el中selection分页时继续保持上一页选中的状态 并取消选中状态
el中selection分页时继续保持上一页选中的状态 并取消选中状态
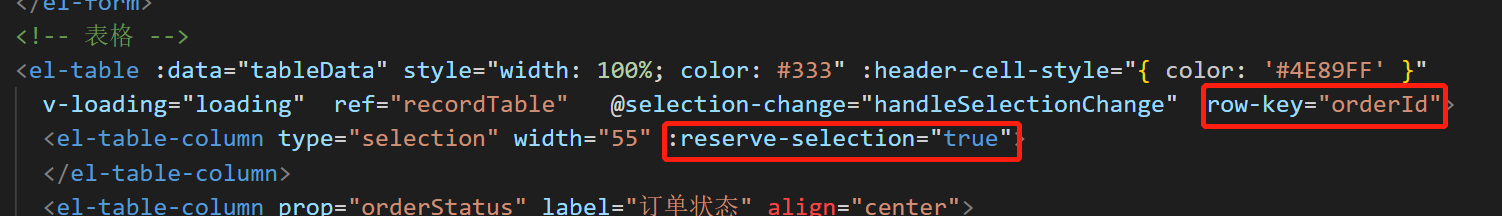
table中写上row-key type = 'selection' 中写上 :reserve-selection="true"

<el-table :data="tableData" style="width: 100%; color: #333" :header-cell-style="{ color: '#4E89FF' }"
v-loading="loading" ref="recordTable" @selection-change="handleSelectionChange" row-key="orderId">
<el-table-column type="selection" width="55" :reserve-selection="true">
</el-table-column>
</el-table>
但是查询的时候不想保持状态,起初的思路是将 reserve-selection="false" 但是失败了,
成功用法用 this.$refs.recordTable.clearSelection();
本文作者:张尊娟
本文链接:https://www.cnblogs.com/wszzj/p/17201385.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步