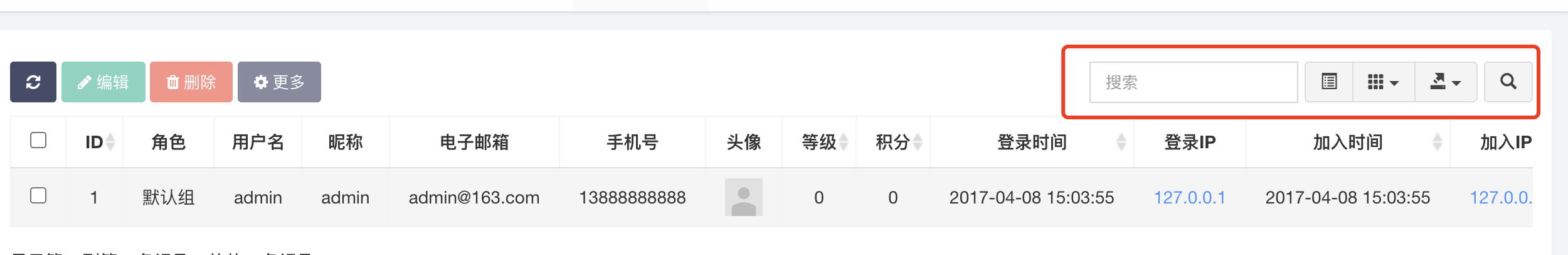
fastadmin隐藏右上角的搜索按钮及其导出等

想要隐藏这些按钮,有两种方式
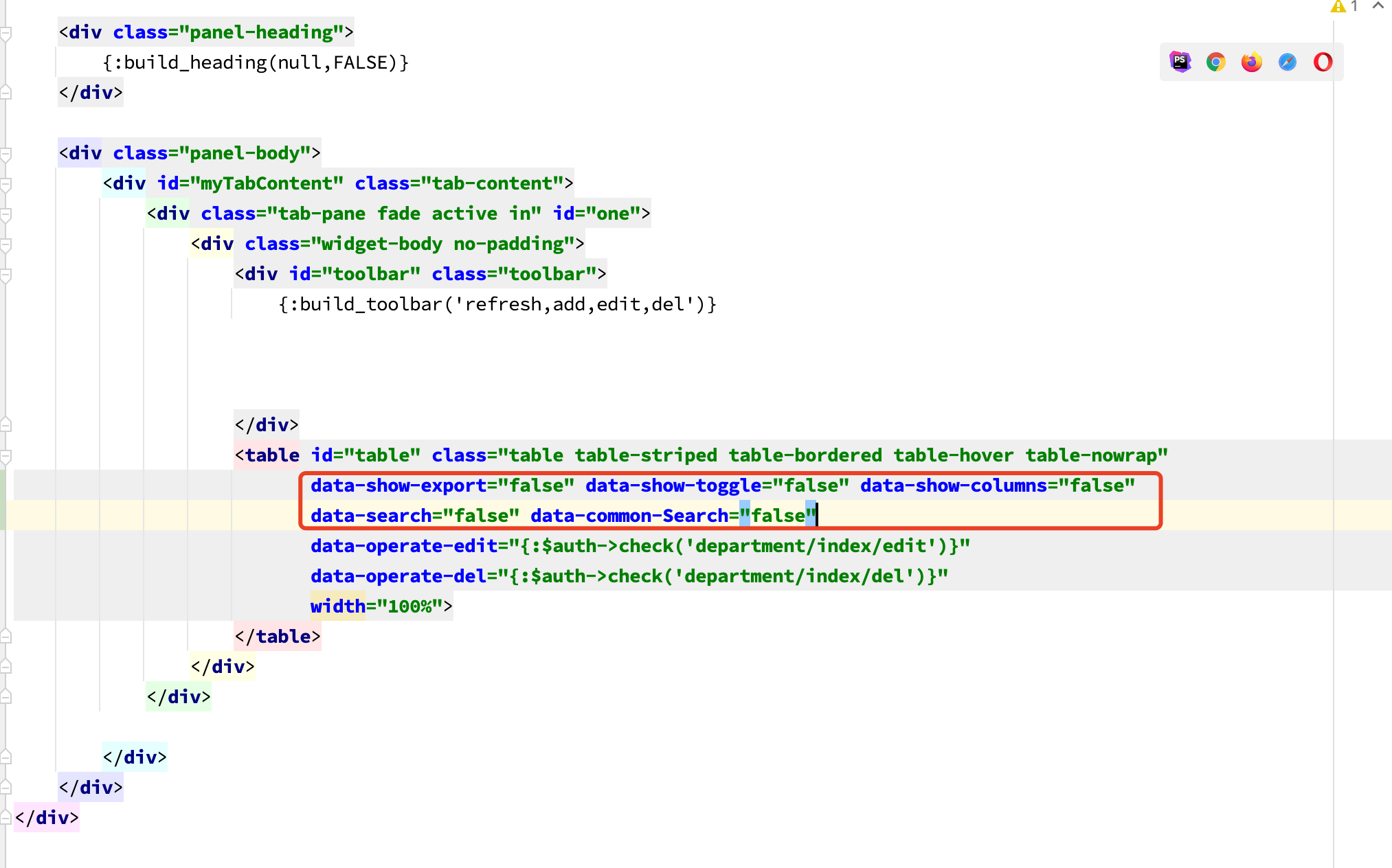
一、直接html文件里修改
data-show-export="false" data-show-toggle="false" data-show-columns="false" data-search="false" data-common-Search="false"

