JQuery基本知识、选择器、事件、DOM操作、动画
基本知识:
Jquery是一套JS方法包也称为JS框架 前端框架
目前比较好用的是1.7.2版本,正常开发只需要min文件
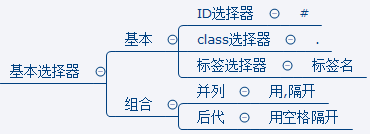
选择器:
基本选择器:格式:$("XXX")

过滤选择器:

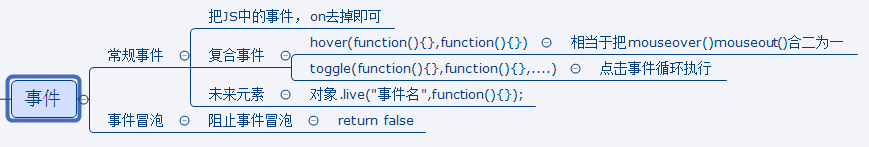
事件:
注:未来元素是指页面加载时没有,但有可能在操作中通过JS添加进去的元素,通过未来元素的方法对所有现有以及未来可能添加的某一些元素委托事件

DOM操作:
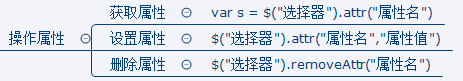
操作属性:

操作样式:

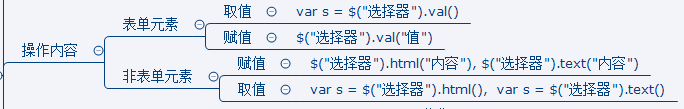
操作内容:

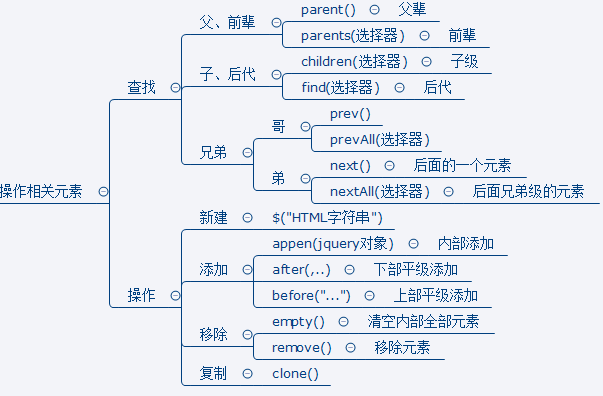
操作相关元素:

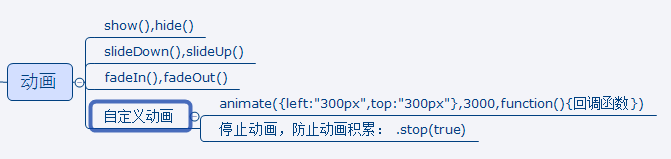
JQuery动画:

大部分情况下使用animate方法,第一个参数是要设置的属性,第二个参数是动画执行的时间,第三个参数是动画执行完毕之后再执行的内容,称为回调函数。
补充:普通JS对象不能调用JQuery方法,JQuery对象也无法调用普通JS的方法和属性,但可以通过转换来综合使用
$(对象)可以将JS对象转换为JQuery对象 .get(0)可以将JQuery对象转换为JS对象
如果用到JQuery的颜色过渡效果,需要引用jquery.color.js文件,注意要在juery主文件之后引用。




