新建vue项目,解决首行爆红问题
新建vue项目,解决首行爆红问题
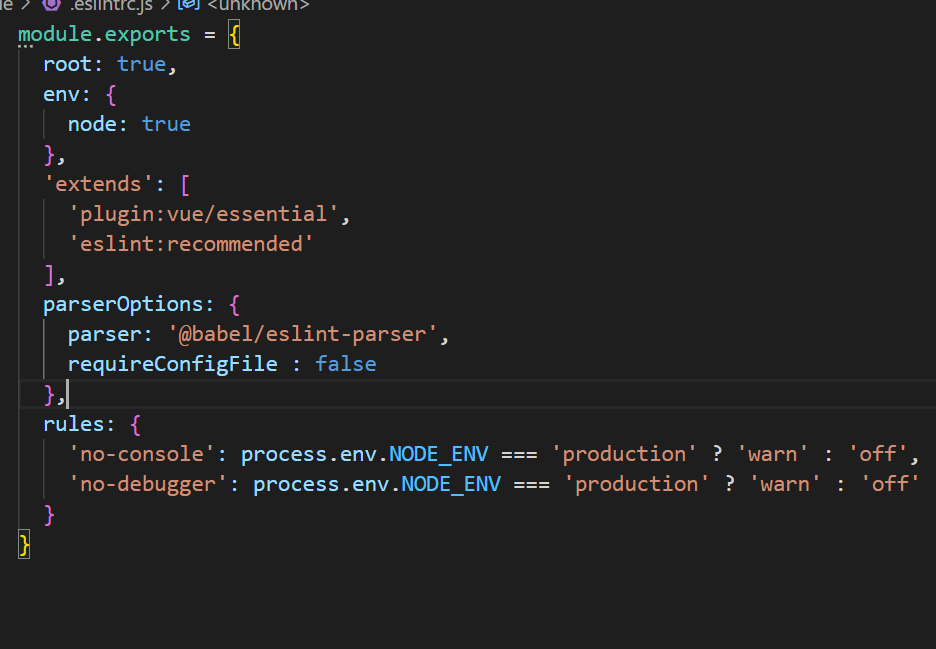
全局搜索:parserOptions
添加:requireConfigFile : false
parserOptions: {
parser: '@babel/eslint-parser',
"requireConfigFile" : false
},




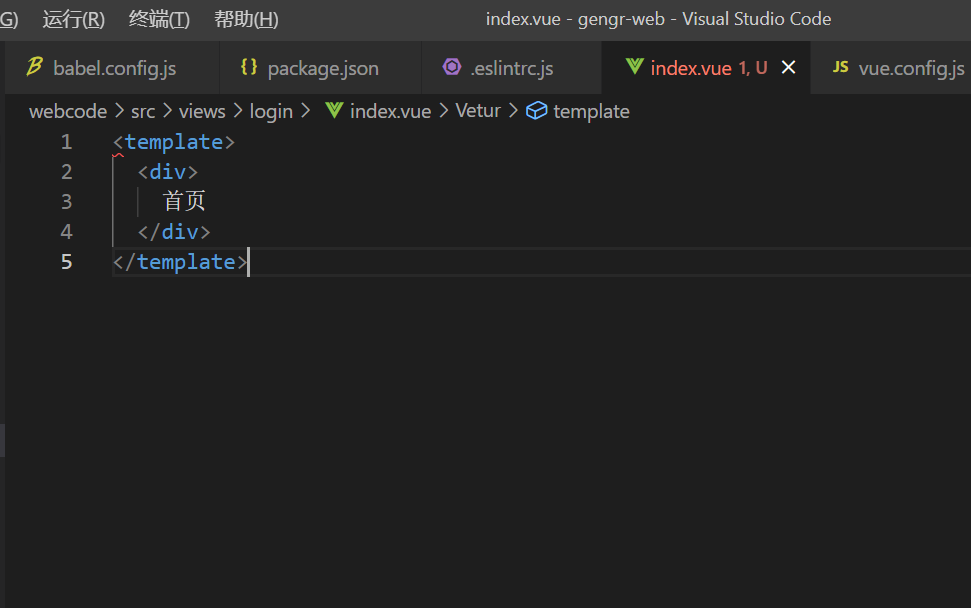
解决了APP.vue和js文件的问题,但是新生成的文件template又爆红
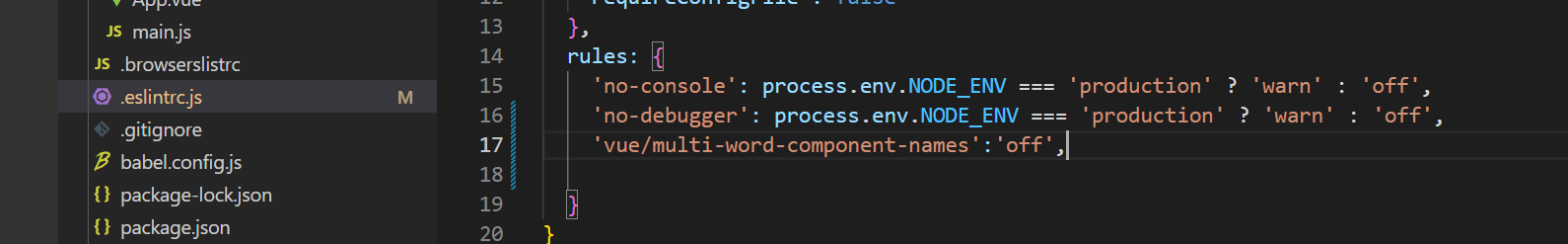
用'vue/multi-word-component-names':'off', //解决新建页面首行爆红
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'vue/multi-word-component-names':'off', //解决新建页面首行爆红
}
jsconfig.json 文件中加 "jsx":"preserve",
本文作者:张尊娟
本文链接:https://www.cnblogs.com/wszzj/p/16276058.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步