前端生成付款的二维码
方形二维码:
QRCode
VUE 生成二维码(qrcodejs)
QRCode.js 是用于制作 QRCode 的 javascript 库。 QRCode.js 支持跨浏览器与 HTML5 Canvas 和 DOM 中的表格标签。 QRCode.js 没有依赖项。
安装依赖
npm i qrcodejs2 --save
完整使用
<template>
<!-- 方形二维码 -->
<div class="qrCode">
<div id="qrCode" ref="qrCodeDiv"></div>
</div>
</template>
<script>
import QRCode from 'qrcodejs2'; // 引入 QRCode
mounted(){
this.getCode()
},
methods:{
getCode() {
new QRCode(this.$refs.qrCodeDiv, {
text: 'this.authcode', // 用于生成二维码的文本
width: 200,
height: 200,
colorDark: '#333', //二维码颜色
colorLight: '#fff', //二维码背景色
correctLevel: QRCode.CorrectLevel.M//容错率,L/M/H
})
},
}
})
},
</script>
VUE 条形码(barcode)
JsBarcode 是一个用 JavaScript 编写的条形码生成器。它支持多种条形码格式,可在浏览器和 Node.js 中使用。当它用于 web 时它没有依赖性,但如果你喜欢它,它可以与 jQuery 一起使用。
安装依赖
npm i qrcodejs2 --save
完整使用
<template>
<!-- 条形二维码 -->
<div class="barcode" @click="getAuthCode">
<img ref="jsbarcode" />
</div>
</template>
import JsBarcode from 'jsbarcode'
<script>
methods:{
getAuthCode(){
new JsBarcode(this.$refs.jsbarcode, 'this.authcode', {
// format: "CODE39",//选择要使用的条形码类型 -- default: "auto" (CODE128)
width: 1,//设置条之间的宽度
height: 40,//整个条形码的宽度
displayValue: false,//是否在条形码下方显示文字
// text:"456",//覆盖显示的文本
// fontOptions:"bold",//使文字加粗体或变斜体italic
// font:"fantasy",//设置文本的字体
// textAlign:"center",//设置文本的水平对齐方式
textPosition: "top",//设置文本的垂直位置
textMargin: 0,//设置条形码和文本之间的间距
fontSize: 15,//设置文本的大小
background: '#fff',//设置条形码的背景
lineColor: '#000',//设置条和文本的颜色。
margin: -10//设置条形码周围的空白边距
})
}
}
</script>
总体使用方法:
- 下载方法 npm i ...
- 在html中写展示的标签div
- 在scrpt中new实例进行注册
- this.authcode一般是后台返回的。
- 点击图片进行刷新图片,可在div中加调用方法,如@click="getAuthCode"
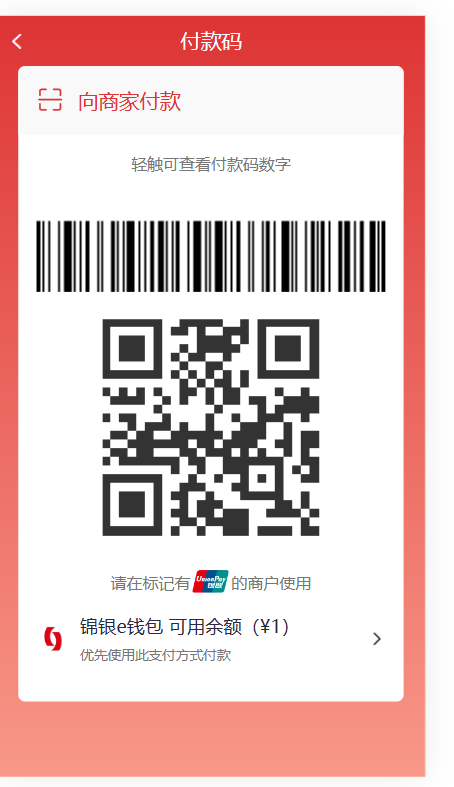
实现如图:

本文作者:张尊娟
本文链接:https://www.cnblogs.com/wszzj/p/17490701.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步