fastadmin后台引入layui
一、首先进入官网
然后点击直接下载。

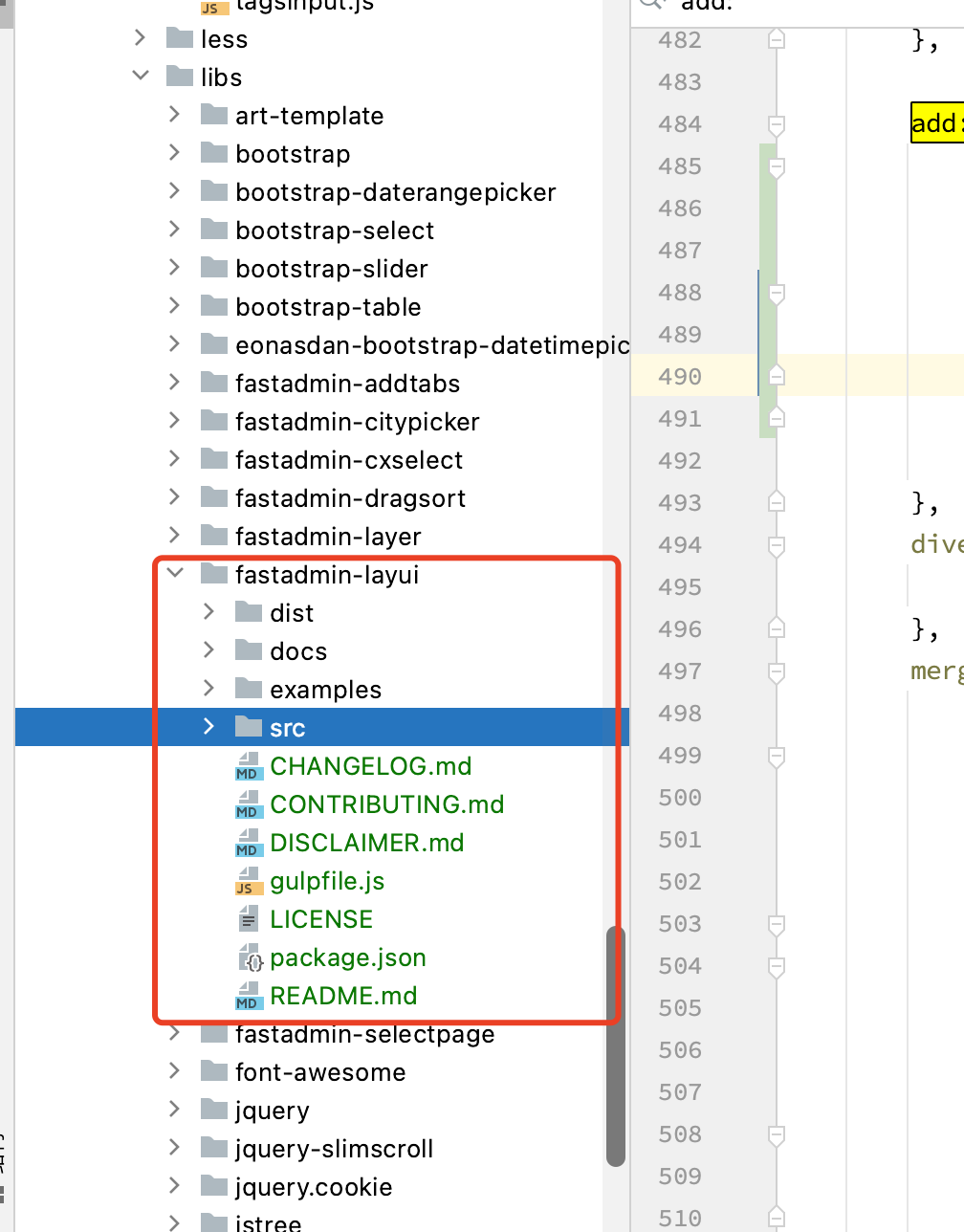
二、把下载好的包放入项目libs目录下。
我这里创建了一个目录叫:fastadmin-layui,然后把包里所有的文件复制到该目录下。

