fastadmin 修改弹窗大小
一、编辑/添加按钮的弹窗
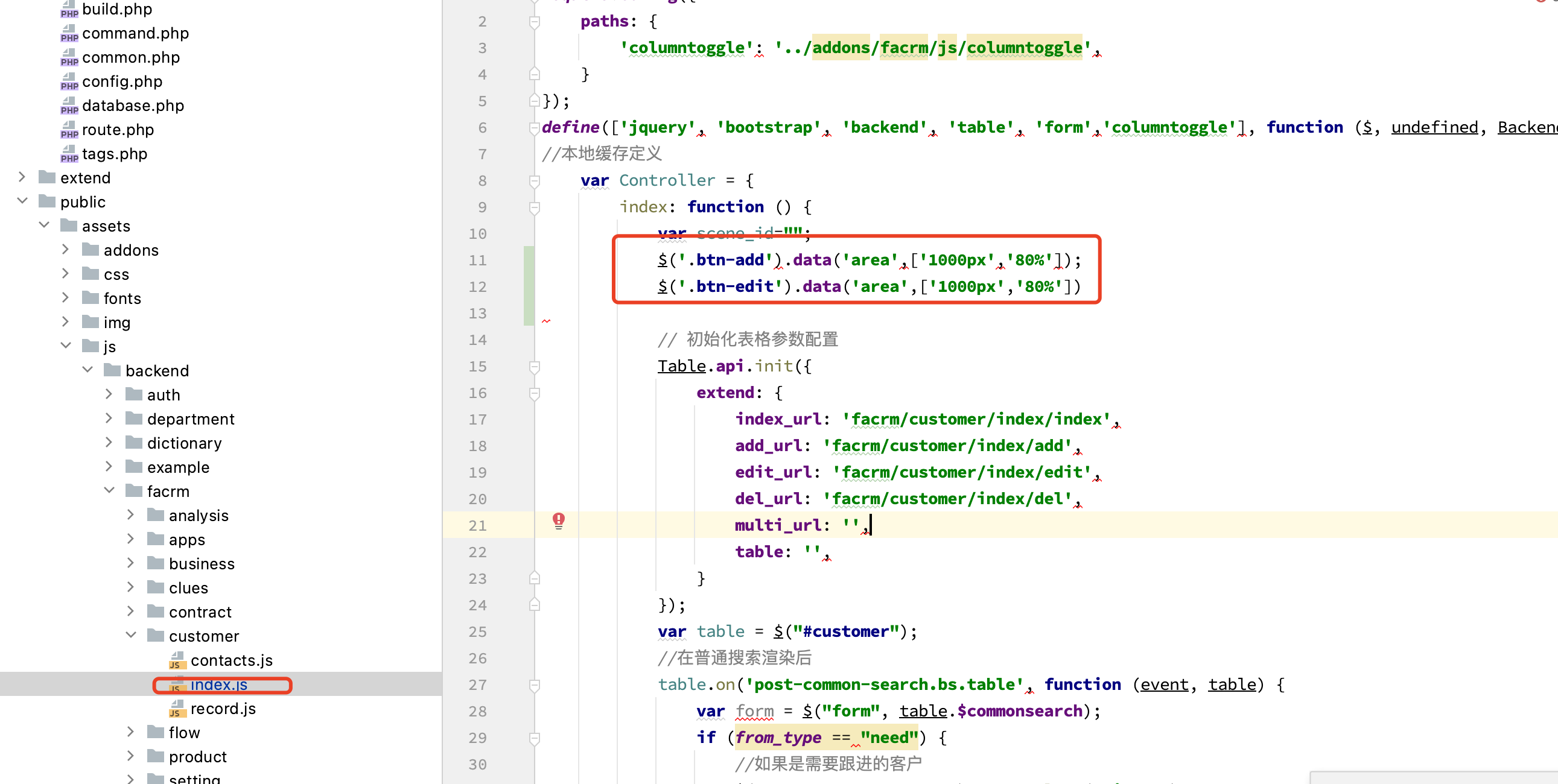
首先需要找到对应控制器生成的js文件,一般就在public下
①、在初始化表格参数配置上方加入
$(".btn-edit").data("area", ["1000px", "80%"]);//编辑 $(".btn-add").data("area", ["60%", "80%"]); //添加

②、在为表格绑定事件上方加入
table.on('post-body.bs.table', function () { $(".btn-editone").data("area", ["60%", "80%"]); $(".btn-addone").data("area", ["60%", "80%"]); })

二、自定义按钮
通用在对应js文件里
①、添加按钮(修改操作列代码)
原本:
{ field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate }
修改后:
{ field: 'operate', title: __('Operate'), table: table, table: table, buttons: [ { name: 'detail', text: __('积分明细'), title: __('积分明细'), classname: 'btn btn-xs btn-primary btn-dialog', icon: 'fa fa-instagram', url: 'user/score_log/index?uid={id}', extend: 'data-area=\'["80%","80%"]\'', callback: function (data) { Layer.alert("接收到回传数据:" + JSON.stringify(data), { title: "回传数据" }); }, visible: function (row) { //返回true时按钮显示,返回false隐藏 return true; } } ], events: Table.api.events.operate, formatter: Table.api.formatter.operate }
弹窗大小:
extend: 'data-area=\'["1000px","80%"]\'',
转自:http://www.itwaner.com/art/77.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号