js报错:Uncaught SyntaxError: Unexpected identifier 'Object' (at my_customer_index?addtabs=1:1:28)
js报错:Uncaught SyntaxError: Unexpected identifier 'Object' (at my_customer_index?addtabs=1:1:28)

开发遇到的是用onmouseover传递对象参数时(easyui传递一行数据时),会报Sncaught SyntaxError: Unexpected identifier错误。
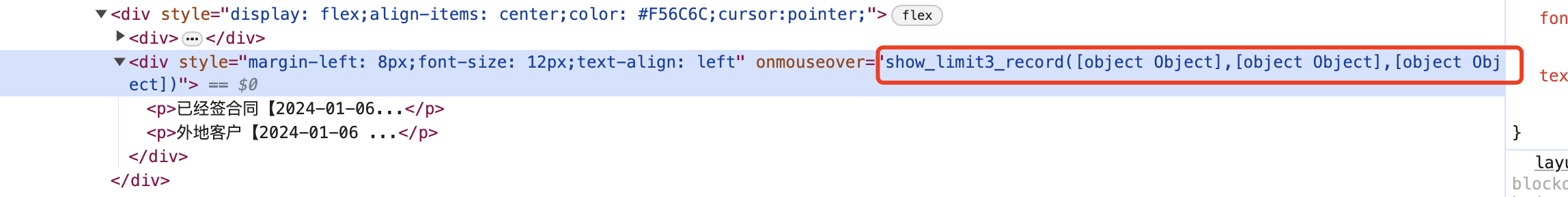
经查,onmouseover(对象)这种传递对象形式里面的对象会变成onmouseover([object Object])。
为什么会出现 onmouseoverk([object object])
出现这种情况,就是我们渲染 Dom 节点的时候,是用的字符串拼接形式。所以,对于 onclick 事件中的参数,我们也因该转化成字符串的形式进行拼接。如果传入一个 js 自定义对象,那渲染后的页面上的 dom 就会出现 onmouseover([object object]) 这种形式。
问题解决思路
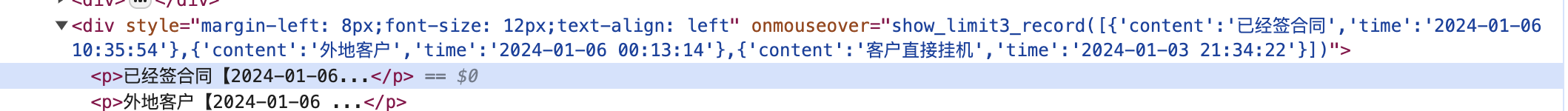
将传递的对象参数转化为json字符串,需要的时候再将json字符串的双引号转换成单引号就可以
问题解决方法
用JSON.stringify().replace(/""/g,"’")方法将对象转化成JSON字符串传递,函数接收后会变成对象
问题解决过程
JSON.stringify()将对象转化成JSON字符串;.replace(/""/g,"’")将JSON字符串中的双引号转化成单引号,不然会报Unexpected end of input错误(这个错误是由于带的json字符串。它的双引号与onclick控件的双引号冲突了)
代码内容如下
var limit3_arr_str = JSON.stringify(limit3_arr).replace(/\"/g,"'");

补充其他方式代码
var $row = JSON.stringify(row).replace(/\"/g,"'");//row的是一个对象 <a href="#" οnclick="editParentRow('+$row+')">编辑</a>//拼接传递对象
分类:
前端/vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-01-06 Uniapp跳转页面的几种方式