前端实现系统换肤
写在前面:
最近在做新疆双随机信用监管换肤问题,当项目经理给我提这个需求的时候,心里那一瞬间恍惚了,有点怕,确实没接触过呀,脑子一片空白,三秒吧就静下来,在公司管你是菜鸟还是高手,管你是刚毕业还是久经沙场,大家没有什么不同,哈哈,我就把这个项目接下来了,我这人注重结果比过程更多一点,心情恢复之后我想的是,既然有这个需求又分配给我了, 到期我肯定是要把这个需求给交出来的呀,我又做了一个之前没尝试过的事情呀,又是一笔漂亮的履历呀,几天之后我就是一个做过大型系统换肤功能的前端了呀,哈哈,(我是一个接手一个项目之后从来没有想过完成不了怎么办,都是先提前享受一下成功的喜悦的人)现在我来这报道了,我做出来了,嘿嘿,做出来再回首的时候感觉其实把换肤功能写出来会不会有点小丢人呢,确实没有难度啊,,很简单的事情啊,,,没有得瑟,是真的哈,下面就赘述一下我换肤的过程的‘辛酸’吧。以后再有换肤需求的时候,我做过就不怕了呀,嘻嘻
下面有自己不成熟的思路也有成熟成功的,可以直接看后面,写不成熟的目的是,我把坑踩过了,别再踩了,哈哈
换肤思路
大体上的思路是,访问网页-->读取cookie/storage-->根据本地存储保存的提示信息切换到相应的主题颜色,若本地没有存储或者清除缓存,提供默认的颜色,------这是访问系统时的功能
进入到系统时主动换肤: 点击换肤按钮或者图标或者提示换肤的文字都可以,点击之后会弹出四个主题进行挑选,选好之后点击保存按钮,换肤这个弹框关闭的时候就要进行动态主题颜色切换了
动手之前的操作和不成熟的想法
- 不成熟的想法1: 首先是四套主题样式,现在已经有一套是写好的,首先想到的是less/sass,之前感觉less/sass好鸡肋,感觉我不会用到的,哪有需求设计都做好了,后期调整需求的,现在看来还是当初太天真,现在是有一套样式,后续变得也只是颜色而已,一下子让我想起了less/sass,嘿嘿,有种相见恨晚的感觉,,emmm,但是这个样式是人家四五年前后端人写好的,而且前后端没分离,想着自己写一套样式是不现实的,时间也不允许,我也不一定能写出来呀,哈哈,开玩笑啦,考虑到时间成本,这个项目还不小,毕竟当初上百万的项目呢,用这个less/sass这个想法就给我扼杀到摇篮里了。那最笨的方法是什么呢就是我哼哧哼哧写了四套样式,其实是三套啦,其实是复制粘贴啦,,,(复杂度其实也不小哦)
- 不成熟的想法2:在不同颜色主题上面绑定函数,点击时进行传参,根据参数选择相应的主题颜色,传参采用的是本地存储。不成熟的想法造成的后果时,点击之后没有进行保存,刷新之后就换颜色了,和想要的效果不一样,最后采取的是进行了两次存储,点击保存时再进行一次存储,这次存储的是内容是获取上次存储的数据,然后换样式根据第二次存储进行样式切换,即点击保存之后存的样式。看不懂就上代码吧,程序员的沟通不如看代码来的实在
//点击主题颜色时调用的函数
function tc(id) {
localStorage.setItem('skin',id) //点击不同的主题时存下的数据
}
