fastadmin设置列表页快捷搜索输入框内的文字placeholder

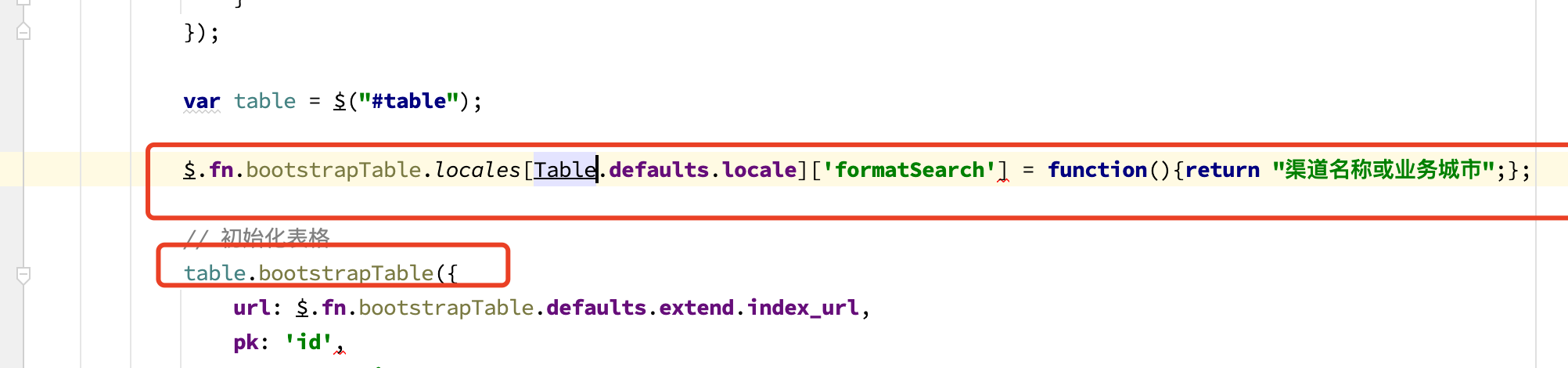
找到对应的列表js文件,在bootstrapTable初始化前增加这么一段代码:
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatSearch'] = function(){return "渠道名称或业务城市";};

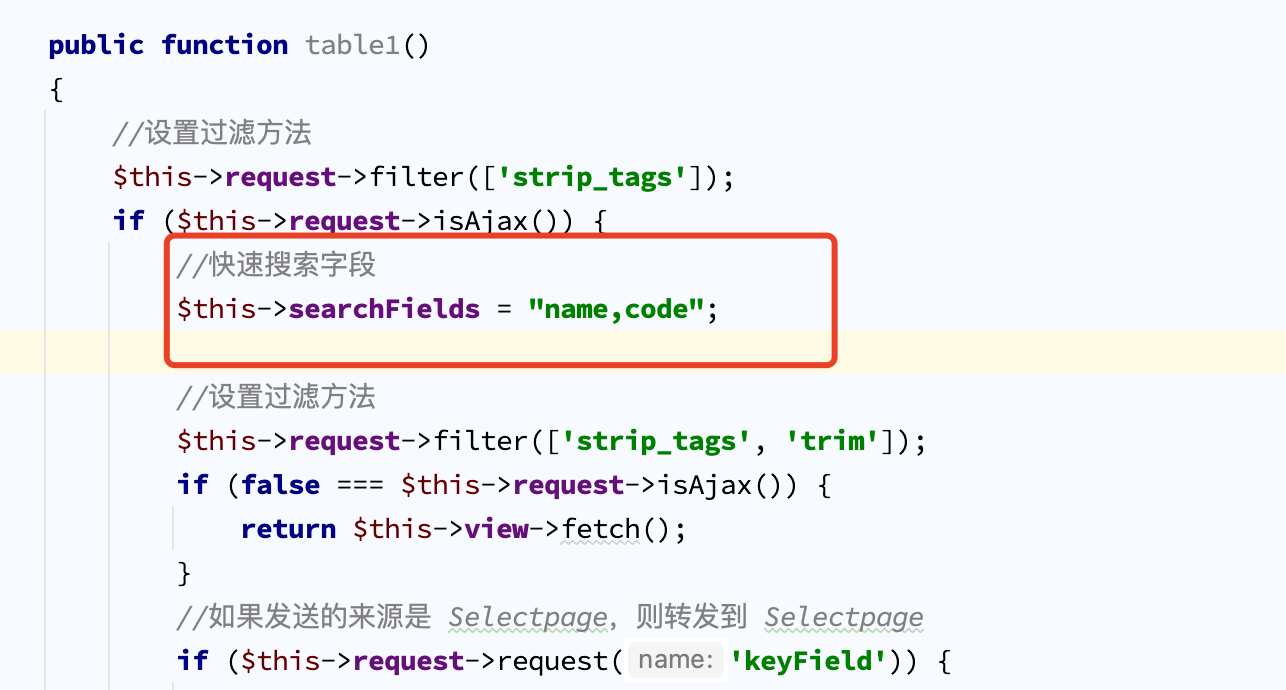
比如这里要搜索的是渠道名称或者业务城市,前提是数据表有这些字段,那么就可以在控制器index方法下设置快速搜索的字段了
//快速搜索字段 $this->searchFields = "name,code";

分类:
Fastadmin




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!