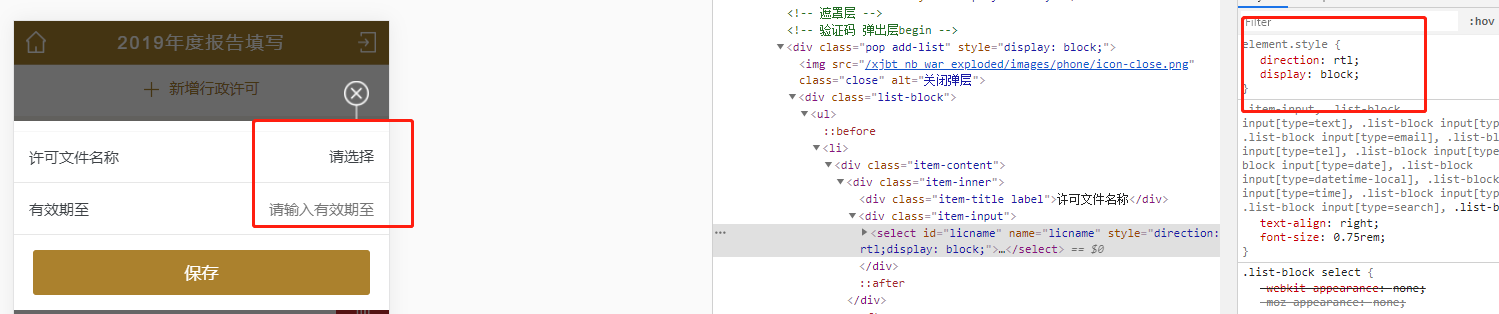
select选择框里面的内容对齐方式
加一个direction:rtl/ltr rtl可以理解为右对齐 ltr可以理解为左对齐
之前只是知道有个这个属性,不知道用在那个地方,也不知道在那个情境下使用,以致于遇到这个情况了,不知道解决办法,现在理解的更加深刻了
情景:

“请选择”在左边,但是ui要求在右边和下面统一,这个时候就用到了这个方法

当然有个问题就是下面option里面的内容也是居右的,电脑端是居右显示的,很丑,但是还好还好的是手机端不是,手机端是居中显示哒,哈哈
本文作者:张尊娟
本文链接:https://www.cnblogs.com/wszzj/p/14181004.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步