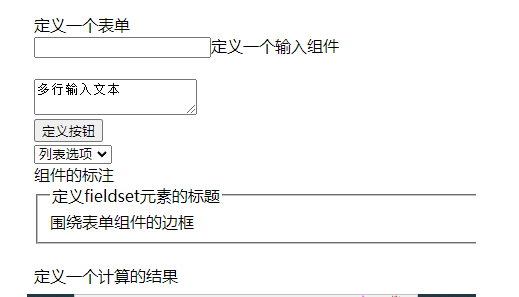
<form > 定义一个表单
<input > 定义一个输入组件
<datalist > 规定了input元素的可能性列表</datalist >
<textarea > 多行输入文本</textarea >
<button >
定义按钮
</button >
<select > 选择列表
<optgroup > 定义选择列表中的组合</optgroup >
<option > 列表选项</option >
</select >
<label > 组件的标注</label >
<fieldset > 围绕表单组件的边框
<legend >
定义fieldset元素的标题
</legend >
</fieldset >
<keygen > 规定用于表单的密钥对生成器字段
<output > 定义一个计算的结果</output >
</form >
框架标签
<frameset >
定义一个框架集
<frame > 定义一个窗口或者框架</frame >
<iframe >
内联框架
</iframe >
</frameset >
<noframes > 定义针对不支持框架的用户的替代内容</noframes >
图像标签
<img > 定义图像
<map > 定义图像映射</map >
<area > 定义图像地图内部区域
<canvas > 通过脚本绘制地图</canvas >
<figure > 对元素进行组合
<figcaption > 定义一个 caption for a <figure > element</figcaption >
</figure >
链接标签
<a > 一个链接</a >
<link > 引用外部资源
<main > 文档主题部分</main >
<nav > 定义导航链接</nav >
表格标签
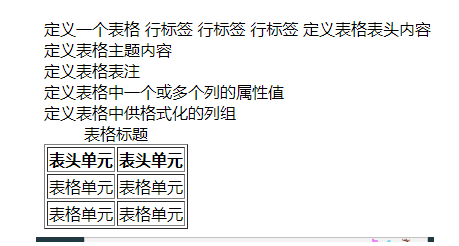
<table > 定义一个表格
<caption > 表格标题</caption >
<tr > 行标签
<th > 表头单元</th >
<th > 表头单元</th >
</tr >
<tr > 行标签
<td > 表格单元</td >
<td > 表格单元</td >
</tr >
<tr > 行标签
<td > 表格单元</td >
<td > 表格单元</td >
</tr >
<thead > 定义表格表头内容</thead >
<tbody > 定义表格主题内容</tbody >
<tfoot > 定义表格表注</tfoot >
<col > 定义表格中一个或多个列的属性值
<colgroup > 定义表格中供格式化的列组</colgroup >
</table >
样式标签
<style > 定义文档的样式信息</style >
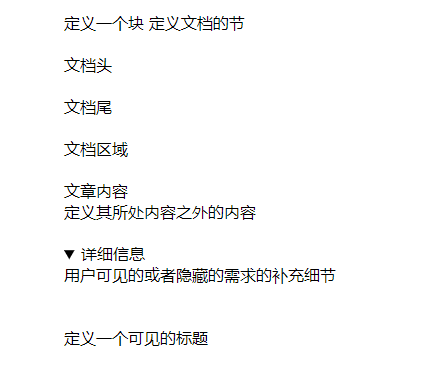
<div > 定义一个块
<span > 定义文档的节</span >
</div >
<header > 文档头</header >
<footer > 文档尾</footer >
<section > 文档区域</section >
<artile > 文章内容</artile >
<aside > 定义其所处内容之外的内容</aside >
<details > 用户可见的或者隐藏的需求的补充细节</details >
<dialog > 定义一个对话框</dialog >
<summary > 定义一个可见的标题</summary >
元信息标签
<head >
关于文档的一些信息
</head >
<meta > 文档元信息
<base > 定义页面中所有链接的默认地址或默认目标
<basefont > 定义页面中文本的默认字体、颜色或尺寸</basefont >
程序标签
<script > js代码块</script >
<noscript > 针对不支持客户端脚本的用户的替代内容</noscript >
<aoolet > 定义嵌入的applet</aoolet >
<embed > 定义一个容器
<param > 对象参数








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」