Markdown语法
Markdown语法学习笔记
写在前面:本篇笔记仅记录学习后的总结,以供日后快速回顾使用。
更多扩展语法参考Markdown官网
标题上设置了锚点链接
# Markdown语法学习笔记 {#Top}
紧接着下方设置了[TOC]生成索引目录
目录
1. 标题
| Markdown 语法 | HTML | 预览效果 |
|---|---|---|
| # 一级标题 1 | <h1>一级标题 1</h1> |
一级标题 1 |
| ## 二级标题 2 | <h2>二级标题 2 </h2> |
二级标题 2 |
| ... | ... | ... |
| ###### 六级标题 6 | <h6>六级标题 6 </h6> |
六级标题 6 |
2. 段落
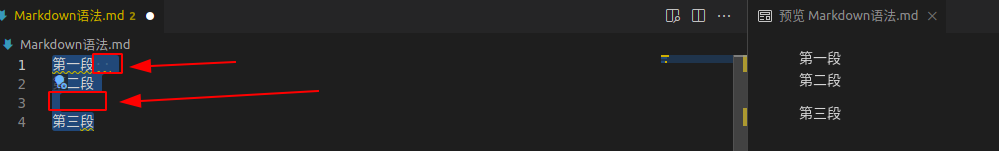
原生Markdown语法中表示段落如下图:
- 末尾两个空格+换行
- 间隔空行

虽然现在大部分编译器直接换行即可解析为段落,但建议采用原生Markdown语法或者添加HTML标签 <br>
3. 强调
| Markdown语法 | HTML | 预览效果 |
|---|---|---|
| *斜体* | <em>斜体</em> |
斜体 |
| **粗体** | <b>粗体</b> |
斜体 |
| ***粗斜体*** | <b><i>粗斜体</i></b> |
粗斜体 |
| ~~删除线~~ | <s>删除线</s> |
|
| ==高亮== | <mark>高亮</mark> |
高亮 |
::: tip 提示
在段落中使用时,需要前空一个空格,否则可能不生效
:::
4. 引用
> 块引用
>
> 分段引用
>> 嵌套引用
块引用
分段引用
嵌套引用
5. 列表
5.1 有序列表
number+.+空格
| Markdown语法 | HTML | 效果预览 |
|---|---|---|
| 1. 第一条 2. 第二条 |
<ol><li>第一条</li><li>第二条</li></ol> |
1. 第一条 2. 第二条 |
| 1. 第一条 1. 第二条 |
<ol><li>第一条</li><li>第二条</li></ol> |
1. 第一条 2. 第二条 |
推荐第二种,插入条目时序号不用再修改
5.2 无序列表
使用+-*之后带空格均可
HTML 采用 <ul><li>无序列表</li><ul> 实现
6. 表格
默认左对齐
| 列 1 | 列 2 |
| ---- | ---- |
| a | b |
| 列 1 | 列 2 |
|---|---|
| a | b |
| 列 1 | 列 2 |
| :----: | :----: |
| a | b |
居中对齐,效果如下:
| 列 1 | 列 2 |
|---|---|
| a | b |
| 列 1 | 列 2 |
| ----: | ----: |
| a | b |
居右对齐,效果如下:
| 列 1 | 列 2 |
|---|---|
| a | b |
7. 代码块
以一对```包含,可指定语言
以一对~~~包含,可指定语言
以Tab开始,不推荐
反引号可以包括标记行内代码如:<br>
namespace Test{
internal class Program{
static void Main(string[] args){
Console.Writeline("C# code");
}
}
}
8. 分割线
单行使用3个及以上-*_
***
---
___
::: danger 警告
不推荐破折号-进行标记,如下将会对上行文字标记标题效果
:::
文字
---
文字
9. 超链接
| Markdown语法 | HTML | 预览效果 |
|---|---|---|
[百度一下](https://www.baidu.com "众里寻他千百度") |
<a href="https://www.baidu.com" title="众里寻他千百度">百度一下</a> |
百度一下 |
直接贴入链接成为快速链接https://www.baidu.com |
<a href="https://www.baidu.com" >https://www.baidu.com</a> |
https://www.baidu.com |
参考链接声明[百度一下][1] |
-- | 百度一下 |
| [回到顶部](#Top) | <a href="#Top">回到顶部</a> |
回到顶部 |
定义参考链接,与正文需要空一行,渲染后不会出现定义参考链接部分
正文
[1]:http://www.baidu.com
10. 图片
| Markdown语法 | HTML | 预览效果 |
|---|---|---|
 |
<img title="提示文字" alt="图片未正常显示时替代文字" src="https://www.baidu.com/favicon.ico"> |
|
参考链接声明![图片未正常显示时替代文字][2] |
-- |
定义参考链接,与正文需要空一行,渲染后不会出现定义参考链接部分
正文
[2]: https://www.baidu.com/favicon.ico "鼠标经过显示文字"
11. HTML语法
可以直接内嵌HTML语法
12. 字符转义
直接使用\进行转义即可
| Markdown语法 | HTML实体 | 普通字符 |
|---|---|---|
| \\ | -- | \ |
| \` | -- | ` |
| \* | -- | * |
| \_ | -- | _ |
| \{} | -- | {} |
| \[] | -- | [] |
| \() | -- | () |
| \# | -- | # |
| \+ | -- | + |
| \- | -- | - |
| \. | -- | . |
| \! | -- | ! |
13. TODO list
- [ ] 待办事项1
- [x] 已办事项1
14. 脚注
| Markdown语法 | HTML | 效果展示 |
|---|---|---|
| 百度[^1] | <p>百度<sup>1</sup></p> |
百度[1] |
定义脚注,渲染后会出现在文档最下方,这点与图片和超链接有区别
15. 上标下标
| Markdown语法 | HTML | 效果展示 |
|---|---|---|
| H~2~O | <p>H<sub>2</sub>O</p> |
H2O |
| 2^3^=8 | <p>2<sup>3</sup>=8</p> |
23=8 |
其他高级用法
其他高级语法基本都涉及到了自定义编译器了,查相关文档即可
百度是个搜索引擎 ↩︎

