
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=k1t5GeQivZwSE4vMgPZSxE9UuB2c1b1o&s=1"></script>
<!--<script src="https://api.map.baidu.com/api?v=2.0&ak=WdWbcurWMKb1uFGfhOjj4dfDGKwBvgk9&s=1"></script>-->
<!-- 如果需要拖拽鼠标进行操作,可引入以下js文件 -->
<script type="text/javascript" src="http://api.map.baidu.com/library/RectangleZoom/1.2/src/RectangleZoom_min.js"></script>
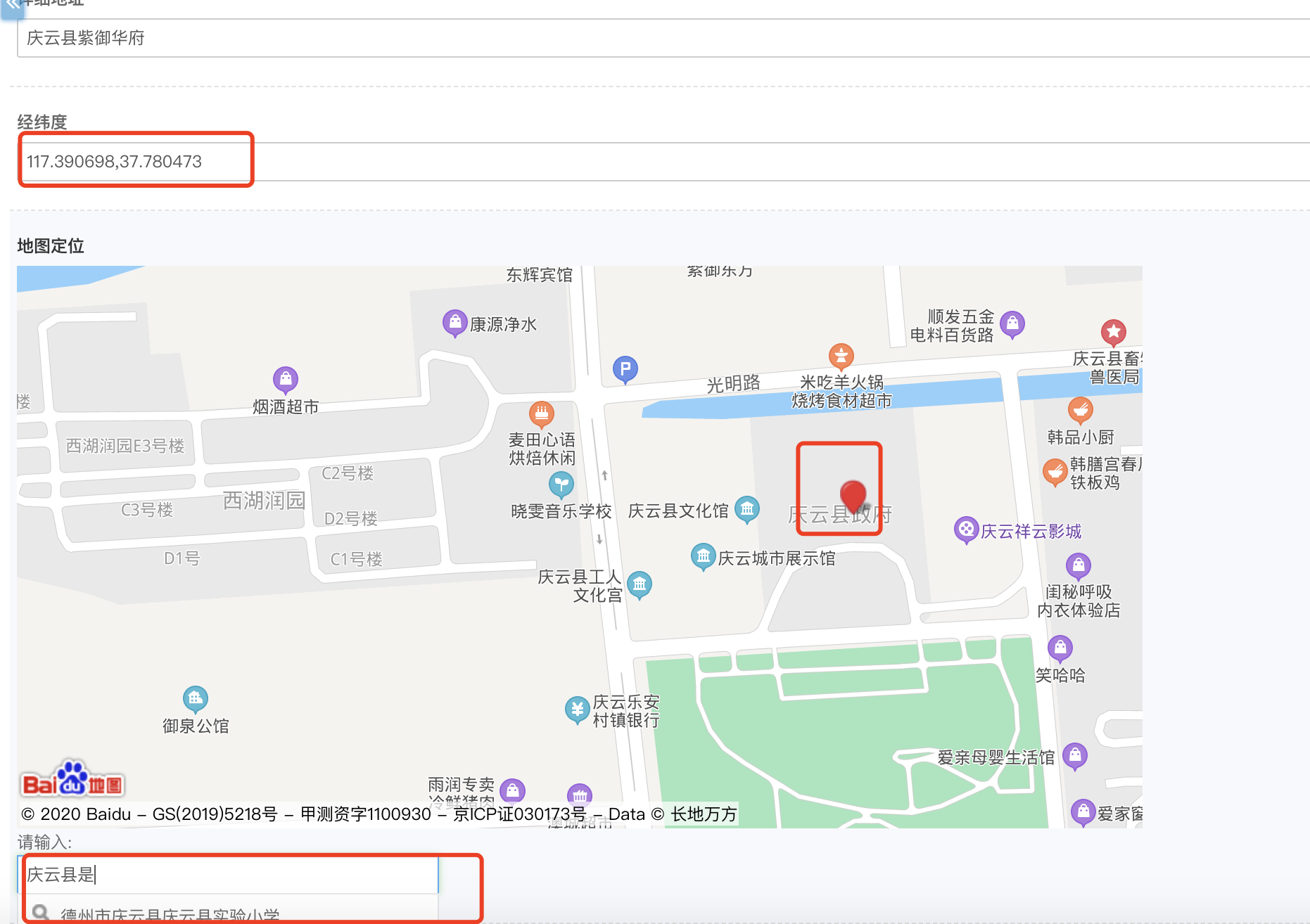
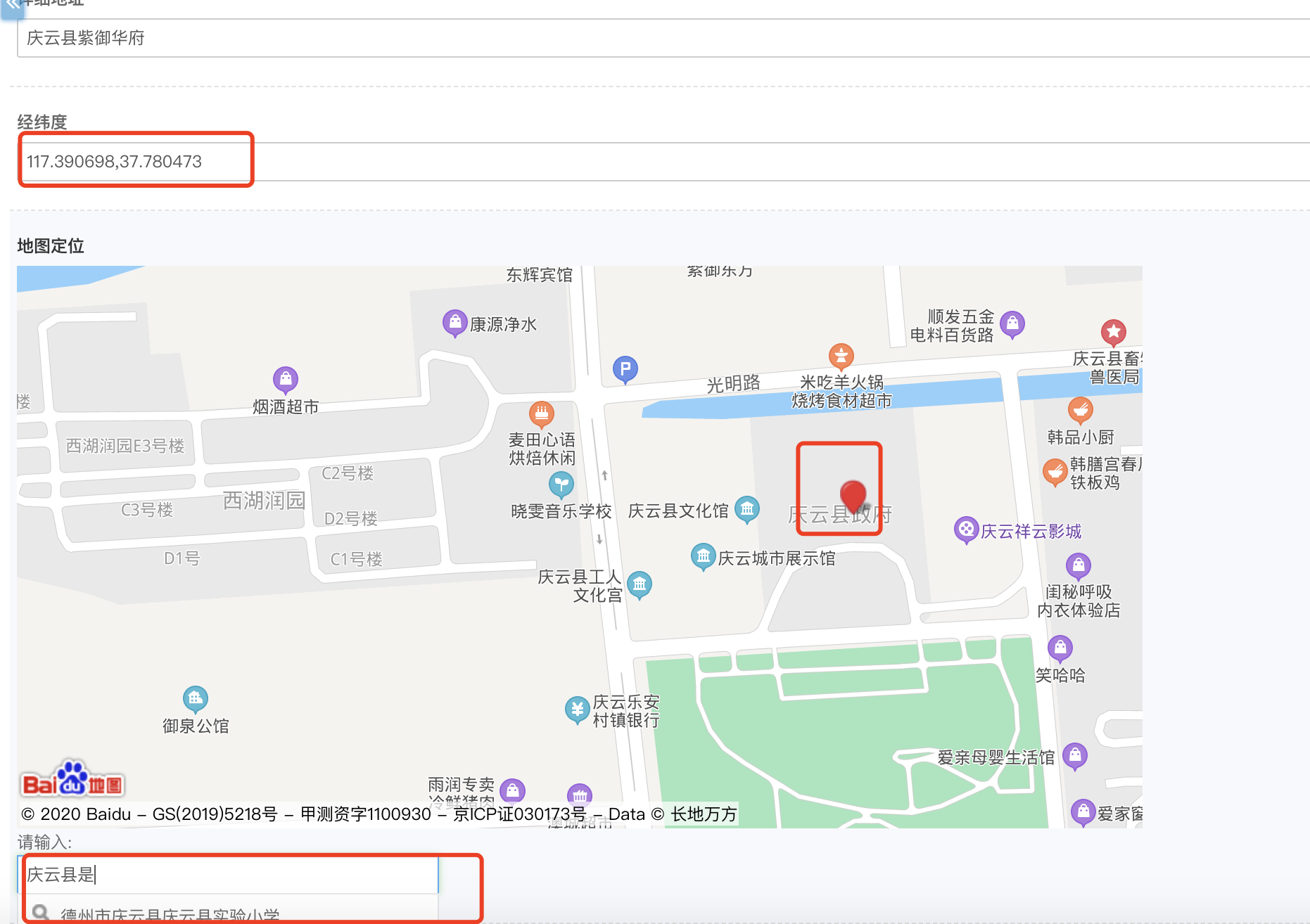
<div id="allmap" style="width: 800px;height: 400px;"></div>
<div id="r-result">请输入:<input type="text" id="suggestId" size="30" value="庆云县" style="width:300px;" /></div>
<div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>
<script type="text/javascript">
var shop_lon_and_ait = "{{$data.lon_and_lat}}" //后端传过来的经纬度
var map = new BMap.Map("allmap");
var default_quyu = "山东省德州市庆云县"; //默认区域地址
var default_level = 15; //默认放大级别
if (shop_lon_and_ait != "") {
lon_and_ait_arr = shop_lon_and_ait.split(","); //字符分割
lon = lon_and_ait_arr[0]
ait = lon_and_ait_arr[1]
default_quyu = new BMap.Point(lon,ait);
default_level = 25
map.centerAndZoom(default_quyu,default_level);
map.enableScrollWheelZoom(true);
map.clearOverlays();
var new_point = new BMap.Point(lon,ait);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
}
function G(id) {
return document.getElementById(id);
}
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
// var myDrag = new BMapLib.RectangleZoom(map, {
// followText: "拖拽鼠标进行操作"
// });
// myDrag.open(); //开启拉框放大
// myDrag.close(); //关闭拉框放大
map.centerAndZoom(default_quyu,default_level); // 初始化地图,设置城市和地图级别。
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "suggestId"
,"location" : map
});
map.addEventListener("click",function(e){
// map.clearOverlays();
$('#lon_and_lat').val(e.point.lng + ',' + e.point.lat);
});
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML ="onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace(){
map.clearOverlays(); //清除地图上所有覆盖物
function myFun(){
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
// console.log('经度:'+pp.lng, '纬度:'+pp.lat);
$('#lon_and_lat').val(pp.lng + ',' + pp.lat);
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
</script>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!