创建vue项目
0、安装淘宝镜像
npm i -g cnpm --registry=https://registry.npm.taobao.org
1、安装vue-cli脚手架安装
cnpm install -g vue-cli
2、创建文件夹
mkdir test
3、查看
vue -V vue --help
vue list
4、初始化
vue init webpack-simple
5、交互界面

注意:sass选n
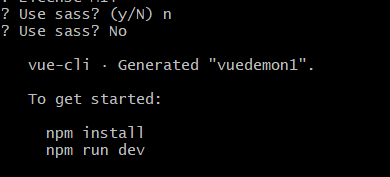
6、根据提示运行命令

推荐用
cnpm install
cnpm run dev
7、下载vue-router
cnpm i vue-router -S



