Fiddler(一)Fiddler介绍及应用场景
Fiddler是一款网络抓包工具,抓包可以是抓取电脑端请求的数据,还可以抓取移动端(手机APP)的数据包,可以监控HTTP和HTTPS的流量,可以通过浏览器或者客户端软件向服务器发送的HTTP或者HTTPS请求给截获,对于截获之后的请求,还可以查看截获的请求内容,还可以伪造请求,不仅可以伪造服务器返回的请求,而且还可以伪造请求发送给服务器,当然也可以通过抓取用户发送的涉及用户名和密码的数据包来获取用户的密码等等 .....这样就方便进行前后端调试了。当然还可以测试网站性能,在优化方面提供便捷。还可以解密HTTPS的会话,HTTPS本来是加密的协议,通过fiddler可以解密操作。fiddler可以通过第三方插件满足需求。有了这些,我们的工作效率就可以提升很大。
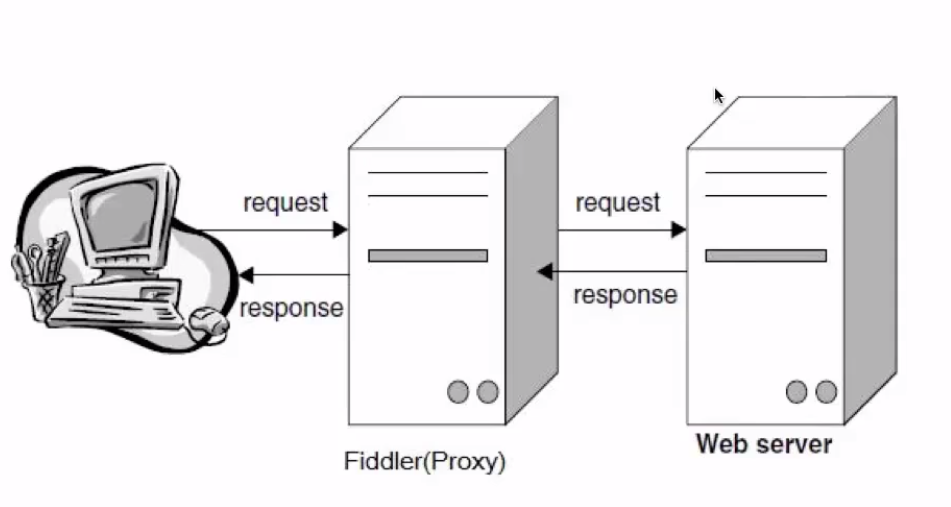
了解一下Fiddler的工作原理

Fiddler就是在客户端和服务器之间创建了一个代理服务器,客户端发起的请求都要通过Fiddler创建的代理服务器,才能最终到达请求的服务器。举例:我们用浏览器打开一个网页,本来我们是向网页所属的服务器发送请求,但是我们使用Fiddler的时候,我们是向Fiddler发送请求,然后再由Fiddler把我们的请求转送到目标服务器上。
Fiddler是如何实现这种功能的呢?
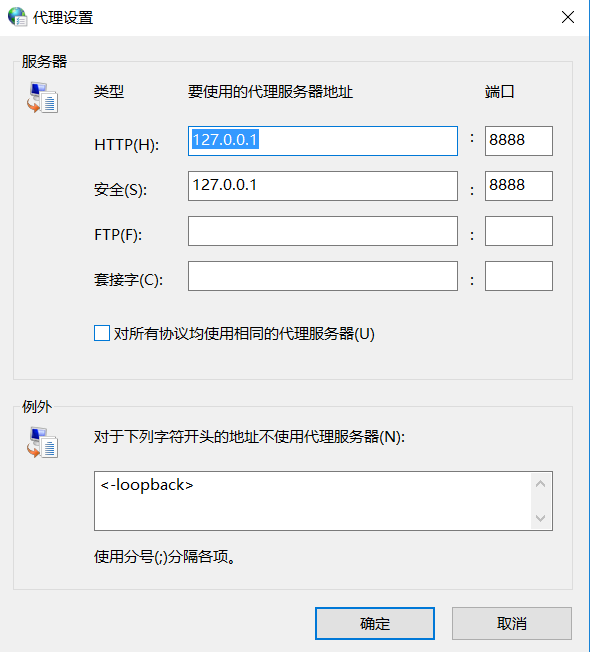
我们先本地启动Fiddler,然后打开浏览器。浏览器本身都会有一个代理服务器设置,这里拿Google Chrome举例,点击右上角的菜单--->设置--->系统[打开代理设置]--->连接--->局域网设置--->高级。