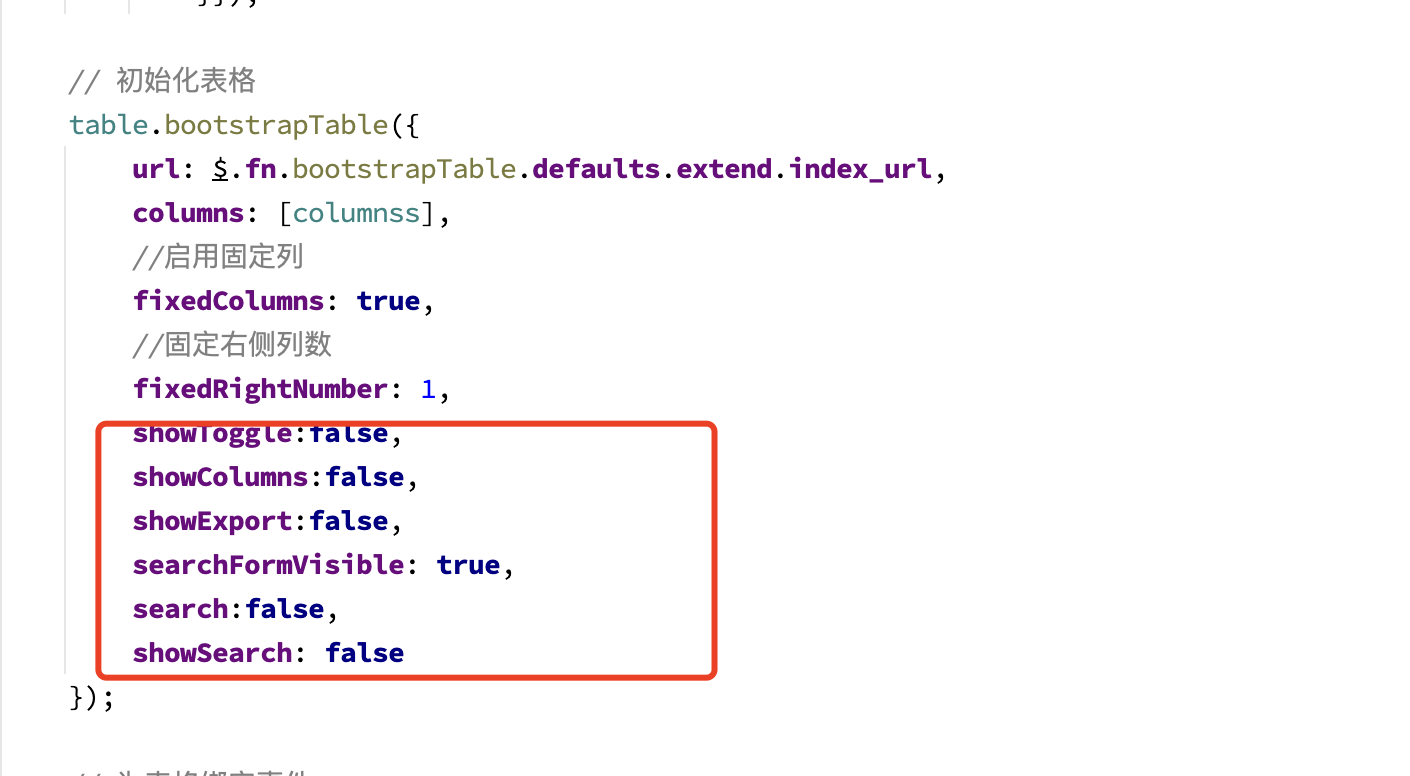
二、在bootstarpTable初始化的时候设定
// 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, columns: [columnss], //启用固定列 fixedColumns: true, //固定右侧列数 fixedRightNumber: 1, showToggle:false, showColumns:false, showExport:false, searchFormVisible: true, search:false, showSearch: false });

分类:
Fastadmin





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-06-03 运维安全、架构、日志管理等要安装的东西,一直在更新,欢迎大家评论
2018-06-03 php简单使用shmop函数创建共享内存减少服务器负载