Unapp H5端跨域问题
报错
Access to XMLHttpRequest at 'http://www.localtest.com/api/api/v1/job/getPositionList' from origin 'http://localhost:8080' has been blocked by CORS policy: Request header field os-version is not allowed by Access-Control-Allow-Headers in preflight response.
原本请求接口
http://www.localtest.com/api/api/v1/job/getPositionList
解决方法
在manifest.json文件中配置跨域,该方法类似vue.config.js中的devServer

"h5" : { "devServer" : { "disableHostCheck" : true, // 开启可以用自己的域名 "proxy": { "/api": { "target": "http://www.localtest.com", "changeOrigin" : true, "secure" : false, "pathRewrite": { //匹配请求路径里面有 /api 会替换成https://www.test.com // 举例:/api/api/user => https://www.localtest.com/api/user "^/api": "" } } } } }
另外
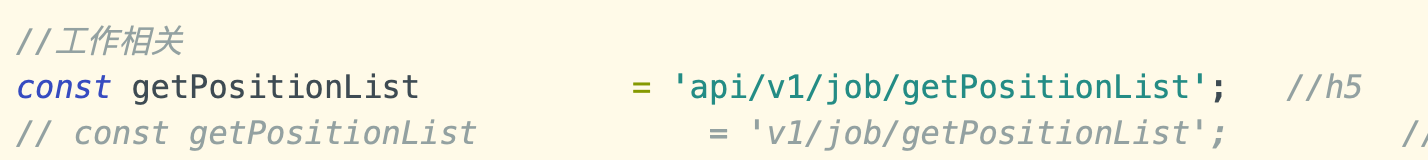
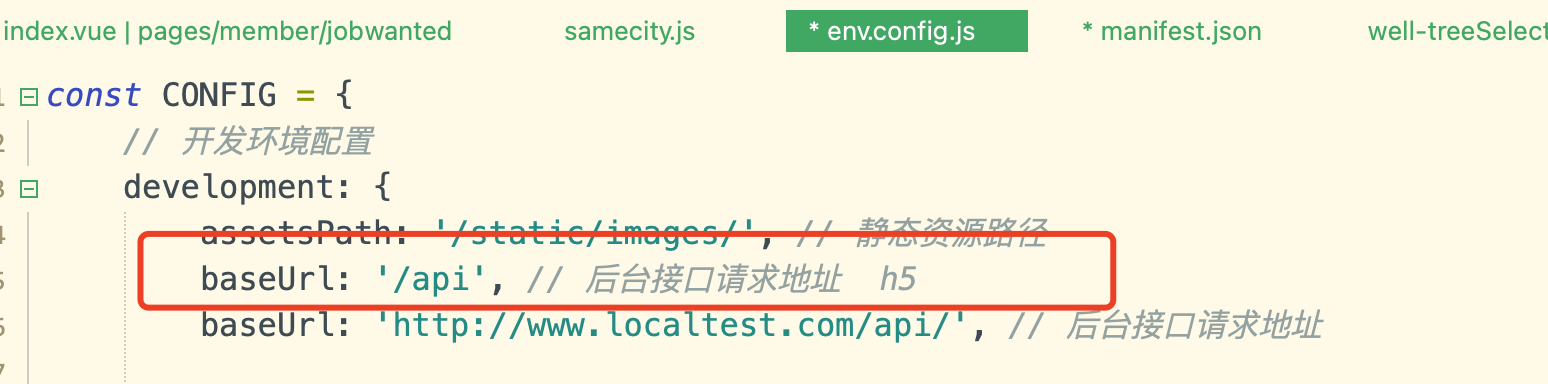
baseUrl = process.env.NODE_ENV === 'development' ? '/api' : 'https://www.localtest.com'
然后uni.request请求的url应该是这样:
baseUrl + '/user/info'
然后浏览器看到的请求地址应该是 http://localhost:8080/user/info







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2017-12-26 MysqL错误之_ERROR! MySQL server PID file could not be found!
2017-12-26 MySQL主从复制_复制过滤