发现服务器代理的地址已经被Fiddler篡改了,当启动Fiddler之后,代理服务器地址就被改成127.0.0.1了,默认端口8888,实际上就是Fiddler监听的地址,通过修改地址,Fiddler就可以截获我们发出的所有请求了。
当我们使用Fiddler作为服务器的时候,实际上有两种模式可以选择,一种是流模式,一种是缓存模式。
使用流模式的时候,Fiddler会实时的把服务器返回给客户端应用程序的数据返回给我们。
使用缓冲模式的时候Fiddler会等待HTTP请求所有的数据都准备好之后才会返回给我们的应用程序。
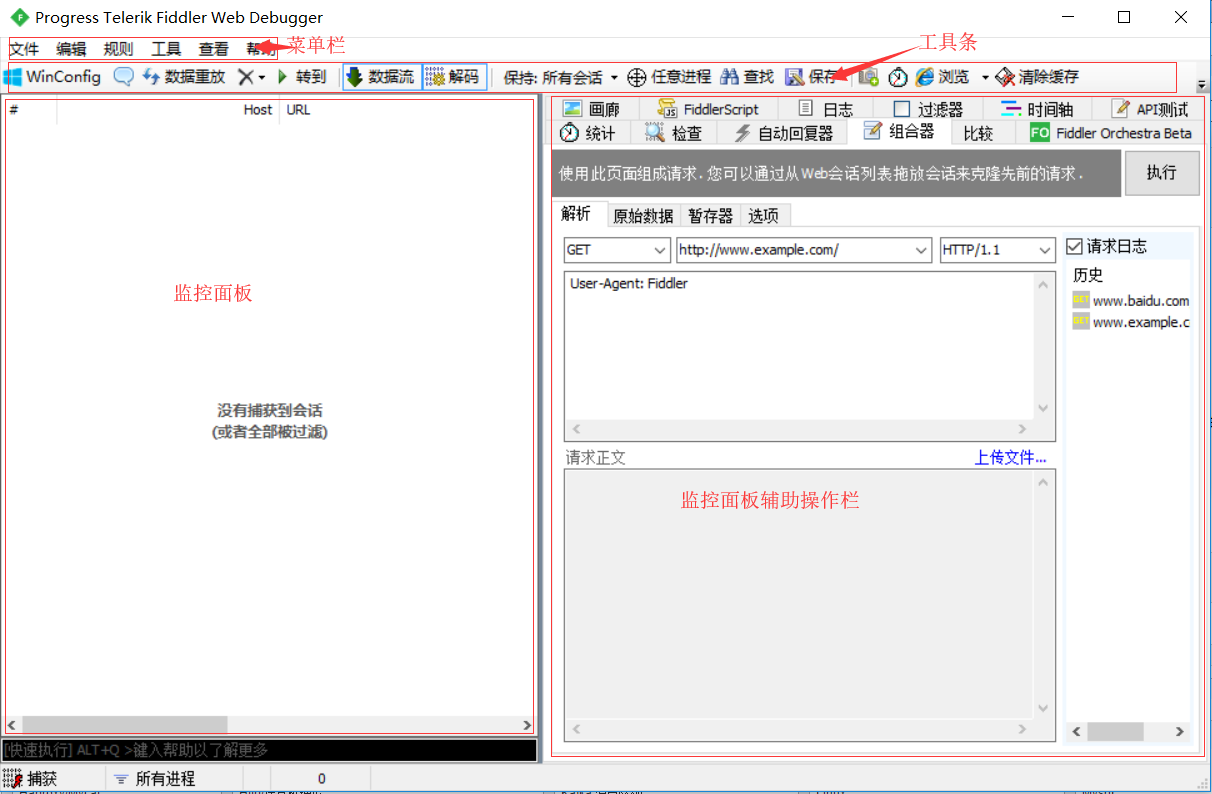
Fiddler工具界面大致介绍
链接:https://pan.baidu.com/s/1YlZBlu3iPI_6U-eHR0sZ9w 密码:0m0p //这里是中文汉化版下载地址

应用场景
Fiddler在工作中大概有四块能为我们提供便利
一、开发环境host配置
通常情况下,配置host需要修改系统文件,很不方便;在多个开发环境下切换效率很低。Fiddler提供了相对高效的host配置方法。很是方便。
二、前后端接口调试
通常情况下,调试前后端接口需要真实的环境、一大堆假数据、写JavaScript代码。Fiddler只需要一个UI界面进行配置即可,向服务器哪个接口发送请求,get或者post,请求什么数据等,做接口联调很方便。
三、线上bugfix
把已经发布的某个文件,代理到本地,然后通过修改本地文件看看线上的BUG是否满足修改。可以快速定位线上BUG。
四、性能分析和优化
Fiddler会提供请求的实际图,通过实际图清晰明了网站哪里需要优化。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!