bootstrap modal垂直居中
使用过bootstrap modal(模态框)组件的人都有一种困惑, 好好的一个弹出框怎么就无法垂直居中了呢? 当然网上一些前辈也给出了不少答案, 感觉不太全而且针对的都是各自的项目难以给我等小白太直观的理解。因而手痒试试写个稍微完整点的解决方案, 作为总结及日后回顾之用。
项目中的bootstrap版本是3.X , 作为项目后台使用。 在项目进行过程中遇到组件弹出框无法垂直居中,示例demo代码如下:
<!DOCTYPE html> <html> <head> <title>bootstrap modal 垂直居中测试</title> <link href="bootstrap.css" rel="stylesheet"> <meta charset="utf-8"> </head> <body> <button type="button" id="modalBtn" class="btn btn-primary">点击弹出modal</button> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Modal 标题</h4> </div> <div class="modal-body"> <p>内容…</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">确定</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <script src="jquery-1.10.2.min.js"></script> <script src="bootstrap.js"></script> <script type="text/javascript"> $(function(){ // dom加载完毕 var $m_btn = $('#modalBtn'); var $modal = $('#myModal'); $m_btn.on('click', function(){ $modal.modal({backdrop: 'static'}); }); }); </script> </body> </html>
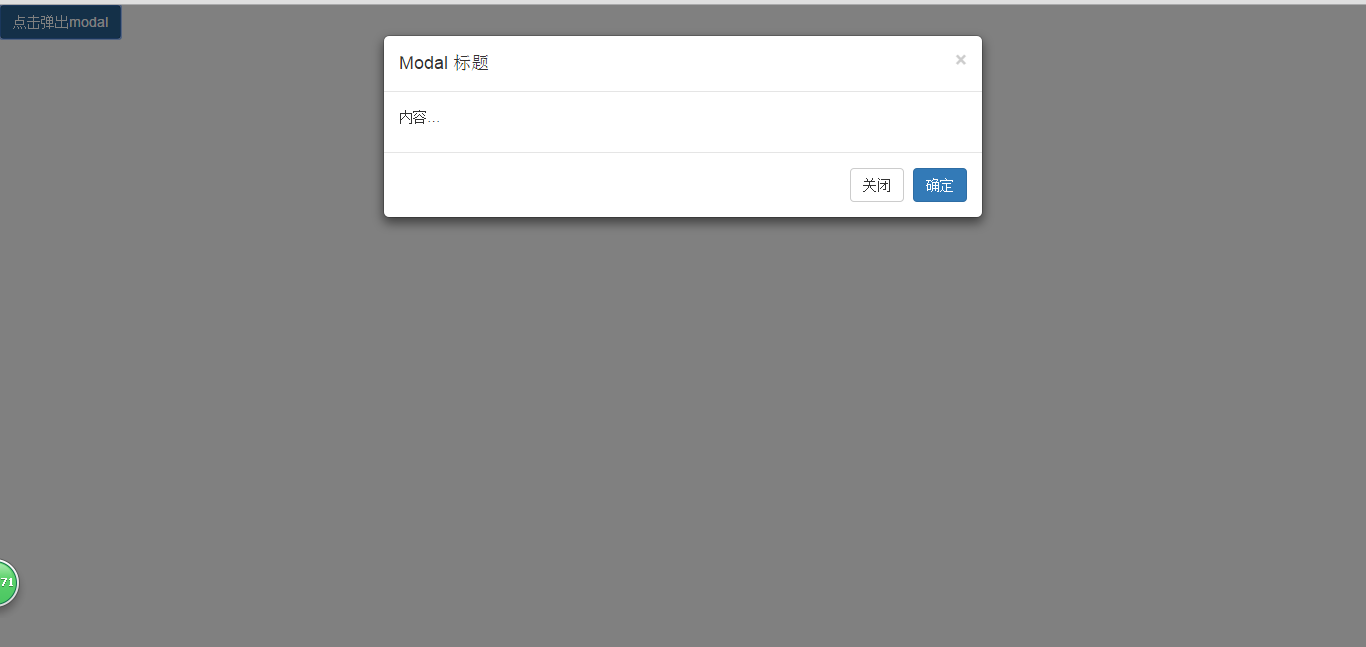
弹出的效果是这样的:

当点击按钮时modal的位置看起来很不舒服, 解决办法总结有两:
1.使用modal 弹出事件方法;
从官方文档中可以了解到, modal组件有不少事件接口:

其中 “shown.bs.modal”可以在弹窗框出现后 做一些处理, 更改弹出框的样式当然是可以的:
<script type="text/javascript"> $(function(){ // dom加载完毕 var $m_btn = $('#modalBtn'); var $modal = $('#myModal'); $m_btn.on('click', function(){ $modal.modal({backdrop: 'static'}); }); // 测试 bootstrap 居中 $modal.on('shown.bs.modal', function(){ var $this = $(this); var $modal_dialog = $this.find('.modal-dialog'); var m_top = ( $(window).height() - $modal_dialog.height() )/2; $modal_dialog.css({'margin': m_top + 'px auto'}); }); }); </script>
该实现方式 弹出框是居中了, 但弹出时有一些迟疑后抖动到中部;不是特别理想, 接下来试试第二种方式;
ps:
该方案我的代码实现的不太好, 感谢园友提供的外国链接,实现效果更好一些,代码如下:
<script type="text/javascript"> $(function(){ // dom加载完毕 var $m_btn = $('#modalBtn'); var $modal = $('#myModal'); $m_btn.on('click', function(){ $modal.modal({backdrop: 'static'}); }); // 测试 bootstrap 居中 $modal.on('show.bs.modal', function(){ var $this = $(this); var $modal_dialog = $this.find('.modal-dialog'); // 关键代码,如没将modal设置为 block,则$modala_dialog.height() 为零 $this.css('display', 'block'); $modal_dialog.css({'margin-top': Math.max(0, ($(window).height() - $modal_dialog.height()) / 2) }); }); }); </script>
2.修改bootstrap.js 源码;
带着问题读js库源码, 往往能学到不少知识;本着怎样让 modal组件自动居中目的, 开始跟踪组件弹窗时对应的事件;
打开bootstrap.js ctrl+f 找到 modal对应代码:

