Vue 全局前置路由守卫 全局后置路由守卫
一、位置
src/router/index.js
const router = new VueRouter({ routes:[ ] }) // 这个地方写全局前置路由守卫或 全局后置路由守卫 export default router
一、全局前置路由守卫
1、时间:初始化时被调用,每次切换前被调用
2、应用场景:控制登录用户的权限
3、语法
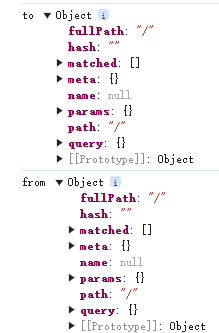
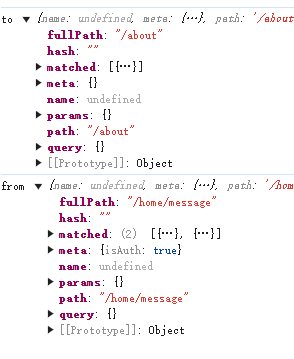
router.beforeEach((to, from, next) => { console.log('beforeEach, 被调用') console.log('to', to) console.log('from', from) })

4、meta 属性
官方给我们设计的,可以添加自己的属性,在每个路由中
5、使用(权限)
a、在路由中添加meta来判断该路由是否参与
{ path:'news', component: NewsData, meta:{isAuth:true} }
b、在beforeach中写逻辑
// 初始化 和 切换路由器前被调用 router.beforeEach((to, from, next) => { if(to.meta.isAuth){ // 参与部分 if(localStorage.getItem('name')==='jojo'){ next() }else{ alert("用户名不对") } }else{ // 不参与的直接next next() } })
二、全局后置路由守卫
1、时间:初始化被调用,每次切换后被调用
2、应用场景:给每个组件切换标题
3、语法
//初始化时和切换路由后被调用 router.afterEach((to, from) => { console.log('afterEach') console.log('to',to) console.log('from', from) })

4、meta属性一样用
5、使用
a、在meta中给每个路由添加title
{ path:'news', component: NewsData, meta:{isAuth:true, title:'新闻'}, }
b、写逻辑
//初始化时和 路由切换后被调用 router.afterEach((to, from) => { document.title = to.meta.title || "学习" console.log('to',to) console.log('from', from) })
注意:a切换b 这里的to仍指向b
分类:
Vue再出发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2020-01-08 java 数组
2020-01-08 java 方法重载