RN入门(二):开发工具选择 webstorm 和 vscode
webstorm 基本上网上搜索rn入门都是这个~~! 比较流行的工具
rn环境配置好后,自己
1.react-native init TestProject 创建个rn工程,然后用webstorm打开工程,会提示
closure linter 找不到文件之类的问题 ~~! 其实就是一些插件配置没有配合,身为rn新手,老实折腾了一番。才知道要
npm i -g eslint 导入需要的资源
这点体验上和 VSCode就差多了
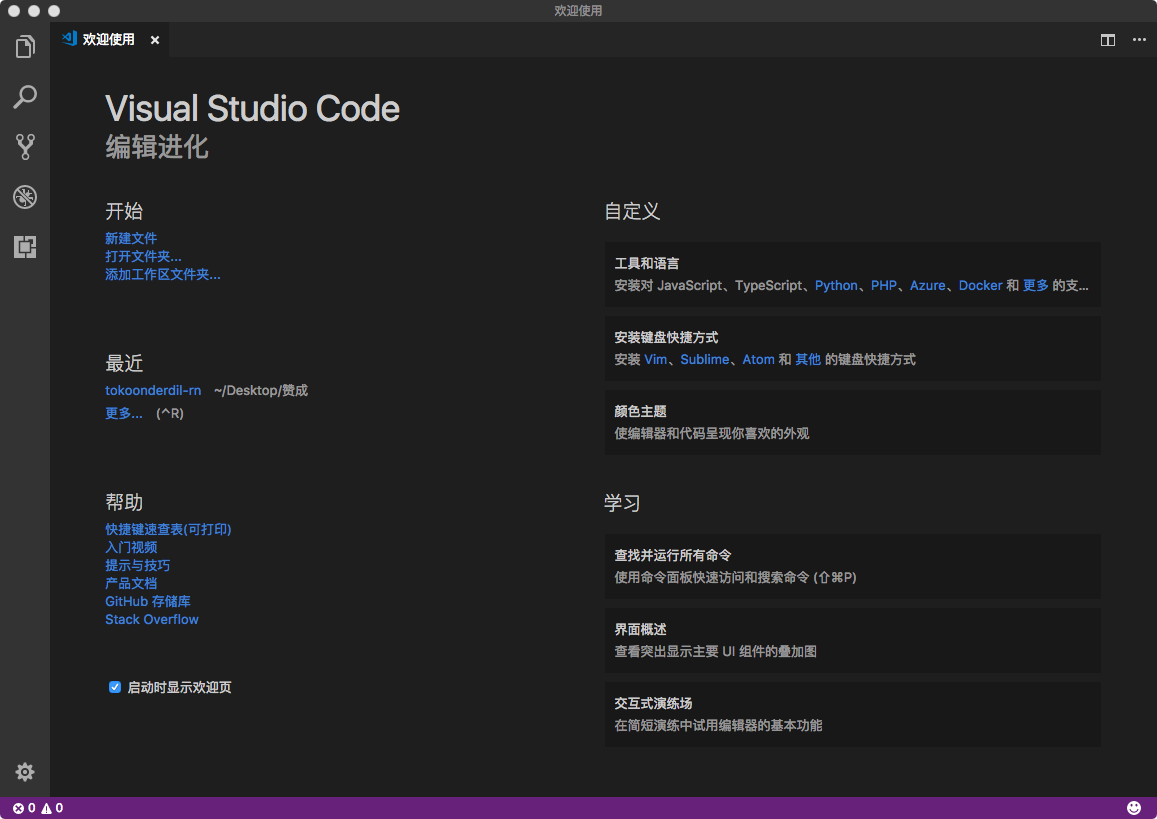
VSCode 一启动 界面如下 
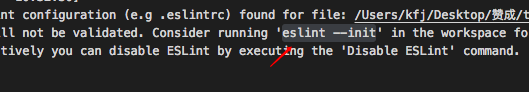
而且 错误提示很明确 比起webstorm的help来说,对于刚接触rn的开发者来说,明显vscode更适合。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!