弹出框出现时, 调用的自然是 Modal.prototype.show() 方法, 而show 方法中又调用了 that.adjustDialog() 方法:

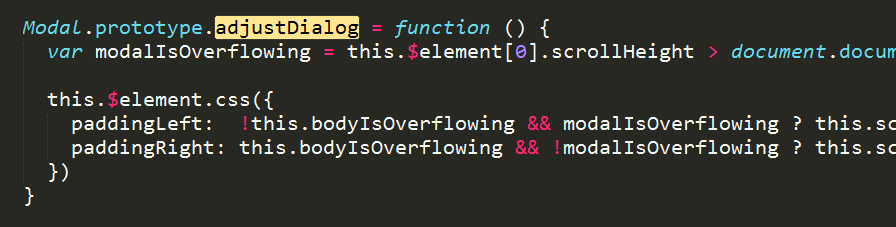
以上代码看来,官方要实现 垂直居中简直太容易, 而他们没有, 只能说国外同行网站布局观跟俺们还是有区别的。加上少量代码:
Modal.prototype.adjustDialog = function () { var modalIsOverflowing = this.$element[0].scrollHeight > document.documentElement.clientHeight this.$element.css({ paddingLeft: !this.bodyIsOverflowing && modalIsOverflowing ? this.scrollbarWidth : '', paddingRight: this.bodyIsOverflowing && !modalIsOverflowing ? this.scrollbarWidth : '' }) // 是弹出框居中。。。 var $modal_dialog = $(this.$element[0]).find('.modal-dialog'); var m_top = ( $(window).height() - $modal_dialog.height() )/2; $modal_dialog.css({'margin': m_top + 'px auto'}); }
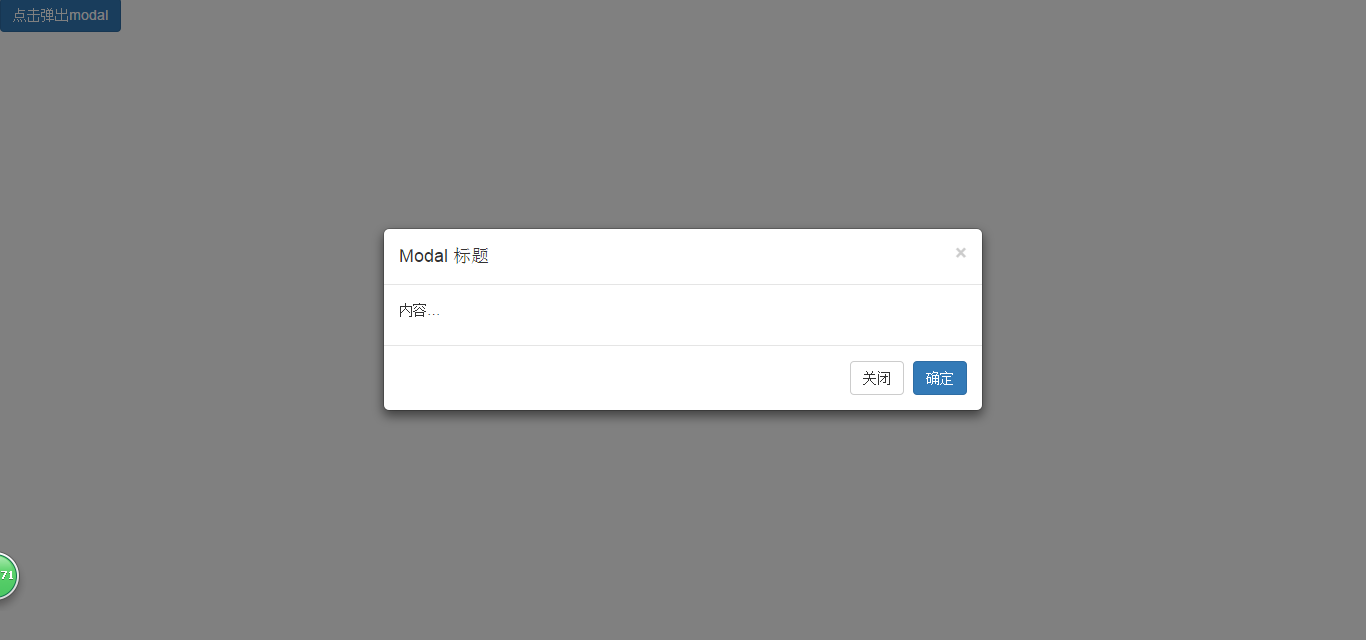
然后就实现modal垂直居中了, 效果图:

总结:
总的来说 两方案都能实现优雅的垂直居中效果,而实际网站开发中页面多弹出框自然不止一个;修改源码就不用在每个页面调用bootstrap事件,故本人更倾向于方案2。
参考链接:
http://v3.bootcss.com/javascript/#modals
http://www.abeautifulsite.net/vertically-centering-bootstrap-modals/




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步