fastadmin自定义主题并随切换变更iframe颜色
一、不同皮肤主题的css文件
fastadmin自带一些皮肤,不同的皮肤对应不同的css样式文件,对应目录 :public/assets/css/skins。
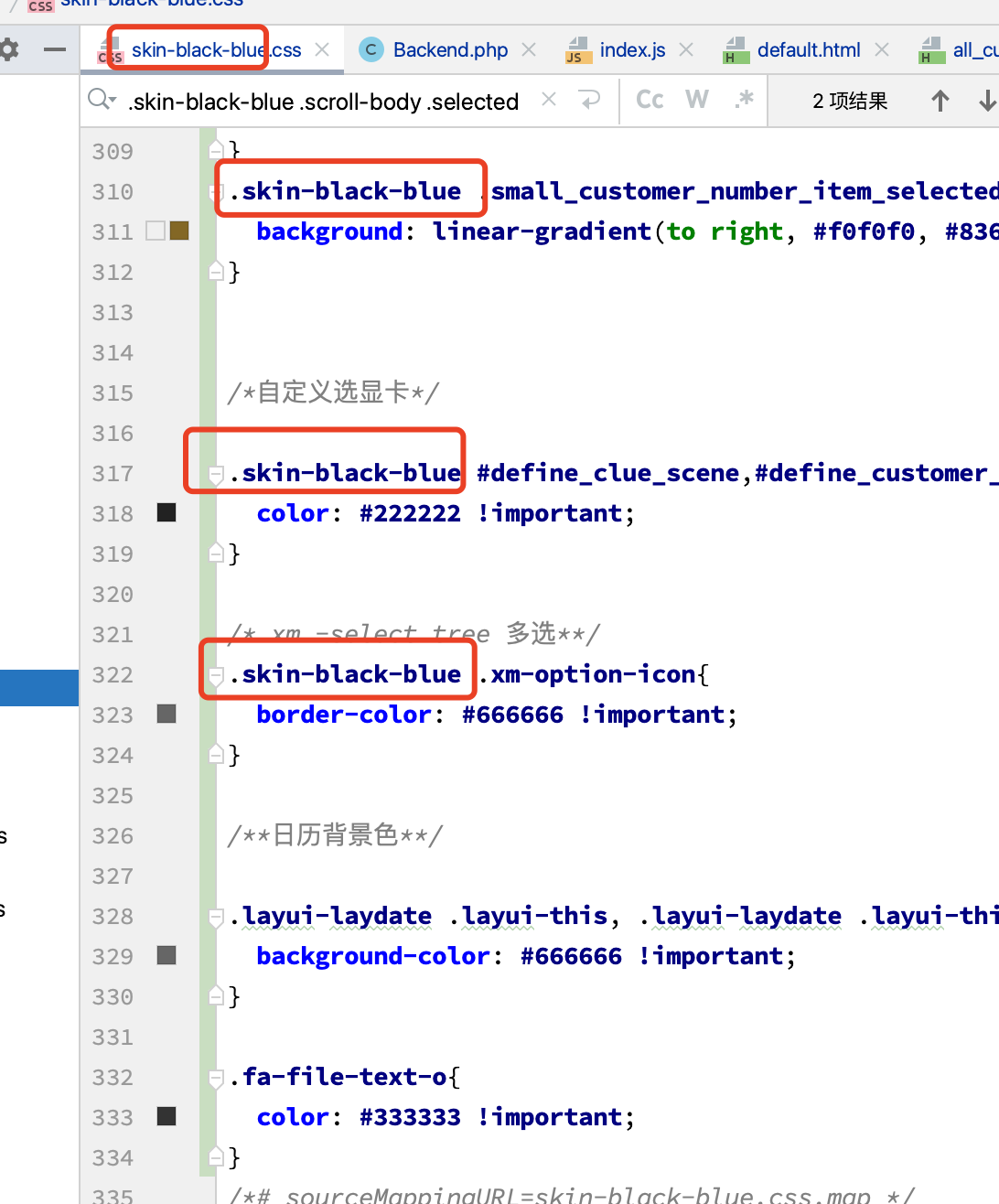
比如拿其中一个css自定义一些样式,记住所需要强制定义样式的css前面一定加所在皮肤文件的样式头,如 .skin-black-blue

