fastadmin列表宽度变小,如何让列字段内容自动换行
首先,正常来讲,fastadmin列宽度没有属性约束,会随着字段值的长度自动伸缩。但fastadmin可以控制列的宽度,看一下控制列宽度后的样式。
{field : 'filename', title : '附件名称',cellStyle: function () {return {css: {"max-width": "150px",}}}},
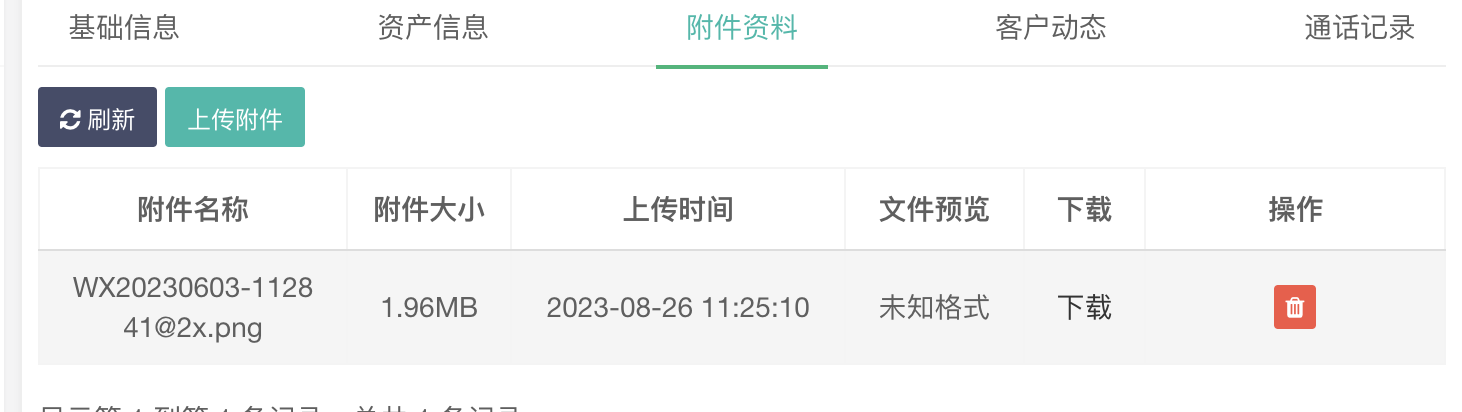
如下图

但这样不美观,如何让字段值自动换行呢?看代码
{field : 'filename', title : '附件名称',cellStyle: function () {return {css: {"max-width": "150px","white-space":"pre-line","word-wrap":"break-word","word-break":"break-all"}}}},

补充:
1、限制最小宽度
{ field: 'files', title: __('Files'), operate: false, width: '120',//限制最小宽度,不是固定宽度 events: Table.api.events.image, formatter: Table.api.formatter.images },
2、限定字符长度
{ field: 'files', title: __('Files'), operate: false, formatter: function(value){return value.toString().substr(0, 10)} //只显示10字符 events: Table.api.events.image, formatter: Table.api.formatter.images },
3、CSS样式控制
{field: 'outlink', title: __('Outlink'), operate: 'LIKE',
cellStyle : function(value, row, index, field){
return {
css: {
"white-space": "nowrap",//单行省略必备
"text-overflow": "ellipsis",//单行省略必备
"overflow": "hidden",//单行省略必备
"color": "#3172a6",
"width":"200px"
}
};
}
},


 浙公网安备 33010602011771号
浙公网安备 33010602011771号