三、修改require-backend.js 文件,在 paths 和 shim 中分别添加
文件路径:/public/assets/js/require-backend.js
require.config({ paths: { //添加layui 'layui': '../libs/fastadmin-layui/src/layui', }, // shim依赖配置 shim: { //添加layui 'layui': { deps: ["css!../libs/fastadmin-layui/src/css/layui.css"], init: function () { console.log("在这里init了layui"); return this.layui.config({ dir: "/assets/libs/fastadmin-layui/src/" }); }, }, }, });
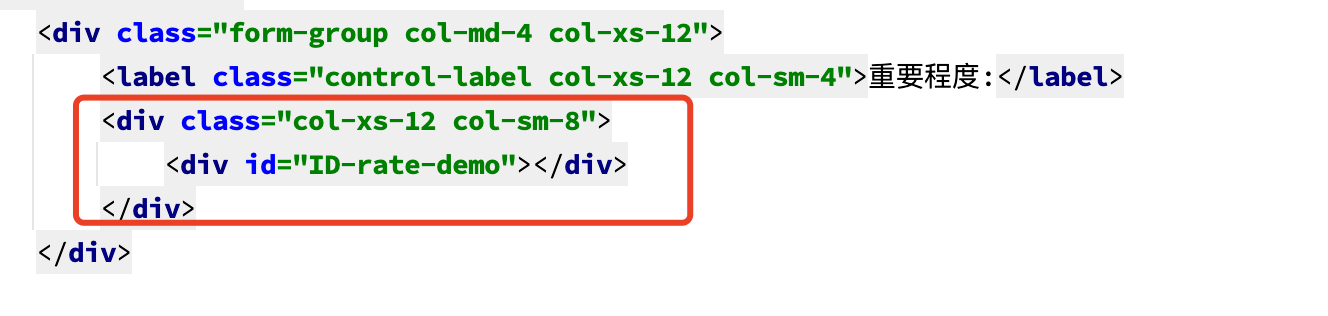
四、在所需要的模块js文件里引入,并拿插件测试


define(["jquery", "bootstrap", "backend", "form", "table", "layui"], function ( $, undefined, Backend, Form, Table, layui ) { var Controller = { add: function () { //我是在add模板中需要引入layui的星级插件 layui.use(function(){ var rate = layui.rate; // 渲染 rate.render({ elem: '#ID-rate-demo' }); }); Controller.api.bindevent(); }, }; return Controller; });
五、清理缓存
php think min -m all -r all
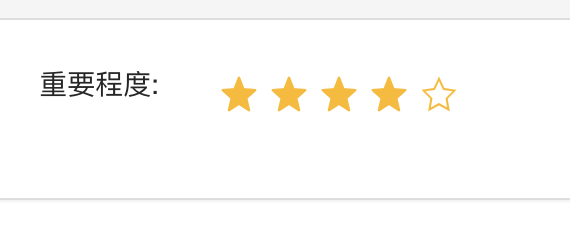
六、刷新页面

另外:
一键压缩打包
https://doc.fastadmin.net/doc/frontend.html#toc-1
//一键压缩打包前后台的JS和CSS php think min -m all -r all //一键压缩打包后台的JS和CSS php think min -m backend -r all //一键压缩打包前后台的JS php think min -m all -r js //一键压缩打包后台的CSS php think min -m backend -r css //使用uglify进行一键压缩打包后台的JS文件 php think min -m backend -r js -o uglify
分类:
Fastadmin




· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2018-06-06 php实现共享内存进程通信函数之_shm
2018-06-06 Centos下10000次循环测试php对Redis和共享内存(shm)读写效率
2018-06-06 php操作共享内存shmop类及简单使用测试(代码)
2018-06-06 作为phper既然了解共享内存函数shmop的使用方法,那么就必须要了解一下信号量是什么,以及信号量使用的代码案例