二、随着切换皮肤主题,修改ifrme的样式
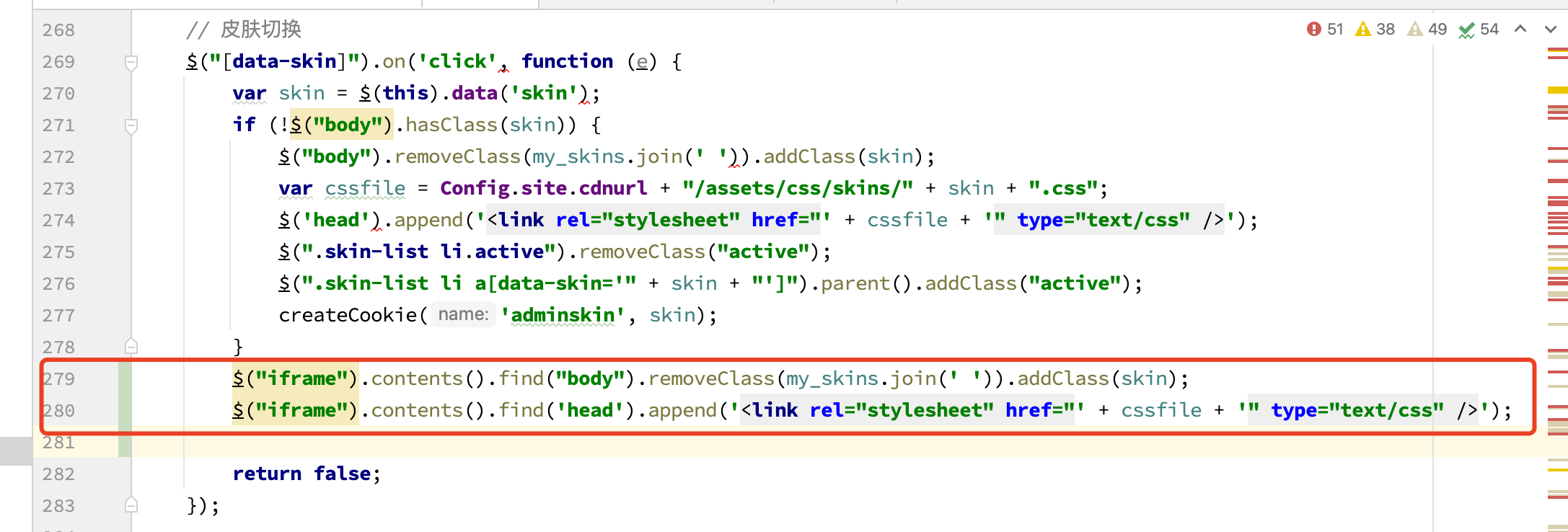
1.修改js文件\public\assets\js\backend\index.js在皮肤切换js中增加两行代码
$("iframe").contents().find("body").removeClass(my_skins.join(' ')).addClass(skin); $("iframe").contents().find('head').append('<link rel="stylesheet" href="' + cssfile + '" type="text/css" />');

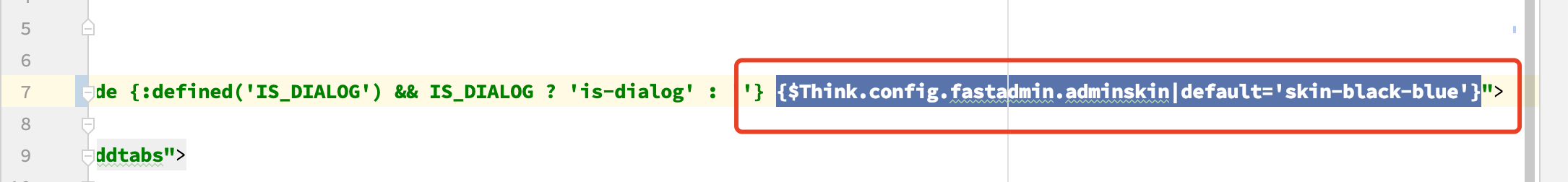
2.iframe框架文件\application\admin\view\layout\default.html文件body的class中增加
{$Think.config.fastadmin.adminskin|default='skin-black-blue'}

