python flask 如何读取数据库数据并返回到html
app.py
from flask import Flask from flask import render_template from flask_bootstrap import Bootstrap import pymysql app = Flask(__name__) bootstrap = Bootstrap(app) @app.route('/') def index(): conn = pymysql.connect(host='*.*.*.*', user='root', password='root', db='mydb', charset='utf8') cur = conn.cursor() sql = "SELECT * FROM user" cur.execute(sql) u = cur.fetchall() conn.close() return render_template('index.html',u=u) if __name__ == '__main__': app.run()
base.html
{% extends "bootstrap/base.html" %} {% block title %}Flask{% endblock %} {% block navbar %} <div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="/">PMSystem</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="/">首页</a></li> </ul> </div> </div> </div> {% endblock %} {% block content %} <div class="container"> {% block page_content %}{% endblock %} </div> {% endblock %}
index.html
{% extends "base.html" %} {% block title %}首页{% endblock %} {% block page_content %} <table class="table table-bordered"> <tr> <th>用户ID</th> <th>公司ID</th> <th>公司名称</th> <th>联系电话</th> <th>联系邮箱</th> <th>用户姓名</th> <th>所属公司</th> </tr> {% for i in u %} <tr> <td>{{ i[0] }}</td> <td>{{ i[1] }}</td> <td>{{ i[2] }}</td> <td>{{ i[3] }}</td> <td>{{ i[4] }}</td> <td>{{ i[5] }}</td> <td>{{ i[6] }}</td> </tr> {% endfor %} </table> {% endblock %}
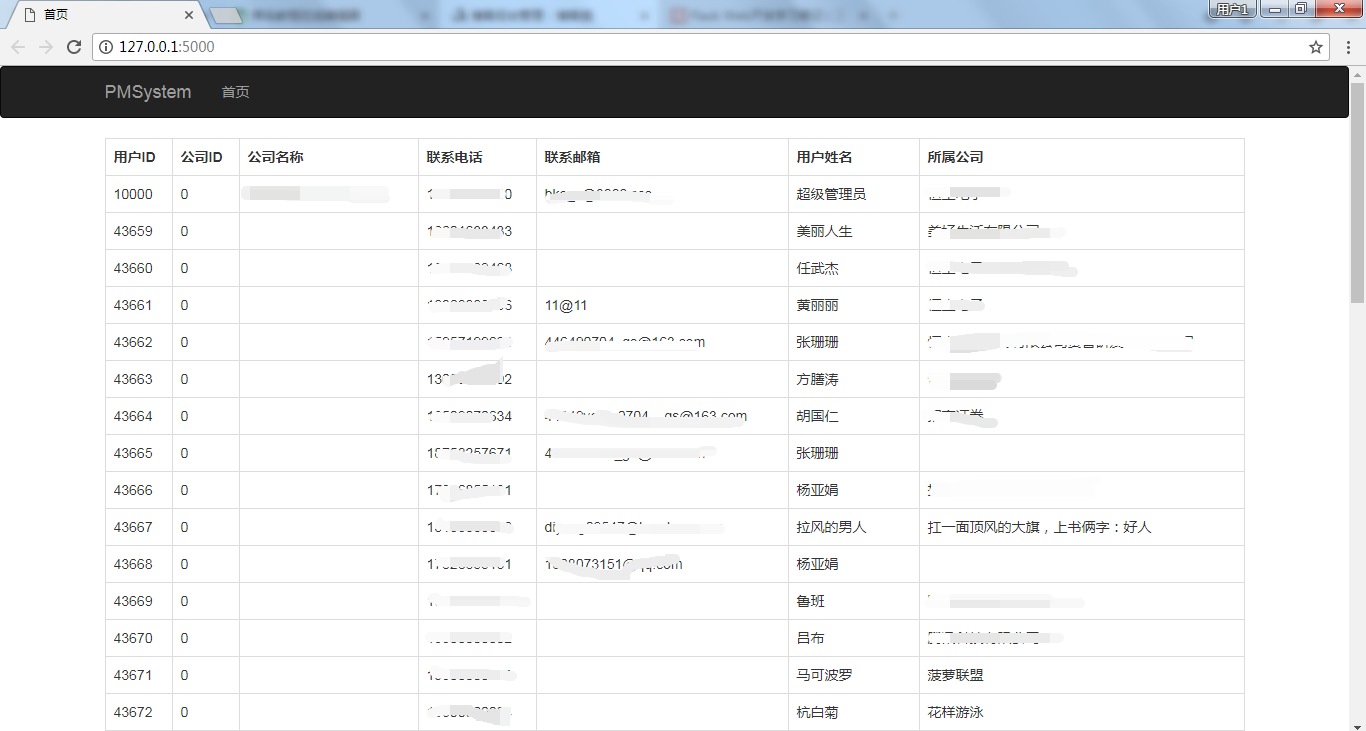
结果:

转载:https://www.cnblogs.com/zhouwp/p/8243738.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」