跨域问题 Blocked a frame with origin "http://......" from accessing a cross-origin frame.

为了轻松偷懒,不想从目的项目中开发目标项目中的页面,但目的项目中需要获取老项目中的页面,这里用了iframe跨域链接页面出现了问题
Blocked a frame with origin "http://......" from accessing a cross-origin frame.

出现此报错的原因是因为在http://driversys.edaijia.cc 下操作 http://www.edaijia.cc 下的dom导致。
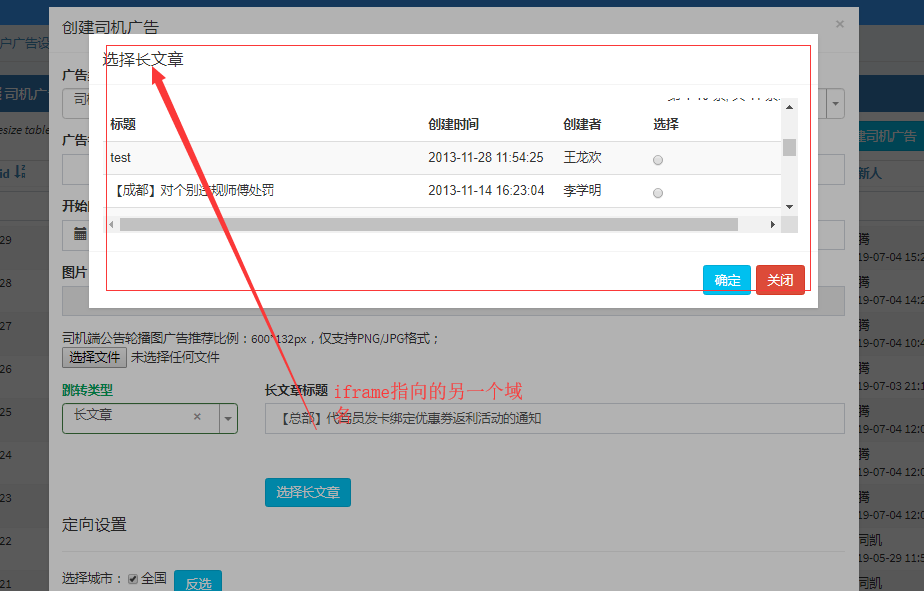
项目框架是yii2,代码如下,项目中是在看代码中http://driversys.edaijia.cc 下操作的iframe连接指向是http://www.edaijia.cc dom元素。
//http://driversys.edaijia.cc 项目下代码 <?php Modal::begin([ 'id' => 'create-modal-article', 'header' => '<h4 class="modal-title">选择长文章</h4>', 'footer' => '<a href="javascript:;" class="btn btn-info" id="confirm_article" >确定</a><a href="javascript:;" class="btn btn-danger" id="close_article_window" >关闭</a>', ]); $requestUrl = 'http://www.edaijia.cc/v2/index.php?r=newNoticePost/selection'; $js = <<<JS $('#create-modal-article .modal-body').html('<iframe name="article_ifm" id="add_long_article" width="99%" height="100%" style="border:0px"></iframe>'); $("#add_long_article").attr("src", 'http://www.edaijia.cc/v2/index.php?r=newNoticePost/selection'); $('#create-modal-article').find('.modal-header').find('.close').hide(); JS;
解决方法:
在父页面添加监听器,接收子页面的值:
window.addEventListener('message',function(e){
alert(e.data);
},false);
在子页面在要传值的地方调用以下语句传值:
window.parent.postMessage('值','http://www.....);
解决代码:
//http://www.edaijia.cc项目代码 $("#new-notice-post-grid :radio").on('click', function () { //监听radio选中,并把值传递 window.parent.postMessage([$(this).attr('did'),$(this).val()],'http://driversys.edaijia.cc'); })
//http://driversys.edaijia.cc 项目代码,获取传递的值 //长文章radio获取 window.addEventListener('message',function(e){ window.did = e.data[0]; window.title = e.data[1]; },false);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2018-07-04 git 清除所有log日志