js数据封装处理,将参数中相同的数据分为一类
var arr = [
{ id: "1", date: "2018-07-27", time: "10:00-12:00", schedule: "开幕式" }, { id: "2", date: "2018-07-27", time: "12:00-14:00", schedule: "世界杯||今日看点||法国队" }, { id: "3", date: "2018-07-28", time: "10:00-12:00", schedule: "奥尼尔" }, { id: "4", date: "2018-07-28", time: "15:00-17:00", schedule: "阿拉巴||巴西||俄罗斯" }] let newlist = {};
for (let item of this.arr) {
if (newlist[item["date"]]) {
newlist[item["date"]].push(item);
} else {
newlist[item["date"]] = [];
newlist[item["date"]].push(item);
}
}
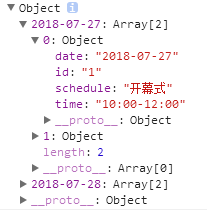
console.log(newlist);







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通