//点击保存按钮调用的函数
function save() {
$(".mask").hide();
$(".skin-layer").slideUp();
localStorage.setItem('save',localStorage.getItem('skin')) //保存最后点击时的数据,最大的作用是不点击保存按钮时不会走这个函数,也就是你选好了样式不点击保存不会生效,也不避免了误触
//刷新页面
window.location.replace(window.location.href)
}
-
不成熟的想法3 怎么改变样式呢,起初是写了四套样式,想着到时候根据传的参数动态的改变路径就可以了,可是又天真了,对就是愚蠢了,诺大的系统,又不是单页面问题,涉及到跨页面了,而且样式也不是一个,真的是头疼,最后把所有引用的样式整理到一个页面,将这个页面引进到需要相应样式的页面,解决的是只需要改一个页面的问题,其实我感觉是类似于vue中的组件了
-
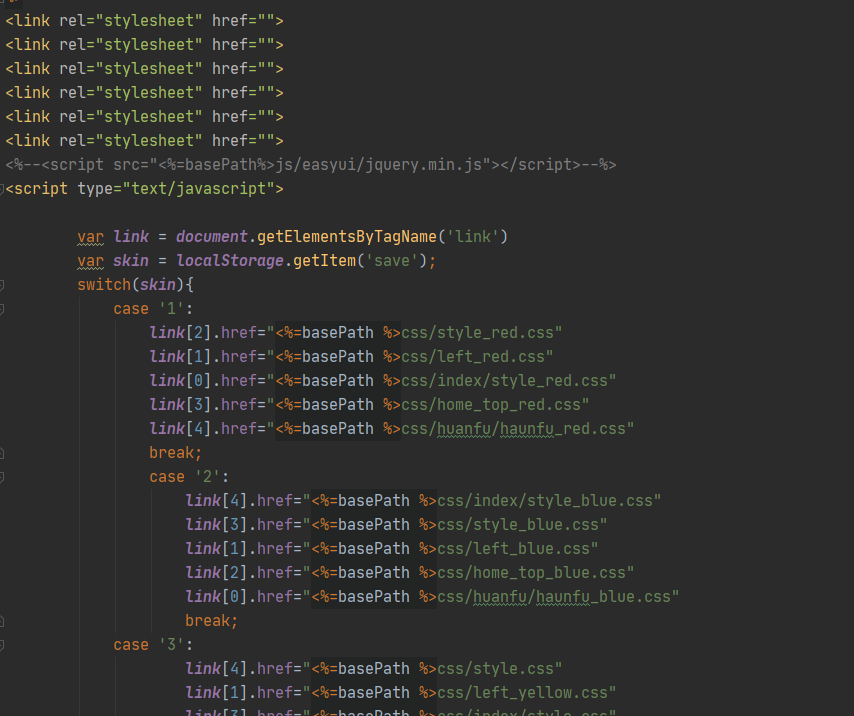
不成熟的想法4 怎么动态的改变路径呢 1.路径变化本来采取的根据本地存储的字符串进行判断,然后修改后缀,没成功。第二个方法是将四套样式全部写出来,然后隐藏,根据本地存储的数字判断哪个展示哪个隐藏,但是又失败了,样式会被最后一条进行覆盖,diaplay的显示和隐藏失效,最后采取的是在页面写了空的link标签用switch语句将符合条件的样式进行添加,路径添加请教了张轩哥哥-最终可以实现样式的变化

-
不成熟的想法5 还有根据颜色,换肤弹窗弹出的时候给谁加active,这个最终成熟的思路是,将active默认样式去掉,通过判断进行添加,点击换肤按钮时,就先判断本地存储的是啥,根据本地存储给相应的样式添加active默认样式,如果本地存储为空就给黄色样式进行添加active默认样式,然后点击哪个li标签就给哪个标签添加样式,还有最主要的一点切记就是点击关闭按钮或者取消按钮时要给(然后点击哪个li标签就给哪个标签添加样式,)这一步添加的样式去掉,不然下次打开会有两个默认样式(这是自己测试之后踩的坑)。
成功换肤流程(通用各种框架)
1. 写四套样式(我这个是五六年前的项目,还是前后端没分离的)
1. 将页面引用的所有样式写在一个组件里,再引到页面中,(注:重要的一点是要放到其他引用样式的前面,避免其他样式出不来)
1. 在换肤弹窗页面加两个本地存储,得到点击保存按钮时的数据
1. 保存函数调用的同时收起遮罩层,关闭弹窗页面,刷新页面,(刷新页面是为了执行加载网页就根据本地存储进行选择主题颜色的方法,这个方法是自执行方法,系统进来时就执行的 window.location.replace(window.location.href))
本文作者:张尊娟
本文链接:https://www.cnblogs.com/wszzj/p/13887534.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步