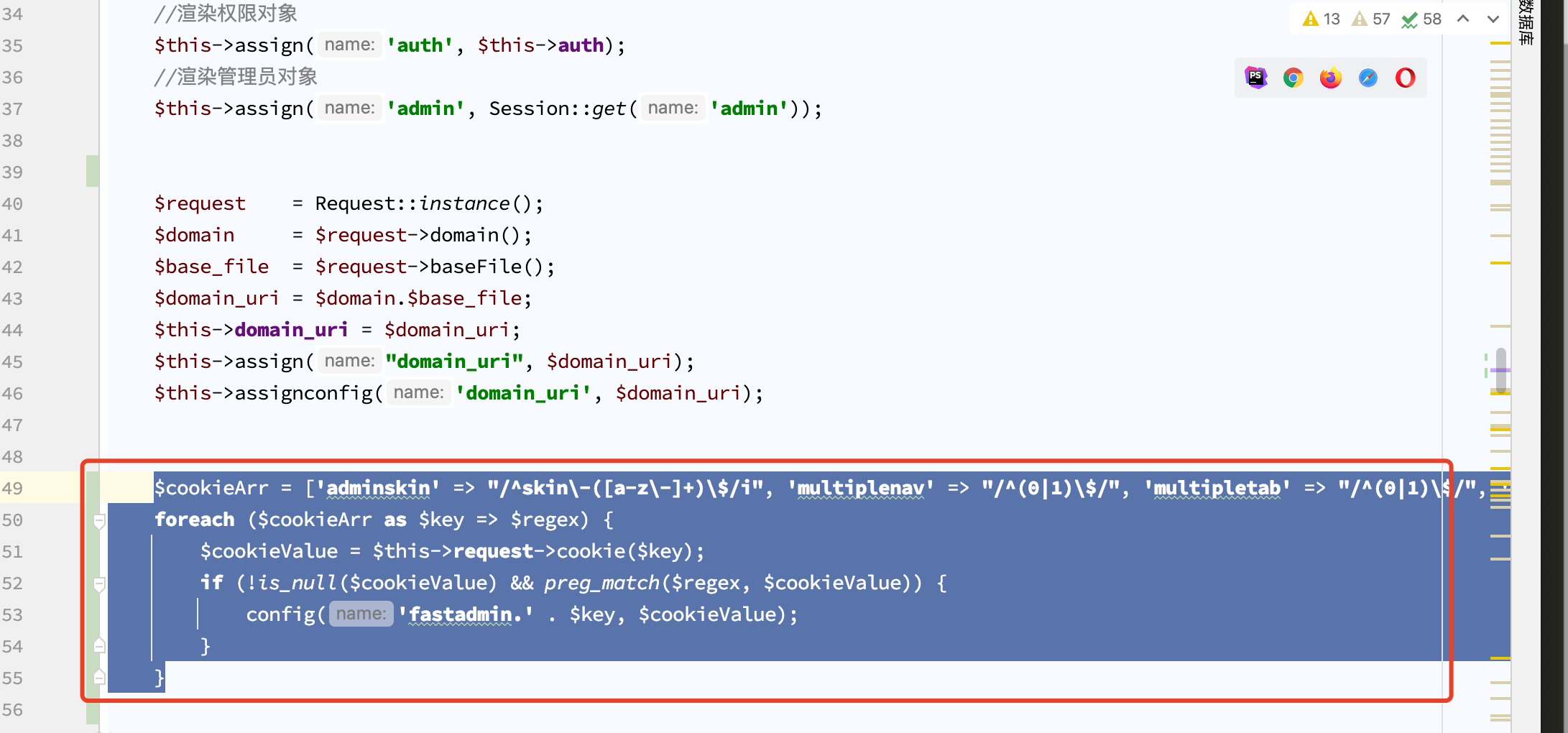
3、在 控制器中加入相关设置 如果需要全局设置可以加在 common\controller\Backend.php中 如果只作用于某个控制器 加在相应控制器的index方法中,这里我放在了底部
$cookieArr = ['adminskin' => "/^skin\-([a-z\-]+)\$/i", 'multiplenav' => "/^(0|1)\$/", 'multipletab' => "/^(0|1)\$/", 'show_submenu' => "/^(0|1)\$/"]; foreach ($cookieArr as $key => $regex) { $cookieValue = $this->request->cookie($key); if (!is_null($cookieValue) && preg_match($regex, $cookieValue)) { config('fastadmin.' . $key, $cookieValue); } }

完成,我这里切换的时候,皮肤颜色都会发生变化,如果 iframe不会自动刷新、可以加一个自动刷新
分类:
Fastadmin




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!